使用 快速源 工具在显示除“ 源 ”工具以外的工具的同时显示或编辑源文件。 快速源工具始终显示源工具中打开的相同文件。

在 DevTools 中查看源文件main位置位于源工具中。 但有时,在查看或编辑源文件时,需要访问其他工具(例如 元素 或 控制台)。 使用 “快速源 ”工具,该工具默认在 DevTools 底部的 “快速视图 ”面板中打开。
将快速源工具与源工具结合使用
若要在 DevTools 底部的“快速视图”中显示快速源工具,必须在 DevTools 顶部的活动栏中打开“源工具”以外的工具。
快速源工具提供源工具中打开的文件的替代显示。 快速源工具具有一部分功能。 有关完整功能,请使用 源 工具。
如果在一个工具中打开或关闭文件,则会在其他工具中打开或关闭该文件。 在这两个工具中,每个打开的文件都有一个选项卡。
通过选择工作区文件夹在 DevTools 中编辑本地源文件
这是使用 MicrosoftEdge/Demos 存储库中的 ToDo Web 应用演示快速源工具的所有步骤的端到端教程。
通过在源工具中选择本地文件夹作为工作区,可以在显示其他工具的同时从快速源工具中编辑文件,并将这些编辑内容保存到本地驱动器。 这样,你可以在使用其他工具(如“元素”或“网络”)时在快速源工具中编辑文件,并将编辑内容保存到本地驱动器上的相应源文件。
若要在 快速源 工具中编辑源文件,请执行以下作:
有权在本地访问网页源文件,例如克隆的存储库。
在“源” (“
 “) 工具的”工作区“选项卡中,添加源文件的本地文件夹。
“) 工具的”工作区“选项卡中,添加源文件的本地文件夹。在“ 工作区 ”选项卡中,打开文件,例如
.js文件。在 “活动栏”中,选择 “源 ”工具以外的工具,例如 “元素” 工具。
在 DevTools 底部的 “快速视图 ”面板中,打开 “快速源 ”工具。 打开
.js的文件显示在简化的编辑器中,并且仍显示 “元素” 工具。
下面的教程详细介绍了这些步骤。
具有本地源文件,例如克隆的存储库
若要使用 快速源 工具在本地保存更改,必须具有与 Web 服务器文件匹配的本地源文件。 请确保本地驱动器上有与 Web 服务器返回的暂时性文件匹配的源文件。
例如,如果尚未完成,请将 MicrosoftEdge/Demos 存储库克隆到本地驱动器,如下所示:
如果尚未完成, 请下载 并安装 git。
如果尚未安装,请从 Node.js安装 Node.js 和 npm 的最新版本。
在新窗口或选项卡中转到 MicrosoftEdge/Demos 。
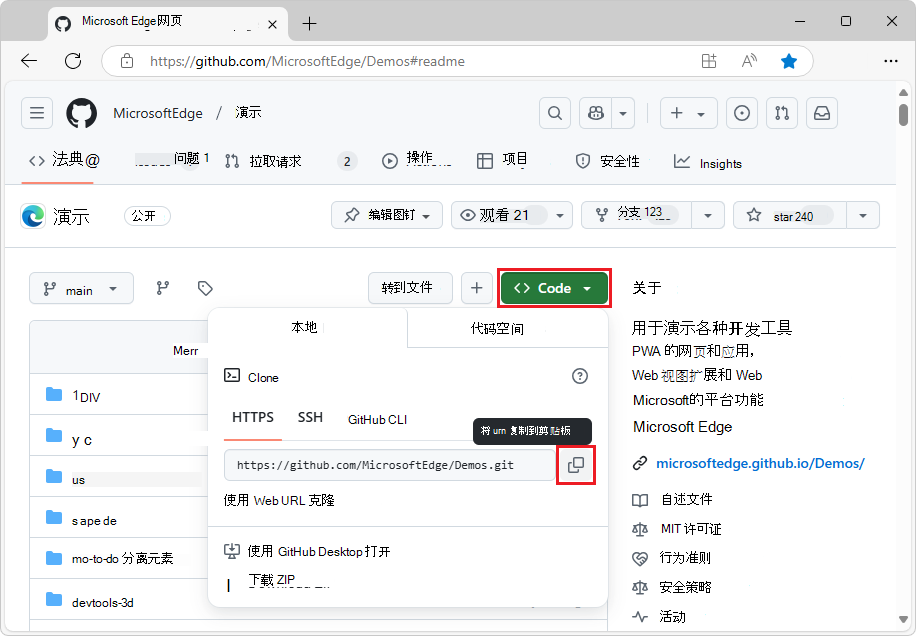
单击“ 代码 ”下拉按钮。
单击“ 将 URL 复制到剪贴板” 按钮。

URL 将复制到剪贴板:
https://github.com/MicrosoftEdge/Demos.git或者,如果已安装 GitHub Desktop,请单击“ 使用 GitHub Desktop 打开 ”以克隆存储库,并跳过下面的命令提示符步骤。
或者,可以使用Visual Studio Code的“源代码管理”窗格克隆存储库,并跳过下面的命令提示符步骤。
假设已安装 git,请打开命令提示符。
将存储库克隆到本地驱动器,输入从 GitHub 存储库复制的 URL 字符串。 如果使用命令提示符:
# example ___location where the repo directory will be added: cd ~/GitHub git clone https://github.com/MicrosoftEdge/Demos.git有关克隆存储库的详细信息,请参阅:
- 在 DevTools 的示例代码中将 Edge Demos 存储库克隆到驱动器。
- 在为 WebView2设置开发环境中克隆 WebView2Samples 存储库。 显示不同的示例存储库,但显示了多个工具的步骤。
- 克隆存储库 - GitHub 文档。
现在,你有一个本地文件夹,其中包含源文件 (,例如 /demo-to-do/ 与 Web 服务器上的文件匹配的) 。
继续下一部分。
启动 localhost 服务器
转到命令提示符,例如 git bash shell 或 Microsoft Visual Studio Code 中的“终端”窗格。
转到克隆
/demo-to-do/的目录,例如C:\Users\localAccount\GitHub\Demos\demo-to-do\。如果使用 git bash shell,则它是一个 UNIX shell,因此即使在 Windows 上,也需要用引号包装反斜杠的目录路径,否则使用正斜杠而不是反斜杠。
创建名为“test”的工作分支, (切换到它,以避免更改“main”分支中的演示文件) :
git checkout -b test这等效于:
git branch test git switch test运行以下命令之一,启动 Web 服务器:
# Node.js option cd ~/GitHub/demos/demo-to-do npx http-server # Node.js有关详细信息和选项,请参阅安装适用于 Visual Studio Code 的 DevTools 扩展中的启动服务器 (npx http-server ) 。
# Python 2 option cd ~/GitHub/demos/demo-to-do python -m SimpleHTTPServer # Python 2# Python 3 option cd ~/GitHub/demos/demo-to-do python -m http.server # Python 3在 Microsoft Edge 中打开选项卡,然后转到站点的本地托管版本。 应能够使用
localhost:8080访问它:
另一个常见的等效 URL 是
http://0.0.0.0:8080。 Python 服务器选项的默认端口号为8000。 确切 的端口号 可能不同。此时会打开 DevTools 工作区演示 网页。
另请参阅:
- 在 MDN 中,在如何设置本地测试服务器?中运行简单的本地 HTTP 服务器- 显示 Python。
继续下一部分。
选择源文件的本地文件夹作为工作区
从上面继续,右键单击演示网页,然后选择“ 检查”。
DevTools 随即打开。
在 DevTools 顶部的活动 栏中 ,选择 “源 ” (“
 ) 工具,选择“ 工作区 ”选项卡 (与 “页面 ”选项卡) 分组,然后在“ 工作区 ”选项卡中,单击“ 添加文件夹 ”按钮。
) 工具,选择“ 工作区 ”选项卡 (与 “页面 ”选项卡) 分组,然后在“ 工作区 ”选项卡中,单击“ 添加文件夹 ”按钮。此时会打开 “选择文件夹 ”对话框。
导航到文件夹(如
C:\Users\localAccount\GitHub\Demos\demo-to-do),然后单击“ 选择文件夹 ”按钮。在 DevTools 的顶部,一条消息读取 DevTools 请求对路径>的<完全访问权限。
单击“ 允许” 按钮。
文件树
demo-to-do显示在“源”工具的“工作区”选项卡中。 HTML、JS 和 CSS 文件具有绿色的“映射”点。在 “工作区 ”选项卡中,展开文件树,然后单击一个或多个文件,例如
to-do.js。将在 “源” 工具中打开文件:

打开快速源工具并编辑文件
假设你想要继续查看 “元素” 工具,但想要同时查看和编辑通过 “源” 工具打开的源文件。
从上面继续,在 DevTools 顶部 的活动栏中 ,选择“ 源 ”工具图标 (“
 ) 工具以外的工具,例如 “元素 (
) 工具以外的工具,例如 “元素 ( ) 工具。
) 工具。如果“ 快速视图 ”工具栏未显示在 DevTools 的底部,请按 Esc。
在 DevTools 底部的 “快速视图 ”工具栏中,单击“ 更多工具 ”按钮,然后选择“ 快速源”。
快速源工具在 DevTools 底部的“快速视图”中打开:

todo.js之所以显示,是因为该文件在 “源” 工具中处于打开状态。在演示“要执行”网页中,删除所有任务。
单击“ 快速源 ”面板,然后按 Ctrl+F。
在 快速源 工具中,将显示 “查找 UI”。
不输入任何任务,然后按 Enter。
在代码行中,将 更改为
no tasks0 tasks。文件名选项卡上会显示一个星号。
按 Ctrl+S。
星号将从“文件名”选项卡中删除。
(Ctrl+R) 刷新演示网页。
如果呈现的网页未从“否”更改为“0”,并且“JS 文件名”选项卡上不再有绿色的“映射”点,请长按或右键单击Microsoft Edge 中的“ 刷新 ”按钮,然后选择“ 硬刷新 ” (Ctrl+Shift+R) 。
呈现的网页从“否”更改为“0”,JS 文件名选项卡上有一个绿色的“映射”点。

现在,在 DevTools 中编辑文件夹的文件时,不仅对服务器返回的暂时性文件进行编辑,还会保存到本地驱动器上的源文件中。 可以从 快速源 工具中编辑文件,同时显示另一个工具 (或 源工具) 。
本教程步骤已结束。
另请参阅:
- 在源工具概述中,将本地文件夹添加到工作区,以便使用 DevTools 编辑文件和将更改保存到磁盘。
-
编辑和保存工作区中的文件 (源工具工作区选项卡)
- 步骤 6:在工作区教程中将 JavaScript 更改保存到磁盘 (源工具工作区选项卡)
使用命令菜单打开文件
使用 命令菜单 打开文件可在 快速源 工具和 源 工具中打开该文件。
若要打开 命令菜单,请执行以下任一作:
选择 “自定义并控制 DevTools>运行”命令。
按Ctrl+Shift+P (Windows, Linux) 或Command+Shift+P (macOS)。
单击空的快速源工具 (或源工具) 中的“运行命令”链接。
若要使用命令菜单的“打开文件”提示符打开文件,请执行以下任一作:
选择“源工具>”“页面”选项卡旁边的“更多选项” () >“打开文件”。
选择 “自定义并控制 DevTools>打开文件”。
按 Ctrl+P (Windows、Linux) 或 Command+P (macOS) 。
当 快速源 工具 (或 源 工具) 为空时,单击工具中的说明中的 “打开文件” 链接:

将显示命令菜单的“打开文件”提示。
若要在面板中的说明中显示 “打开文件” 链接,可能需要向下滚动,或向上拖动 “快速视图 ”分隔线以使 “快速视图 ”面板更高。
快速源工具中的键盘快捷方式
快速源工具具有简化的 UI。 使用这些键盘快捷方式。
Ctrl+F - 查找。
Ctrl+S - 保存。 如果 HTML、JS 或 CSS 文件名上不再有绿色的“映射”点,请长按或右键单击 Microsoft Edge 中的“ 刷新 ”按钮,然后选择“ 硬刷新 ” (Ctrl+Shift+R) 。
Ctrl+P - 使用 命令菜单打开文件。 这与转到 “源 ”工具,然后在“ 工作区 ”选项卡中单击文件相同。
关闭文件
若要关闭文件,请单击文件选项卡中的 x 按钮。
文件在 快速源 工具和 源 工具中关闭。