更改工具跟踪对 DevTools 中的 CSS、JavaScript 或 HTML 文件所做的任何更改。 在打开文件并使用“源”工具、“快速源工具”或“元素”工具的“样式”窗格编辑文件之前,“更改”工具为空。
更改工具显示成功使用 DevTools 修改从服务器发送的网页文件副本后,对实际源文件所做的更改:

使用 “更改” 工具快速显示所有更改,以便将这些更改重新应用于源代码编辑器中的实际源文件。
单击“更多工具”图标打开“更改”工具
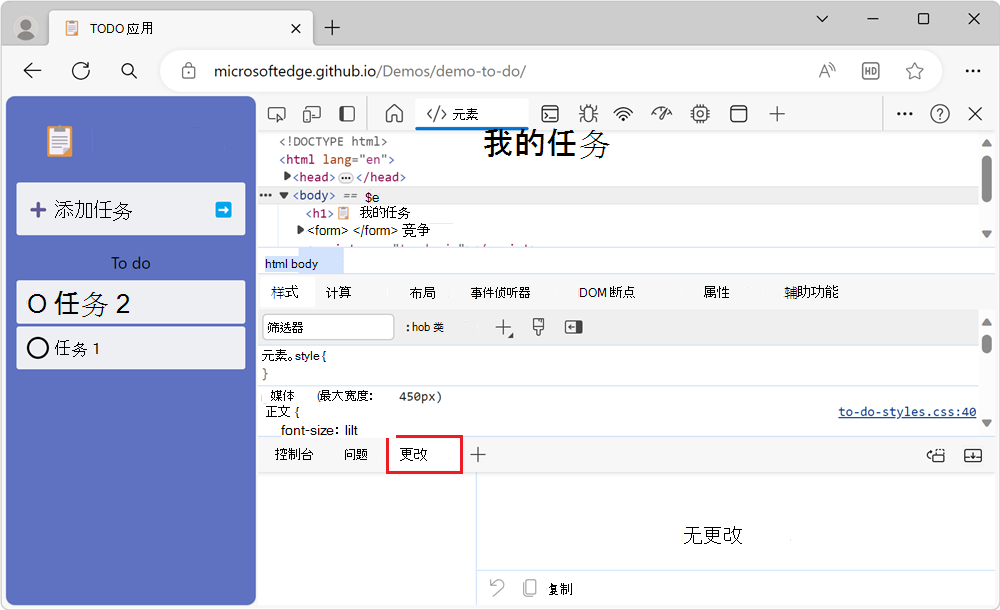
在 “活动栏 ”或“ 快速视图 ”工具栏上,单击“ 更多工具 ” (![]() ) 按钮,然后选择“ 更改”:
) 按钮,然后选择“ 更改”:

“更改”工具将在“活动栏”或“快速视图”面板中打开,具体取决于所使用的工具栏。
使用命令菜单打开“更改”工具
若要使用命令菜单打开“更改”工具,请执行以下作:
若要打开 命令菜单,请在 Windows/Linux 上按 Ctrl+Shift+P 或在 Mac 上按 Command+Shift+P 。
开始键入 更改。 突出显示 了“显示更改” 命令:

按 Enter 键。 “更改”工具将在“快速视图”面板中打开:

另请参阅:
解释在行中添加的行、删除的行和差异
每个修改的文件都列在侧窗格中。 选择文件会将修改显示为 diff 视图。 对于上下文,你不会看到整个文件,而只会看到已更改的行以及更改行上方和下方的几行。
以下差异视图显示文件的不同部分存在两个修改。 一个更改是插入,一个更改是几个已删除的行:

| 更改类型 | 指示器 |
|---|---|
| 已删除行 | 从代码中删除的每一行前面都带有 , - 颜色为红色。 |
| 添加了行 | 每条新线的前面都有一个 + ,颜色为绿色。 |
| 已更改行 | 一对相邻的线条,其中一条 - 线,然后是一 + 条线。 |
更改表示为插入或删除两列行号中的单个代码行。 左列表示旧文件中的行号,右列表示新文件中的行号。
在源工具中打开已更改的文件
单击 “更改” 工具中的修改行将打开 “源” 工具中的文件,并滚动到修改的行。
还原更改
若要撤消所有更改,请在 “更改 ”工具底部单击“ 将所有更改还原到当前文件 ” (![]() ) 按钮:
) 按钮:

水平滚动条目
对缩小的文件进行更改后, “更改” 工具允许水平滚动,以显示所有缩小的代码:

若要水平滚动,请单击水平滚动条,或按向左或向右键。
疑难解答
如果 DevTools 中的文件上停止显示绿色圆圈,例如在 “工作区 ”选项卡中;如果 “更改” 工具未显示预期的更改,则为 :
- 显示 DevTools 后,在 Microsoft Edge 中长按或右键单击“ 刷新 ”按钮,然后选择“ 清空缓存和硬刷新”。
另请参阅
- 编辑和保存工作区中的文件 (源工具工作区选项卡)
- 使用本地副本替代网页资源 (“替代”选项卡) - “源 工具 >替代 ”选项卡
- 源工具概述