Visual Studio IDE(통합 개발 환경)에 대한 이 5-10분 소개에서는 일부 창, 메뉴 및 기타 UI 기능을 둘러보겠습니다.
Visual Studio를 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다.
시작 창
Visual Studio를 시작한 후 가장 먼저 표시되는 것은 시작 창입니다. 시작 창은 "코드에 빠르게 연결"하는 데 도움이 되도록 설계되었습니다. 코드를 닫거나 체크 아웃하거나, 기존 프로젝트 또는 솔루션을 열거나, 새 프로젝트를 만들거나, 일부 코드 파일이 포함된 폴더를 여는 옵션이 있습니다. 시작 창이 열려 있지 않으면 파일 > 시작 창을 선택하여 엽니다.


Visual Studio를 처음 사용하는 경우 최근 프로젝트 목록이 비어 있습니다.
MSBuild 기반이 아닌 코드베이스를 사용하는 경우 로컬 폴더 열기 옵션을 사용하여 Visual Studio에서 코드를 엽니다. 자세한 내용은 프로젝트 또는 솔루션 없이 Visual Studio에서 코드 개발참조하세요. 그렇지 않으면 새 프로젝트를 만들거나 GitHub 또는 Azure DevOps와 같은 원본 공급자에서 프로젝트를 복제할 수 있습니다.
코드 없이 계속 옵션을 사용하면 특정 프로젝트나 코드가 로드되지 않고 Visual Studio 개발 환경이 열립니다. Live Share 세션에 참가하거나 디버깅 프로세스에 연결하려면 이 옵션을 선택할 수 있습니다. Esc 키를 눌러 시작 창을 닫고 IDE를 열 수도 있습니다.
프로젝트 만들기
Visual Studio의 기능을 계속 탐색하려면 새 프로젝트를 만들어 보겠습니다.
시작 창에서 새 프로젝트 만들기를 선택한 다음, 검색 상자에 javascript 또는 typescript 를 입력하여 프로젝트 형식 목록을 이름 또는 언어 형식에 "javascript" 또는 "typescript"가 포함된 프로젝트 형식으로 필터링합니다.
Visual Studio는 코딩을 빠르게 시작하는 데 도움이 되는 다양한 종류의 프로젝트 템플릿을 제공합니다.


- JavaScript Express 애플리케이션 프로젝트 템플릿을 선택하고 다음을 클릭합니다.
- 빈 Node.js 웹 애플리케이션 프로젝트 템플릿을 선택하고 다음을 클릭하세요.
표시되는 새 프로젝트 구성 대화 상자에서 기본 프로젝트 이름을 그대로 적용하고 만들기를 선택합니다.
프로젝트가 생성됩니다. 오른쪽 창에서 app.js 선택하여 편집기 창에서 파일을 엽니다. 편집기는 파일의 내용을 표시하며 Visual Studio에서 대부분의 코딩 작업을 수행하는 위치입니다.

프로젝트가 만들어지고 편집기 창에서 server.js 파일이 열립니다. 편집기는 파일의 내용을 표시하며 Visual Studio에서 대부분의 코딩 작업을 수행하는 위치입니다.

솔루션 탐색기
일반적으로 Visual Studio의 오른쪽에 있는 솔루션 탐색기는 프로젝트, 솔루션 또는 코드 폴더에 있는 파일 및 폴더의 계층 구조를 그래픽으로 표현합니다. 계층 구조를 찾아보고 솔루션 탐색기에서 파일로 이동할 수 있습니다.


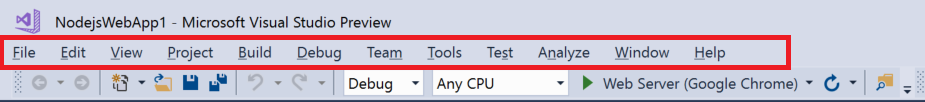
메뉴
Visual Studio의 위쪽에 있는 메뉴 모음은 명령을 범주로 그룹화합니다. 예를 들어 프로젝트 메뉴에는 작업 중인 프로젝트와 관련된 명령이 포함되어 있습니다. 도구 메뉴에서 옵션을 선택하여 Visual Studio의 동작 방식을 사용자 지정하거나 도구 및 기능 가져오기를 선택하여 설치에 기능을 추가할 수 있습니다.


보기 메뉴를 선택한 다음 오류 목록을 선택하여 오류 목록 창을 열겠습니다.
오류 목록
오류 목록에는 코드의 현재 상태에 대한 오류, 경고 및 메시지가 표시됩니다. 파일에 오류(예: 누락된 중괄호 또는 세미콜론)가 있거나 프로젝트의 어느 곳에나 있는 경우 여기에 나열됩니다.


출력 창
출력 창에는 프로젝트 빌드 및 소스 제어 공급자의 출력 메시지가 표시됩니다.
일부 빌드 출력을 보려면 프로젝트를 빌드해 보겠습니다. 빌드 메뉴에서 솔루션 빌드를 선택합니다. 출력 창은 자동으로 포커스를 가져오고 성공적인 빌드 메시지를 표시합니다.


검색 상자
검색 상자는 Visual Studio에서 거의 모든 작업을 빠르고 쉽게 수행할 수 있는 방법입니다. 수행하려는 작업과 관련된 일부 텍스트를 입력하면 텍스트와 관련된 옵션 목록이 표시됩니다. 예를 들어 빌드 출력의 세부 정보를 늘려 빌드가 정확히 수행하는 작업에 대한 추가 세부 정보를 표시하려고 합니다. 이 작업을 수행하는 방법은 다음과 같습니다.
검색 상자가 표시되지 않으면 Ctrl+Q 를 눌러 엽니다.
검색 상자에 verbosity를 입력합니다. 표시된 결과에서 프로젝트 및 솔루션 --> 빌드 및 실행을 선택합니다.


[옵션] 대화 상자가 [빌드 및 실행] 옵션 페이지로 열립니다.
MSBuild 프로젝트 빌드 출력 세부 정보에서기본을 선택한 다음 확인을 클릭합니다.
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 상황에 맞는 메뉴에서 다시 빌드를 선택하여 프로젝트를 다시 빌드합니다.
이번에는 출력 창에 빌드 프로세스의 자세한 로깅이 표시됩니다.


피드백 보내기 메뉴
Visual Studio를 사용하는 동안 문제가 발생하거나 제품을 개선하는 방법에 대한 제안이 있는 경우 Visual Studio 창 맨 위에 있는 피드백 보내기 메뉴를 사용할 수 있습니다.


다음 단계
사용자 인터페이스에 익숙해지도록 Visual Studio의 몇 가지 기능만 살펴보았습니다. 더 살펴보려면:
프로젝트 및 솔루션 대해 알아보기