Visual Studio의 코드 편집기를 간략하게 소개하면서 Visual Studio에서 코드를 더 쉽게 작성, 탐색 및 이해할 수 있는 몇 가지 방법을 살펴보겠습니다.
팁
Visual Studio를 아직 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다. TypeScript에 대한 언어 서비스를 가져오는 방법에 대한 자세한 내용은 TypeScript 지원참조하세요.
이 문서에서는 사용자가 JavaScript 개발에 이미 익숙하다고 가정합니다. 그렇지 않은 경우 , Node.js 및 Express 앱를 만드는 자습서를 먼저 살펴보는 것이 좋습니다.
새 프로젝트 파일 추가
IDE를 사용하여 프로젝트에 새 파일을 추가할 수 있습니다.
Visual Studio에서 프로젝트를 연 상태에서 솔루션 탐색기(오른쪽 창)에서 폴더 또는 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 >새 항목추가를 선택합니다.
모든 항목 템플릿이 표시되지 않으면 모든 템플릿 표시를 선택한 다음 항목 템플릿을 선택합니다.
새 파일 대화 상자의 일반 범주 아래에서 JavaScript 파일 같은 추가하려는 파일 형식을 선택한 다음 열기를 선택합니다.
새 파일이 프로젝트에 추가되고 편집기에서 열립니다.
IntelliSense를 사용하여 단어 완성
IntelliSense는 코딩할 때 매우 중요한 리소스입니다. 형식의 사용 가능한 멤버에 대한 정보 또는 메서드의 다른 오버로드에 대한 매개 변수 세부 정보를 표시할 수 있습니다. 다음 코드에서 Router()입력하면 전달할 수 있는 인수 형식이 표시됩니다. 이를 서명 도움말이라고합니다.

IntelliSense를 사용하여 명확하게 구분하기에 충분한 문자를 입력한 후 단어를 완성할 수도 있습니다. 다음 코드에서 data 문자열 뒤에 커서를 놓고 get입력하면 IntelliSense는 코드의 앞부분에서 정의되거나 프로젝트에 추가한 타사 라이브러리에 정의된 함수를 표시합니다.

IntelliSense는 프로그래밍 요소를 마우스로 가리킬 때 형식에 대한 정보를 표시할 수도 있습니다.
IntelliSense 정보를 제공하기 위해 언어 서비스는 TypeScript d.ts 파일 및 JSDoc 주석을 사용할 수 있습니다. 가장 일반적인 JavaScript 라이브러리의 경우 d.ts 파일이 자동으로 획득됩니다. IntelliSense 정보를 가져오는 방법에 대한 자세한 내용은 JavaScript IntelliSense 참조하세요.
구문 확인
언어 서비스는 ESLint를 사용하여 구문 검사 및 린팅을 제공합니다. 편집기에서 구문 검사 옵션을 설정해야 하는 경우 도구>옵션>JavaScript/TypeScript>Linting을 선택합니다. Linting 옵션은 전체 ESLint 설정 파일을 가리킵니다.
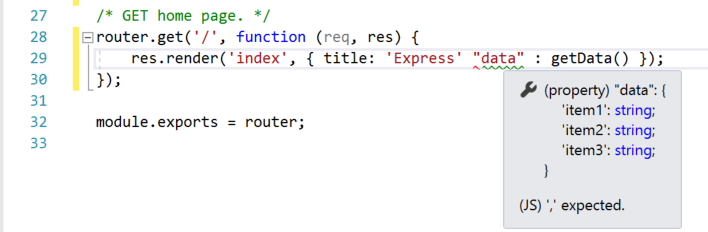
다음 코드에서는 식에 녹색 구문 강조가 있는 것(녹색 물결선)을 볼 수 있습니다. 구문 강조 표시를 마우스로 가리킵니다.

이 메시지의 마지막 줄은 언어 서비스에 쉼표(,)가 필요했음을 알려줍니다. 녹색 물결선은 경고를 나타냅니다. 빨간색 물결선은 오류를 나타냅니다.
아래쪽 창에서 오류 목록 탭을 클릭하여 파일 이름 및 줄 번호와 함께 경고 및 설명을 볼 수 있습니다.
 보기
보기
,전에 쉼표("data")를 추가하여 이 코드를 수정할 수 있습니다.
linting에 대해 자세한 내용을 보려면 Linting을 참조하십시오.
코드 주석 처리
Visual Studio의 메뉴 모음 아래에 있는 단추 행인 도구 모음은 코딩할 때 생산성을 높이는 데 도움이 될 수 있습니다. 예를 들어 IntelliSense 완성 모드를 전환할 수 있습니다(IntelliSense는 일치하는 메서드 목록 등 여러 기능을 제공하는 코딩 지원 도구입니다), 줄 들여쓰기를 조정하거나 컴파일하지 않으려는 코드를 주석 처리할 수 있습니다. 이 섹션에서는 일부 코드를 주석으로 처리합니다.
편집기에서 하나 이상의 코드 줄을 선택한 다음 도구 모음에서 선택한 줄 주석 처리 단추  을 선택합니다. 키보드를 사용하려면 Ctrl +누른 Ctrl+C누릅니다.
을 선택합니다. 키보드를 사용하려면 Ctrl +누른 Ctrl+C누릅니다.
// JavaScript 주석 문자는 선택한 각 줄의 시작 부분에 추가되어 코드를 주석 처리합니다.
코드 블록 접기
코드의 특정 영역에서 보기를 정리해야 한다면, 해당 영역을 축소할 수 있습니다. 함수의 첫 번째 줄 여백에 빼기 기호가 있는 작은 회색 상자를 선택합니다. 또는 키보드 사용자인 경우 생성자 코드의 아무 곳에나 커서를 놓고 Ctrl +Ctrl+누릅니다.

코드 블록은 첫 번째 줄로 축소된 다음 줄임표(...)로 축소됩니다. 코드 블록을 다시 확장하려면 이제 더하기 기호가 있는 동일한 회색 상자를 클릭하거나 Ctrl +M, Ctrl +M 를 다시 누릅니다. 이 기능은 구조화라는 이름을 가졌으며, 긴 함수나 전체 클래스를 축소할 때 특히 유용합니다.
정의 보기
Visual Studio 편집기를 사용하면 형식, 함수 등의 정의를 쉽게 검사할 수 있습니다. 한 가지 방법은 정의가 포함된 파일로 이동하는 것입니다. 예를 들어 프로그래밍 요소가 참조되는 정의로 이동 선택합니다. 작업 중인 파일에서 포커스를 이동하지 않고 더 빠르게 처리할 수 있는 방법은 정의 미리 보기기능을 사용하는 것입니다. 아래 예제에서 render 메서드의 정의를 살펴봅시다.
render 마우스 오른쪽 단추로 클릭하고 콘텐츠 메뉴에서 정의 피킹 선택합니다. 또는 Alt +누릅니다.
render 메서드의 정의와 함께 팝업 창이 나타납니다. 팝업 창 내에서 스크롤하거나 피킹된 코드에서 다른 형식의 정의를 피킹할 수도 있습니다.

팝업 창의 오른쪽 위에 "x"가 있는 작은 상자를 선택하여 피킹된 정의 창을 닫습니다.
인레이 힌트 보기
Visual Studio 2022 버전 17.12부터 인레이 힌트는 인라인으로 렌더링되는 소스 코드에 대한 추가 정보를 표시합니다. 이는 일반적으로 편집기에서 직접 코드의 유추된 형식, 매개 변수 이름 및 기타 암시적 정보를 표시하는 데 사용됩니다.

인레이 힌트를 구성하려면 다음을 수행합니다.
도구 > 옵션 > 텍스트 편집기 > 모든 언어 > 인레이 힌트이동하여 인레이 힌트를 보는 옵션을 선택합니다.
도구 > 옵션 > 텍스트 편집기 > JavaScript/TypeScript > 고급 > 일반 이동하여 숨기거나 표시하려는 인레이 힌트를 구성합니다.
기본적으로 이러한 옵션의 대부분은 사용하지 않도록 설정됩니다.
코드 조각 사용
Visual Studio는 일반적으로 사용되는 코드 블록을 빠르고 쉽게 생성하는 데 사용할 수 있는 유용한 코드 조각 제공합니다.
코드 조각 JavaScript를 비롯한 다양한 프로그래밍 언어에 사용할 수 있습니다. 코드 파일에 for 루프를 추가해 보겠습니다.
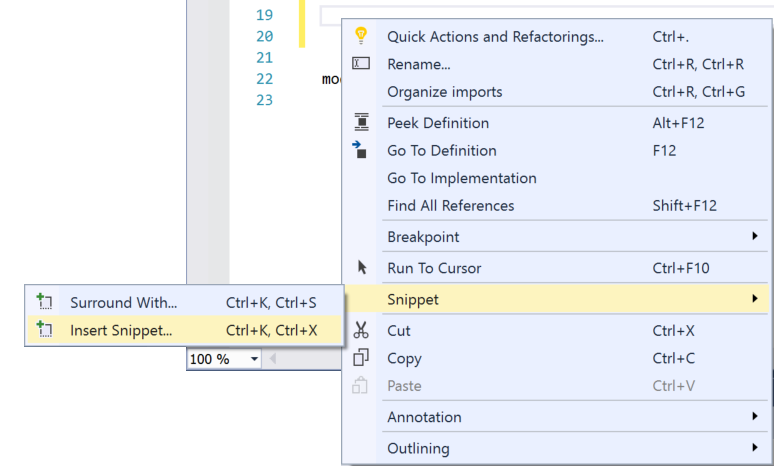
코드 조각을 삽입할 위치에 커서를 놓고 마우스 오른쪽 단추를 클릭하고 코드 조각>코드 조각 삽입선택합니다.

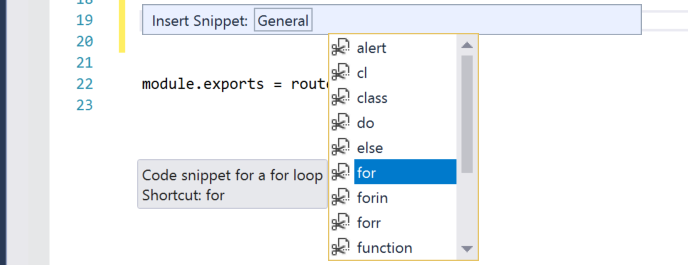
편집기에서 코드 조각 삽입 상자가 나타납니다. 일반 선택한 다음 목록에서 항목에 대한 두 번 클릭합니다.
Visual Studio에서 for 루프에 대한 코드 조각 
그러면 for 루프 코드 조각이 코드에 추가됩니다.
for (var i = 0; i < length; i++) {
}
편집>IntelliSense>코드 조각삽입을 선택한 다음 언어의 폴더를 선택하여 사용 가능한 코드 조각을 확인할 수 있습니다.
텍스트 편집기 구성
도구 옵션 텍스트 편집기 JavaScript/TypeScript를 선택하여 JavaScript 및 TypeScript에 대한 다른 텍스트 편집기 > 옵션을 > 구성할 수 있습니다.>
사용 가능한 옵션에는 서식, 코드 유효성 검사 및 텍스트 편집기의 다른 여러 측면을 제어하는 속성이 포함됩니다.