작성자 스콧 미첼
이 자습서에서는 템플릿 내에서 형식 지정 함수를 사용하거나 DataBound 이벤트를 처리하여 DataList 및 Repeater 컨트롤의 모양에 서식을 지정하는 방법에 대한 예제를 단계별로 설명합니다.
소개
이전 자습서에서 살본 것처럼 DataList는 모양에 영향을 주는 다양한 스타일 관련 속성을 제공합니다. 특히 기본 CSS 클래스를 DataListHeaderStyleItemStyleAlternatingItemStyle, 및 SelectedItemStyle 속성에 할당하는 방법을 알아보았습니다. 이러한 네 가지 속성 외에도 DataList에는 몇 가지 이름을 지정할 수 있는 다양한 스타일 관련 속성(예: Font, ForeColorBackColor및BorderWidth)이 포함됩니다. 반복기 컨트롤에는 스타일 관련 속성이 없습니다. 이러한 스타일 설정은 반복기 템플릿의 태그 내에서 직접 설정해야 합니다.
하지만 데이터 형식을 지정하는 방법은 데이터 자체에 따라 달라지는 경우가 많습니다. 예를 들어 제품을 나열할 때 제품 정보가 중단된 경우 연한 회색 글꼴 색으로 표시하거나 값이 0이면 강조 표시 UnitsInStock 할 수 있습니다. 이전 자습서에서 보았듯이 GridView, DetailsView 및 FormView는 데이터에 따라 모양 서식을 지정하는 두 가지 고유한 방법을 제공합니다.
-
이
DataBound이벤트는 데이터가 각 항목에 바인딩된 후 발생하는 적절한DataBound이벤트에 대한 이벤트 처리기를 생성합니다. GridView의 경우RowDataBound이벤트가 발생하며, DataList 및 Repeater의 경우ItemDataBound이벤트가 발생합니다. 해당 이벤트 처리기에서 바인딩된 데이터를 검사하고 결정의 서식을 지정할 수 있습니다. 데이터 기반 사용자 지정 서식 자습서에서 이 기술을 검토했습니다. - 템플릿의 서식 함수는 DetailsView 또는 GridView 컨트롤의 TemplateFields나 FormView 컨트롤의 템플릿을 사용할 때, ASP.NET 페이지의 코드 숨김 클래스, 비즈니스 논리 계층, 또는 웹 애플리케이션에서 접근 가능한 다른 클래스 라이브러리에 추가할 수 있습니다. 이 서식 함수는 임의의 수의 입력 매개 변수를 허용할 수 있지만 템플릿에서 렌더링하려면 HTML을 반환해야 합니다. 서식 함수는 GridView 컨트롤 자습서의 TemplateFields 사용에서 먼저 검사되었습니다.
이러한 두 서식 지정 기술은 모두 DataList 및 Repeater 컨트롤에서 사용할 수 있습니다. 이 자습서에서는 두 컨트롤에 대해 두 가지 기술을 모두 사용하는 예제를 단계별로 설명합니다.
ItemDataBound이벤트 처리기 사용
데이터가 데이터 원본 컨트롤에서 또는 프로그래밍 방식으로 컨트롤의 DataSource 속성에 데이터를 할당하고 해당 DataBind() 메서드를 호출하여 DataList에 바인딩되면 DataList의 DataBinding 이벤트가 발생하며 데이터 원본이 열거되고 각 데이터 레코드가 DataList에 바인딩됩니다. 데이터 원본의 각 레코드에 대해 DataList는 현재 레코드에 바인딩된 개체를 만듭니다 DataListItem . 이 프로세스 중에 DataList는 두 개의 이벤트를 발생합니다.
-
ItemCreated가 생성된 후DataListItem가 발동합니다. -
ItemDataBound현재 레코드가 바인딩된 후 발생합니다.DataListItem
다음 단계에서는 DataList 컨트롤에 대한 데이터 바인딩 프로세스를 간략하게 설명합니다.
DataList 이벤트가
DataBinding발생합니다.데이터가 DataList에 바인딩됩니다.
데이터 원본의 각 레코드에 대해
-
DataListItem개체 만들기 -
ItemCreated이벤트를 초기화하다 - 레코드를
DataListItem에 바인딩합니다. -
ItemDataBound이벤트를 초기화하다 - 컬렉션에
DataListItemItems추가
-
데이터를 Repeater 컨트롤에 바인딩할 때 정확히 동일한 단계 시퀀스를 통해 진행됩니다. 유일한 차이점은 인스턴스를 생성하는 대신 Repeaters가 DataListItem을 사용한다는 것입니다.
비고
DataList 및 Repeater가 데이터에 바인딩될 때 발생하는 단계 시퀀스와 GridView가 데이터에 바인딩된 경우 사이에 약간의 변칙이 있을 수 있습니다. 데이터 바인딩 프로세스의 끝 단계에서 GridView는 DataBound 이벤트를 발생시킵니다. 그러나 DataList 및 Repeater 컨트롤에는 이러한 이벤트가 없습니다. 이전 및 사후 수준 이벤트 처리기 패턴이 일반화되기 전에 DataList 및 Repeater 컨트롤이 ASP.NET 1.x 시간 프레임에서 다시 만들어졌기 때문입니다.
GridView와 마찬가지로 데이터를 기반으로 서식을 지정하는 한 가지 옵션은 이벤트에 대한 ItemDataBound 이벤트 처리기를 만드는 것입니다. 이 이벤트 처리기는 방금 DataListItem 또는 RepeaterItem에 바인딩된 데이터를 검사하고 필요에 따라 컨트롤의 서식에 영향을 미칩니다.
DataList 컨트롤의 경우 표준DataListItemFontForeColorBackColor, , 등을 포함하는 스타일 관련 속성을 사용하여 CssClass 전체 항목에 대한 서식 변경 내용을 구현할 수 있습니다. DataList 템플릿 내에서 특정 웹 컨트롤의 서식에 영향을 주려면 프로그래밍 방식으로 액세스하고 해당 웹 컨트롤의 스타일을 수정해야 합니다.
데이터 기반 사용자 지정 서식 자습서에서 이 작업을 다시 수행하는 방법을 알아보았습니다. Repeater 컨트롤 RepeaterItem 과 마찬가지로 클래스에는 스타일 관련 속성이 없으므로 템플릿 내에서 웹 컨트롤에 RepeaterItem 프로그래밍 방식으로 액세스하고 업데이트하여 이벤트 처리기의 스타일 관련 변경 ItemDataBound 내용을 모두 수행해야 합니다.
ItemDataBound DataList 및 Repeater에 대한 서식 지정 기술은 거의 동일하므로 이 예제에서는 DataList를 사용하는 데 집중합니다.
1단계: DataList에 제품 정보 표시
서식에 대해 걱정하기 전에 먼저 DataList를 사용하여 제품 정보를 표시하는 페이지를 만들어 보겠습니다.
이전 자습서에서는 각 제품의 이름, 범주, 공급업체, 단위당 수량 및 가격을 표시하는 DataList ItemTemplate 를 만들었습니다. 이 자습서에서는 이 기능을 반복해 보겠습니다. 이를 위해 DataList 및 해당 ObjectDataSource를 처음부터 다시 만들거나 이전 자습서()에서 만든 페이지에서 해당 컨트롤을 복사하여 이 자습서(Basics.aspxFormatting.aspx)의 페이지에 붙여넣을 수 있습니다.
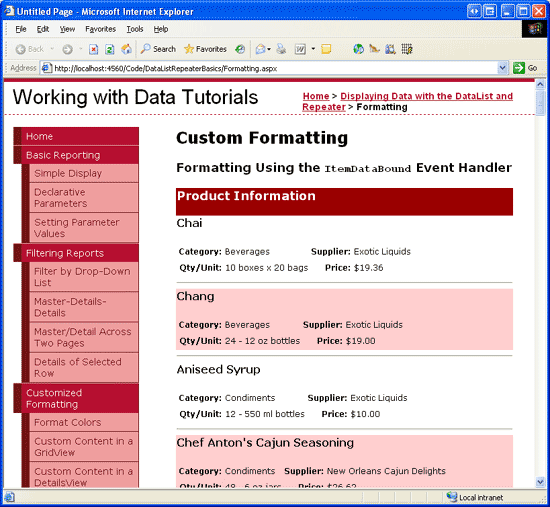
DataList 및 ObjectDataSource 기능을 Basics.aspx에서 Formatting.aspx으로 복제한 다음에는 잠시 시간을 내어 DataList의 ID 속성을 DataList1에서 보다 설명적인 ItemDataBoundFormattingExample으로 변경합니다. 다음으로, 브라우저에서 DataList를 봅니다. 그림 1에서와 같이 각 제품 간의 유일한 서식 차이는 배경색이 대체된다는 것입니다.
그림 1: 제품이 DataList 컨트롤에 나열됨(전체 크기 이미지를 보려면 클릭)
이 자습서에서는 가격이 $20.00 미만인 모든 제품에 이름과 단가가 노란색으로 강조 표시되도록 DataList의 서식을 지정해 보겠습니다.
2단계: ItemDataBound 이벤트 처리기에서 프로그래밍 방식으로 데이터 값 확인
가격이 $20.00 미만인 제품만 사용자 지정 서식을 적용하므로 각 제품 가격을 결정할 수 있어야 합니다. DataList에 데이터를 바인딩할 때 DataList는 해당 데이터 원본의 레코드를 열거하고 각 레코드에 대해 인스턴스를 DataListItem 만들어 데이터 원본 레코드를 DataListItem바인딩합니다. 현재 DataListItem 개체에 특정 레코드의 데이터가 바인딩된 후에, DataList의 ItemDataBound 이벤트가 발생합니다. 이 이벤트에 대한 이벤트 처리기를 만들어 현재 DataListItem 데이터 값을 검사하고 해당 값에 따라 필요한 서식을 변경할 수 있습니다.
ItemDataBound DataList에 대한 이벤트를 만들고 다음 코드를 추가합니다.
Protected Sub ItemDataBoundFormattingExample_ItemDataBound _
(sender As Object, e As DataListItemEventArgs) _
Handles ItemDataBoundFormattingExample.ItemDataBound
If e.Item.ItemType = ListItemType.Item OrElse _
e.Item.ItemType = ListItemType.AlternatingItem Then
' Programmatically reference the ProductsRow instance
' bound to this DataListItem
Dim product As Northwind.ProductsRow = _
CType(CType(e.Item.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' See if the UnitPrice is not NULL and less than $20.00
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 20 Then
' TODO: Highlight the product's name and price
End If
End If
End Sub
DataList 이벤트 ItemDataBound 처리기의 개념과 의미 체계는 데이터 기반 RowDataBound 서식 자습서의 GridView 이벤트 처리기에서 사용하는 것과 동일하지만 구문은 약간 다릅니다.
ItemDataBound 이벤트가 발생하면, 방금 데이터에 바인딩된 DataListItem가 e.Item 대신 e.Row를 통해 해당 이벤트 처리기로 전달됩니다 (GridView의 RowDataBound 이벤트 처리기와는 다르게). DataList의 ItemDataBound 이벤트 처리기는 머리글 행, 바닥글 행 및 구분 기호 행을 포함하여 DataList에 추가된 각 행에 대해 발생합니다. 그러나 제품 정보는 데이터 행에만 바인딩됩니다. 따라서 이벤트를 사용하여 ItemDataBound DataList에 바인딩된 데이터를 검사하는 경우 먼저 데이터 항목으로 작업하는지 확인해야 합니다.
DataListItem 중 하나를 가질 수 있는 속성을ItemType 확인하여 수행할 수 있습니다.
AlternatingItemEditItemFooterHeaderItemPagerSelectedItemSeparator
Item와 AlternatingItem``DataListItem는 둘 다 DataList의 데이터 항목을 구성하고 있습니다. 작업 중인 Item 또는 AlternatingItem인 경우 현재 ProductsRow에 바인딩된 실제 DataListItem 인스턴스에 액세스한다고 가정합니다.
DataListItem s DataItem 속성은 DataRowView 개체에 대한 참조를 포함하며, 이 개체의 Row 속성은 실제 ProductsRow 개체에 대한 참조를 제공합니다.
다음으로 인스턴스의 ProductsRowUnitPrice 속성을 확인합니다. Products 테이블의 UnitPrice 필드에서 NULL 값을 허용하므로, UnitPrice 속성에 액세스하기 전에 NULL 메서드를 사용하여 IsUnitPriceNull() 값이 있는지 먼저 확인해야 합니다. 값이 UnitPrice 아닌 NULL경우 $20.00 미만인지 확인합니다. 실제로 $20.00 미만인 경우 사용자 지정 서식을 적용해야 합니다.
3단계: 제품 이름 및 가격 강조 표시
제품 가격이 $20.00 미만이라는 것을 알게 되면, 남은 것은 이름과 가격을 강조하는 것입니다. 이렇게 하려면 먼저 제품 이름과 가격을 표시하는 레이블 컨트롤을 ItemTemplate 프로그래밍 방식으로 참조해야 합니다. 다음으로 노란색 배경을 표시해야 합니다. 이 서식 지정 정보는 레이블 BackColor 속성()LabelID.BackColor = Color.Yellow을 직접 수정하여 적용할 수 있습니다. 그러나 이상적으로는 모든 표시 관련 문제를 계단식 스타일시트를 통해 표현해야 합니다. 실제로 데이터 Styles.css 서식 자습서에서 - AffordablePriceEmphasis만들고 설명한 원하는 서식을 제공하는 스타일시트가 이미 있습니다.
서식을 적용하려면, 다음 코드와 같이 두 레이블 웹 컨트롤 CssClass 속성을 AffordablePriceEmphasis으로 설정하기만 하면 됩니다.
' Highlight the product name and unit price Labels
' First, get a reference to the two Label Web controls
Dim ProductNameLabel As Label = CType(e.Item.FindControl("ProductNameLabel"), Label)
Dim UnitPriceLabel As Label = CType(e.Item.FindControl("UnitPriceLabel"), Label)
' Next, set their CssClass properties
If ProductNameLabel IsNot Nothing Then
ProductNameLabel.CssClass = "AffordablePriceEmphasis"
End If
If UnitPriceLabel IsNot Nothing Then
UnitPriceLabel.CssClass = "AffordablePriceEmphasis"
End If
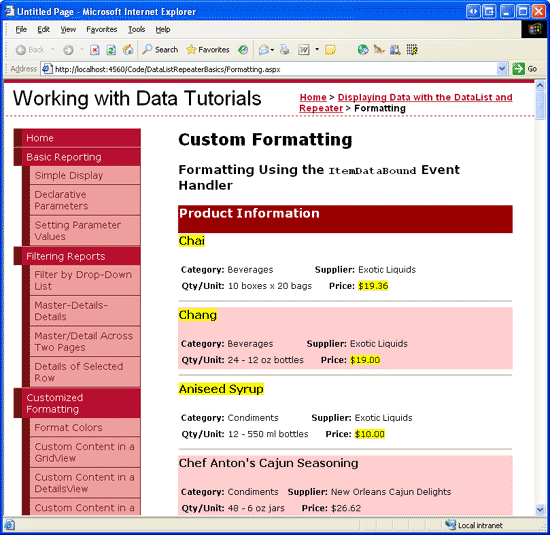
ItemDataBound 이벤트 처리기가 완료되면 브라우저에서 Formatting.aspx 페이지를 다시 방문합니다. 그림 2에서 알 수 있듯이 가격이 $20.00 미만인 제품은 이름과 가격이 모두 강조 표시되어 있습니다.
그림 2: $20.00 미만의 제품이 강조 표시됨(전체 크기 이미지를 보려면 클릭)
비고
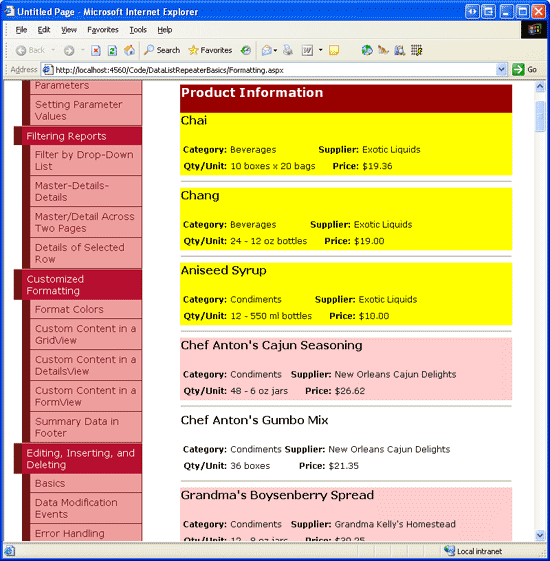
DataList는 HTML <table>로 렌더링되므로 해당 DataListItem 인스턴스에는 전체 항목에 특정 스타일을 적용하도록 설정할 수 있는 스타일 관련 속성이 있습니다. 예를 들어 가격이 $20.00 미만일 때 전체 항목을 노란색으로 강조 표시하려는 경우 레이블을 참조하는 코드를 바꾸고 해당 CssClass 속성을 다음 코드 e.Item.CssClass = "AffordablePriceEmphasis" 줄로 설정할 수 있습니다(그림 3 참조).
그러나 Repeater 컨트롤을 구성하는 s는 RepeaterItem 이러한 스타일 수준 속성을 제공하지 않습니다. 따라서 리피터에 사용자 지정 서식을 적용하려면 그림 2에서와 마찬가지로 반복기 템플릿 내의 웹 컨트롤에 스타일 속성을 적용해야 합니다.
그림 3: 전체 제품 항목이 $20.00 미만의 제품에 대해 강조 표시됨(전체 크기 이미지를 보려면 클릭)
템플릿 내에서 서식 함수 사용
GridView 컨트롤의 TemplateFields 사용 자습서에서는 GridView TemplateField 내에서 서식 함수를 사용하여 GridView 행에 바인딩된 데이터에 따라 사용자 지정 서식을 적용하는 방법을 알아보았습니다. 서식 함수는 템플릿에서 호출할 수 있는 메서드이며 해당 위치에서 내보낼 HTML을 반환합니다. 형식 지정 함수는 ASP.NET 페이지의 코드 숨김 클래스에 상주하거나 폴더 또는 별도의 클래스 라이브러리 프로젝트의 클래스 파일 App_Code 로 중앙 집중화할 수 있습니다. 여러 ASP.NET 페이지 또는 다른 ASP.NET 웹 애플리케이션에서 동일한 서식 함수를 사용하려는 경우 ASP.NET 페이지의 코드 숨김 클래스에서 서식 함수를 이동하는 것이 좋습니다.
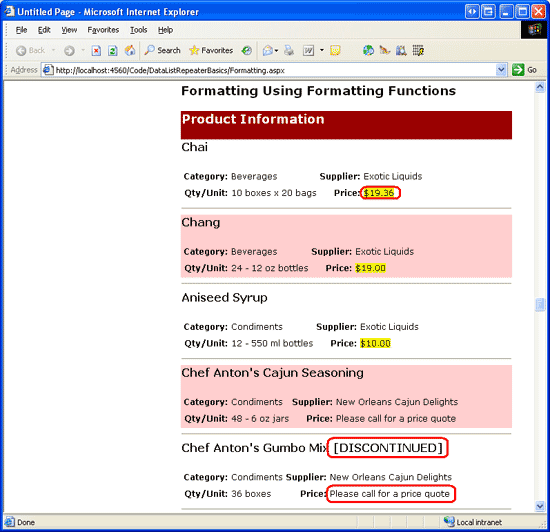
서식 함수를 설명하려면 제품 정보에 제품이 중단된 경우 제품 이름 옆에 [DISCONTINUED] 텍스트를 포함하세요. 또한 이벤트 처리기 예제에서 ItemDataBound 와 같이 $20.00 미만인 경우 가격이 노란색으로 강조 표시되도록 하겠습니다. 가격이 $20.00 이상인 경우 실제 가격을 표시하지 말고 텍스트 대신 가격 견적을 요청하세요. 그림 4에서는 이러한 서식 규칙이 적용된 제품 목록의 스크린샷을 보여 줍니다.
그림 4: 고가의 제품의 경우 가격이 텍스트로 바뀝니다. 가격 견적을 요청하세요(전체 크기 이미지를 보려면 클릭).
1단계: 서식 함수 만들기
이 예제에서는 필요한 경우 [DISCONTINUED]라는 텍스트와 함께 제품 이름을 표시하는 형식 지정 함수와 $20.00 미만인 경우 강조 표시된 가격을 표시하는 함수 또는 텍스트 중 하나를 표시하는 두 가지 서식 함수가 필요합니다. 그렇지 않으면 가격 견적을 요청하세요. ASP.NET 페이지의 코드 숨김 클래스에서 이러한 함수를 만들고 DisplayProductNameAndDiscontinuedStatus 및 DisplayPrice로 이름을 지정합시다. 두 메서드 모두 HTML을 반환하여 문자열로 렌더링해야 하며 ASP.NET 페이지의 선언적 구문 부분에서 호출하려면 둘 다 표시 Protected (또는 Public)해야 합니다. 다음 두 메서드에 대한 코드는 다음과 같습니다.
Protected Function DisplayProductNameAndDiscontinuedStatus _
(productName As String, discontinued As Boolean) As String
' Return just the productName if discontinued is false
If Not discontinued Then
Return productName
Else
' otherwise, return the productName appended with the text "[DISCONTINUED]"
Return String.Concat(productName, " [DISCONTINUED]")
End If
End Function
Protected Function DisplayPrice(product As Northwind.ProductsRow) As String
' If price is less than $20.00, return the price, highlighted
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 20 Then
Return String.Concat("<span class="AffordablePriceEmphasis">", _
product.UnitPrice.ToString("C"), "</span>")
Else
' Otherwise return the text, "Please call for a price quote"
Return "<span>Please call for a price quote</span>"
End If
End Function
DisplayProductNameAndDiscontinuedStatus 메서드는 스칼라 값으로 productName 및 discontinued 데이터 필드의 값을 허용하는 반면, DisplayPrice 메서드는 스칼라 값이 아닌 ProductsRow 인스턴스를 허용합니다. 두 가지 방법 모두 작동합니다. 그러나 형식 지정 함수가 데이터베이스 NULL 값을 포함할 수 있는 스칼라 값으로 작업하는 경우(UnitPrice 및 ProductName에서는 Discontinued 값을 허용하지 않습니다), 이러한 스칼라 입력을 처리할 때 특별히 주의해야 합니다.
특히 들어오는 값이 예상 데이터 형식이 아닌 인스턴스일 Object 수 있으므로 입력 매개 변수는 형식 DBNull 이어야 합니다. 또한 들어오는 값이 데이터베이스 NULL 값인지 여부를 확인하려면 확인해야 합니다. 즉, 메서드가 DisplayPrice 가격을 스칼라 값으로 허용하도록 하려면 다음 코드를 사용해야 합니다.
Protected Function DisplayPrice(ByVal unitPrice As Object) As String
' If price is less than $20.00, return the price, highlighted
If Not Convert.IsDBNull(unitPrice) AndAlso CType(unitPrice, Decimal) < 20 Then
Return String.Concat("<span class="AffordablePriceEmphasis">", _
CType(unitPrice, Decimal).ToString("C"), "</span>")
Else
' Otherwise return the text, "Please call for a price quote"
Return "<span>Please call for a price quote</span>"
End If
End Function
unitPrice 입력 매개 변수는 형식 Object이고, 조건문이 수정되어 unitPrice가 DBNull인지 여부를 확인합니다. 또한 unitPrice 입력 매개변수가 Object로 전달되므로, 10진수 값으로 캐스팅되어야 합니다.
2단계: DataList의 ItemTemplate에서 서식 함수 호출
ASP.NET 페이지의 코드 숨김 클래스에 서식 함수가 추가되면 DataList ItemTemplate에서 이러한 서식 함수를 호출하기만 하면 됩니다. 템플릿에서 서식 함수를 호출하려면 데이터 바인딩 구문 내에 함수 호출을 배치합니다.
<%# MethodName(inputParameter1, inputParameter2, ...) %>
DataList의 ItemTemplateProductNameLabel 레이블 웹 컨트롤은 현재 Text 속성에 <%# Eval("ProductName") %>의 결과를 할당하여 제품의 이름을 표시합니다. 이름 및 텍스트 [DISCONTINUED]를 표시하려면, 필요한 경우 선언적 구문을 업데이트하여 Text 속성에 DisplayProductNameAndDiscontinuedStatus 메서드의 값을 할당합니다. 이 작업을 수행할 때는 Eval("columnName") 구문을 사용하여 제품 이름과 중단된 값을 전달해야 합니다.
Eval 는 형식 Object값을 반환하지만 메서드는 DisplayProductNameAndDiscontinuedStatus 형식 String 의 입력 매개 변수를 예상하므로 Boolean메서드에서 반환된 Eval 값을 다음과 같이 예상된 입력 매개 변수 형식으로 캐스팅해야 합니다.
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# DisplayProductNameAndDiscontinuedStatus((string) Eval("ProductName"),
(bool) Eval("Discontinued")) %>'>
</asp:Label>
</h4>
가격을 표시하기 위해, 제품 이름과 [DISCONTINUED] 텍스트를 표시할 때 한 것처럼, UnitPriceLabel 레이블의 Text 속성을 DisplayPrice 메서드에서 반환되는 값으로 설정할 수 있습니다. 그러나 스칼라 입력 매개 변수로 전달하는 UnitPrice 대신 전체 ProductsRow 인스턴스를 전달합니다.
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# DisplayPrice((Northwind.ProductsRow)
((System.Data.DataRowView) Container.DataItem).Row) %>'>
</asp:Label>
서식 함수에 대한 호출이 있는 상태에서 잠시 시간을 내어 브라우저에서 진행 상황을 확인합니다. 화면은 그림 5와 유사해야 하며, 텍스트 [DISCONTINUED]를 포함하여 중단된 제품의 가격은 해당 텍스트로 대체됩니다. 가격이 $20.00 이상인 제품은 가격이 "가격 견적을 요청하세요"라는 텍스트로 대체됩니다.
그림 5: 고가의 제품의 경우 가격이 텍스트로 바뀝니다. 가격 견적을 요청하세요(전체 크기 이미지를 보려면 클릭).
요약
데이터에 따라 DataList 또는 Repeater 컨트롤의 내용 서식 지정은 두 가지 기술을 사용하여 수행할 수 있습니다. 첫 번째 방법은 데이터 원본의 각 레코드가 새 ItemDataBound 레코드에 바인딩되거나 DataListItem바인딩되면 발생하는 이벤트에 대한 RepeaterItem 이벤트 처리기를 만드는 것입니다.
ItemDataBound 이벤트 처리기에서 현재 항목의 데이터를 검사한 다음 서식을 템플릿의 내용이나 전체 항목 자체에 DataListItem 적용할 수 있습니다.
또는 형식 지정 함수를 통해 사용자 지정 서식을 실현할 수 있습니다. 서식 함수는 HTML을 반환하여 그 자리에 내보내는 DataList 또는 Repeater 템플릿에서 호출할 수 있는 메서드입니다. 서식 함수에서 반환되는 HTML은 현재 항목에 바인딩되는 값에 의해 결정되는 경우가 많습니다. 이러한 값은 스칼라 값으로 또는 항목에 바인딩되는 전체 개체(예: 인스턴스)를 전달하여 서식 함수에 ProductsRow 전달될 수 있습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 Sam's Teach Yourself ASP.NET 2.0을 24시간 안에 배우기입니다. 그에게 mitchell@4GuysFromRolla.com로 연락할 수 있습니다.
특별히 감사드립니다.
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 야코프 엘리스, 랜디 슈미트, 리즈 슐록이었습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 mitchell@4GuysFromRolla.com으로 메시지를 보내 주세요.




![DataList 컨트롤에 나열된 제품을 보여주는 스크린샷에서는 가격이 20.00달러를 초과하는 경우 '가격 견적을 요청하세요'라는 텍스트로 대체되며, 중단된 제품의 이름 끝에 '[DISCONTINUED]'가 추가됩니다.](formatting-the-datalist-and-repeater-based-upon-data-vb/_static/image14.png)