작성자: 스콧 미첼
유연성을 제공하기 위해 GridView는 템플릿을 사용하여 렌더링되는 TemplateField를 제공합니다. 템플릿에는 정적 HTML, 웹 컨트롤 및 데이터 바인딩 구문이 혼합되어 포함될 수 있습니다. 이 자습서에서는 TemplateField를 사용하여 GridView 컨트롤을 사용하여 더 높은 수준의 사용자 지정을 달성하는 방법을 살펴보겠습니다.
소개
GridView는 렌더링된 출력에 DataSource 포함할 속성과 데이터 표시 방법을 나타내는 필드 집합으로 구성됩니다. 가장 간단한 필드 형식은 데이터 값을 텍스트로 표시하는 BoundField입니다. 다른 필드 형식은 대체 HTML 요소를 사용하여 데이터를 표시합니다. 예를 들어 CheckBoxField는 선택한 상태가 지정된 데이터 필드의 값에 따라 달라지는 확인란으로 렌더링됩니다. ImageField는 이미지 원본이 지정된 데이터 필드를 기반으로 하는 이미지를 렌더링합니다. 하이퍼링크 및 기본 데이터 필드 값에 따라 상태가 달라지는 단추는 HyperLinkField 및 ButtonField 필드 형식을 사용하여 렌더링할 수 있습니다.
CheckBoxField, ImageField, HyperLinkField 및 ButtonField 필드 형식은 데이터의 대체 보기를 허용하지만 서식과 관련하여 여전히 상당히 제한됩니다. CheckBoxField는 단일 확인란만 표시할 수 있는 반면 ImageField는 단일 이미지만 표시할 수 있습니다. 특정 필드에 다른 데이터 필드 값에 따라 일부 텍스트, 확인란 및 이미지를 표시해야 하는 경우 어떻게 해야 할까요? 또는 CheckBox, 이미지, 하이퍼링크 또는 단추 이외의 웹 컨트롤을 사용하여 데이터를 표시하려면 어떻게 해야 할까요? 또한 BoundField는 표시를 단일 데이터 필드로 제한합니다. 단일 GridView 열에 둘 이상의 데이터 필드 값을 표시하려면 어떻게 해야 하나요?
이러한 수준의 유연성을 수용하기 위해 GridView는 템플릿을 사용하여 렌더링되는 TemplateField를 제공합니다. 템플릿에는 정적 HTML, 웹 컨트롤 및 데이터 바인딩 구문이 혼합되어 포함될 수 있습니다. 또한 TemplateField에는 다양한 상황에 맞게 렌더링을 사용자 지정하는 데 사용할 수 있는 다양한 템플릿이 있습니다. 예를 들어 ItemTemplate 기본적으로 각 행의 셀을 렌더링하는 데 사용되지만 EditItemTemplate 데이터를 편집할 때 템플릿을 사용하여 인터페이스를 사용자 지정할 수 있습니다.
이 자습서에서는 TemplateField를 사용하여 GridView 컨트롤을 사용하여 더 높은 수준의 사용자 지정을 달성하는 방법을 살펴보겠습니다.
이전 자습서에서는 이벤트 처리기 및 DataBound 이벤트 처리기를 사용하여 RowDataBound 기본 데이터에 따라 서식을 사용자 지정하는 방법을 알아보았습니다. 기본 데이터를 기반으로 서식을 사용자 지정하는 또 다른 방법은 템플릿 내에서 서식 지정 메서드를 호출하는 것입니다. 이 자습서에서도 이 기술을 살펴보겠습니다.
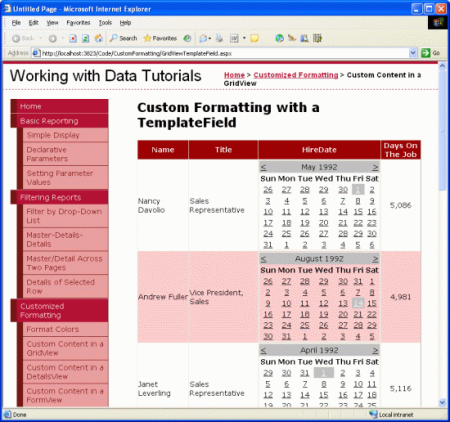
이 자습서에서는 TemplateFields를 사용하여 직원 목록의 모양을 사용자 지정합니다. 특히 모든 직원을 나열하지만 한 열에 직원의 이름과 성, 일정 컨트롤의 고용 날짜 및 회사에서 근무한 일 수를 나타내는 상태 열이 표시됩니다.
그림 1: 디스플레이를 사용자 지정하는 데 사용되는 세 개의 TemplateFields(전체 크기 이미지를 보려면 클릭)
1단계: GridView에 데이터 바인딩
TemplateFields를 사용하여 모양을 사용자 지정해야 하는 시나리오를 보고할 때 먼저 BoundFields만 포함된 GridView 컨트롤을 만든 다음 새 TemplateFields를 추가하거나 필요에 따라 기존 BoundFields를 TemplateFields로 변환하는 것이 가장 쉽습니다. 따라서 디자이너를 통해 페이지에 GridView를 추가하고 직원 목록을 반환하는 ObjectDataSource에 바인딩하여 이 자습서를 시작하겠습니다. 이러한 단계는 각 직원 필드에 대한 BoundFields가 있는 GridView를 만듭니다.
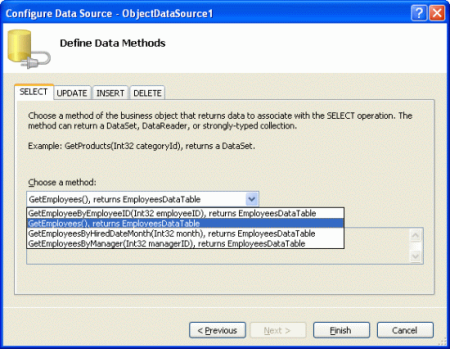
GridViewTemplateField.aspx 페이지를 열고 도구 상자에서 GridView를 디자인 화면으로 드래그합니다. GridView의 스마트 태그에서 EmployeesBLL 클래스의 GetEmployees() 메서드를 호출하는 새 ObjectDataSource 컨트롤을 추가하도록 선택합니다.
그림 2: 메서드를 호출 GetEmployees() 하는 새 ObjectDataSource 컨트롤 추가(전체 크기 이미지를 보려면 클릭)
이러한 방식으로 GridView를 바인딩하면 각 직원 속성 EmployeeID, LastName, FirstName, Title, HireDate, ReportsTo, 및 Country에 대한 BoundField가 자동으로 추가됩니다. 이 보고서에서는 EmployeeID, ReportsTo, Country 속성을 표시하지 마세요. 이러한 BoundFields를 제거하려면 다음을 수행할 수 있습니다.
- 필드 대화 상자를 사용하여 GridView의 스마트 태그에서 열 편집 링크를 클릭하여 이 대화 상자를 표시합니다. 그런 다음 왼쪽 아래 목록에서 BoundFields를 선택하고 빨간색 X 단추를 클릭하여 BoundField를 제거합니다.
- 원본 보기에서 GridView의 선언적 구문을 직접 편집하고 제거하려는 BoundField에 대한
<asp:BoundField>요소를 삭제합니다.
EmployeeID, ReportsTo, Country BoundFields를 제거한 후, GridView의 태그는 다음과 같이 표시됩니다.
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
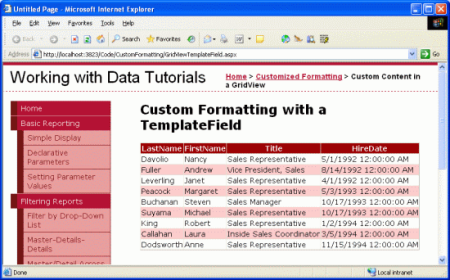
잠시 시간을 내어 브라우저에서 진행 상황을 확인합니다. 이 시점에서 각 직원에 대한 레코드와 4개의 열이 있는 테이블이 표시됩니다. 하나는 직원의 성을 위한 것이고, 하나는 이름, 다른 하나는 직위, 다른 하나는 고용 날짜에 대한 것입니다.
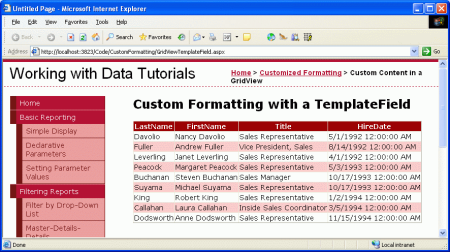
그림 3: LastName각 직원에 대해 , FirstName, Title및 HireDate 필드가 표시됩니다(전체 크기 이미지를 보려면 클릭).
2단계: 단일 열에 이름과 성 표시
현재 각 직원의 이름과 성은 별도의 열에 표시됩니다. 대신 단일 열로 결합하는 것이 좋을 수 있습니다. 이 작업을 수행하려면 TemplateField를 사용해야 합니다. 새로운 TemplateField를 추가하고 필요한 마크업 및 데이터 바인딩 구문을 더한 다음, FirstName와 LastName BoundField를 삭제하거나, FirstName BoundField를 TemplateField로 변환한 후 LastName 값을 포함하도록 TemplateField를 편집하고, LastName BoundField를 제거할 수 있습니다.
두 가지 방법 모두 동일한 결과를 얻을 수 있지만, 개인적으로 가능한 경우 BoundFields를 TemplateFields로 변환하는 것을 좋아합니다. 변환은 자동으로 웹 컨트롤 및 데이터 바인딩 구문의 ItemTemplate과 EditItemTemplate을 추가하여 BoundField의 모양과 기능을 모방합니다. 이점은 변환 프로세스가 일부 작업을 수행했기 때문에 TemplateField로 더 적은 작업을 수행해야 한다는 것입니다.
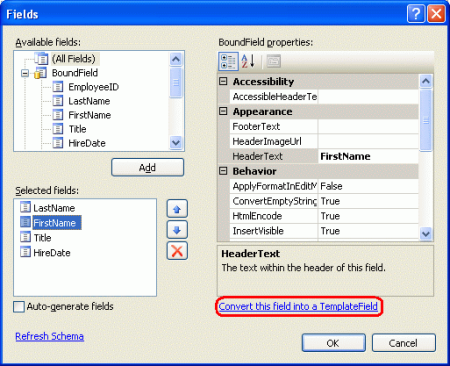
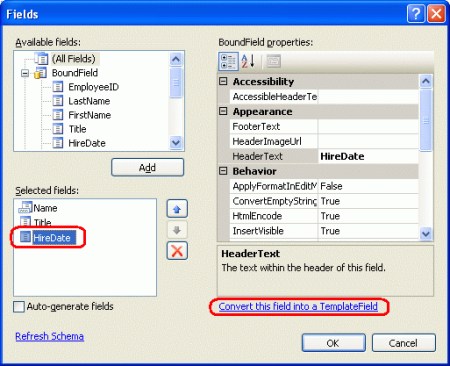
기존 BoundField를 TemplateField로 변환하려면 GridView의 스마트 태그에서 열 편집 링크를 클릭하여 필드 대화 상자를 표시합니다. 왼쪽 아래 모서리의 목록에서 변환할 BoundField를 선택한 다음 오른쪽 아래 모서리에 있는 "이 필드를 TemplateField로 변환" 링크를 클릭합니다.
그림 4: 필드 대화 상자에서 BoundField를 TemplateField로 변환(전체 크기 이미지를 보려면 클릭)
계속해서 BoundField를 FirstName TemplateField로 변환합니다. 이 변경 후에는 디자이너에 지각적인 차이가 없습니다. 이는 BoundField를 TemplateField로 변환하면 BoundField의 모양과 느낌을 유지하는 TemplateField가 만들어지기 때문입니다. 디자이너에서 이 시점에서 시각적 차이가 없음에도 불구하고 이 변환 프로세스는 BoundField의 선언적 구문을 <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> 다음 TemplateField 구문으로 대체했습니다.
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
보시다시피 TemplateField는 두 개의 템플릿 ItemTemplate 으로 구성되어 있으며, 하나는 속성이 데이터 필드 값 Text 으로 설정된 레이블 FirstName 이고, 다른 하나는 속성이 EditItemTemplate 데이터 필드로 설정된 텍스트 박스 컨트롤 Text 입니다. 데이터 바인딩 구문 - <%# Bind("fieldName") %> 데이터 필드 fieldName 가 지정된 웹 컨트롤 속성에 바인딩되어 있음을 나타냅니다.
이 TemplateField에 LastName 데이터 필드 값을 추가하려면 ItemTemplate에 레이블 웹 컨트롤을 추가하고, 해당 Text 속성을 LastName에 바인딩해야 합니다. 이 작업은 직접 또는 디자이너를 통해 수행할 수 있습니다. 직접 하려면 ItemTemplate에 적절한 선언적 구문을 추가하기만 하면 됩니다.
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
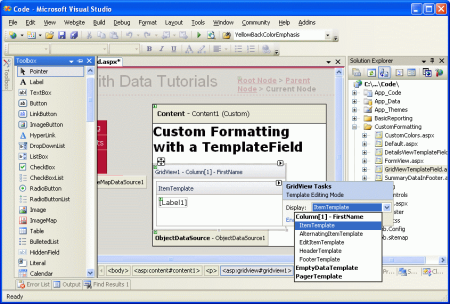
디자이너를 통해 추가하려면 GridView의 스마트 태그에서 템플릿 편집 링크를 클릭합니다. 그러면 GridView의 템플릿 편집 인터페이스가 표시됩니다. 이 인터페이스의 스마트 태그는 GridView의 템플릿 목록입니다. 이 시점에서는 TemplateField가 하나뿐이므로 드롭다운 목록에 나열된 템플릿은 템플릿 필드와 함께 FirstNameEmptyDataTemplate템플릿 필드의 템플릿 PagerTemplate 뿐입니다. 지정한 경우, EmptyDataTemplate 템플릿은 GridView에 바인딩된 데이터에 결과가 없을 때 GridView의 출력을 렌더링하는 데 사용됩니다. PagerTemplate 템플릿은, 지정된 경우, 페이징을 지원하는 GridView에 대한 페이징 인터페이스를 렌더링하는 데 사용됩니다.
그림 5: 디자이너를 통해 GridView의 템플릿을 편집할 수 있습니다(전체 크기 이미지를 보려면 클릭).
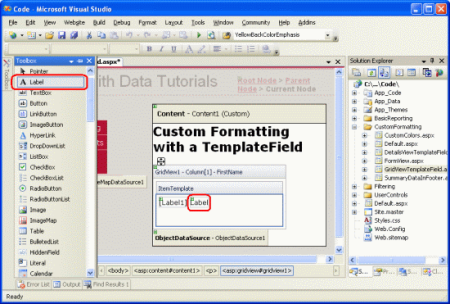
TemplateField의 LastName에 FirstName을(를) 표시하려면 도구 상자의 Label 컨트롤을 FirstName TemplateField의 ItemTemplate로 드래그하여 GridView의 템플릿 편집 인터페이스에 배치합니다.
그림 6: TemplateField의 ItemTemplate에 FirstName 레이블 웹 컨트롤 추가(전체 크기 이미지를 보려면 클릭)
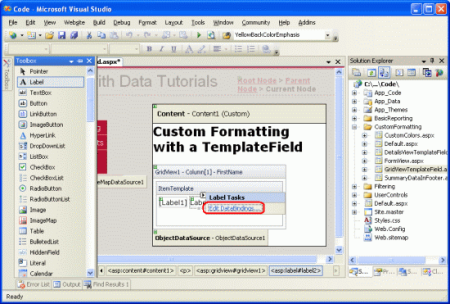
이때 TemplateField에 추가된 레이블 웹 컨트롤의 속성이 Text "Label"으로 설정되어 있습니다. 이 속성이 대신 데이터 필드의 LastName 값에 바인딩되도록 이 값을 변경해야 합니다. 이렇게 하려면 레이블 컨트롤의 스마트 태그를 클릭하고 DataBindings 편집 옵션을 선택합니다.
그림 7: 레이블의 스마트 태그에서 DataBindings 편집 옵션 선택(전체 크기 이미지를 보려면 클릭)
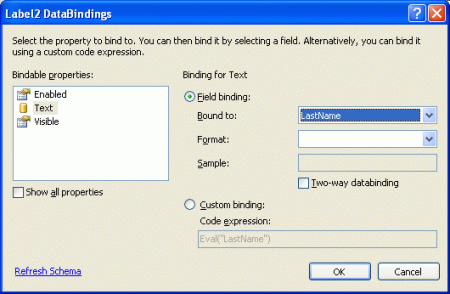
그러면 DataBindings 대화 상자가 표시됩니다. 여기에서 왼쪽 목록에서 데이터 바인딩에 참여할 속성을 선택하고 오른쪽의 드롭다운 목록에서 데이터를 바인딩할 필드를 선택할 수 있습니다. 왼쪽에서 Text 속성을 선택하고 오른쪽에서 LastName 필드를 선택하고 확인을 클릭합니다.
그림 8: 데이터 필드에 속성 Text 바인딩LastName(전체 크기 이미지를 보려면 클릭)
비고
DataBindings 대화 상자를 사용하면 양방향 데이터 바인딩을 수행할지 여부를 나타낼 수 있습니다. 이 항목을 선택하지 않은 상태로 두면 데이터 바인딩 구문 <%# Eval("LastName")%> 이 대신 사용됩니다 <%# Bind("LastName")%>. 두 방법 중 하나는 이 자습서에 적합합니다. 양방향 데이터 바인딩은 데이터를 삽입하고 편집할 때 중요합니다. 그러나 단순히 데이터를 표시하기 위해 두 방법 중 하나가 동일하게 잘 작동합니다. 향후 자습서에서는 양방향 데이터 바인딩에 대해 자세히 설명합니다.
잠시 브라우저를 통해 이 페이지를 봅니다. 볼 수 있듯이 GridView에는 여전히 4개의 열이 포함됩니다. 그러나 이제 열에 FirstName 데이터 필드 값과 데이터 필드 값이 FirstNameLastName 나열됩니다.
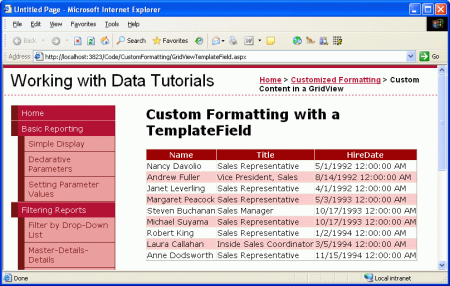
그림 9: 값과 FirstName 값이 모두 LastName 단일 열에 표시됩니다(전체 크기 이미지를 보려면 클릭).
이 첫 번째 단계를 완료하려면 BoundField를 LastName 제거하고 TemplateField의 FirstName 속성 이름을 "Name"으로 바꿉니다HeaderText. 이러한 변경 후 GridView의 선언적 태그는 다음과 같이 표시됩니다.
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="" Title" />
<asp:BoundField DataField="HireDate" HeaderText="
HireDate" SortExpression="" HireDate" />
</Columns>
</asp:GridView>
그림 10: 각 직원의 이름과 성은 한 열에 표시됩니다(전체 크기 이미지를 보려면 클릭).
3단계: 달력 컨트롤을 사용하여 필드 표시HiredDate
GridView에서 데이터 필드 값을 텍스트로 표시하는 것은 BoundField를 사용하는 것만큼 간단합니다. 그러나 특정 시나리오의 경우 데이터는 텍스트 대신 특정 웹 컨트롤을 사용하여 가장 잘 표현됩니다. 이러한 데이터 표시 사용자 지정은 TemplateFields에서 가능합니다. 예를 들어 직원의 고용 날짜를 텍스트로 표시하는 대신 고용 날짜가 강조 표시된 일정( 일정 컨트롤 사용)을 표시할 수 있습니다.
이렇게 하려면 먼저 BoundField를 HiredDate TemplateField로 변환합니다. GridView의 스마트 태그로 이동하여 열 편집 링크를 클릭하여 필드 대화 상자를 표시합니다. BoundField를 HiredDate 선택하고 "이 필드를 TemplateField로 변환"을 클릭합니다.
그림 11: BoundField를 HiredDate TemplateField로 변환(전체 크기 이미지를 보려면 클릭)
2단계에서 보았듯이, 이것은 BoundField를 ItemTemplate 및 EditItemTemplate이 포함된 TemplateField로 바꿉니다. 여기에는 속성이 Text 값에 데이터 바인딩 구문 HiredDate을 사용하여 바인딩된 Label과 TextBox <%# Bind("HiredDate")%>가 있습니다.
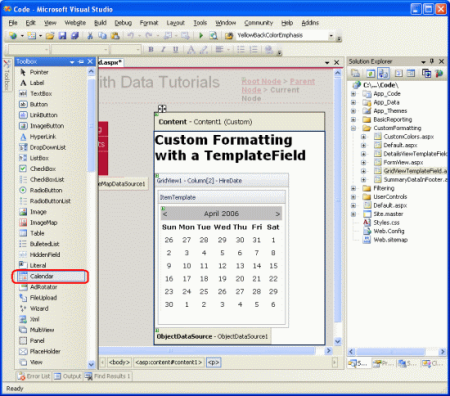
텍스트를 일정 컨트롤로 바꾸려면 레이블을 제거하고 일정 컨트롤을 추가하여 서식 파일을 편집합니다. 디자이너에서 GridView의 스마트 태그를 열고, 템플릿 편집을 선택한 다음 드롭다운 목록에서 HireDate TemplateField를 ItemTemplate 선택하세요. 그런 다음 레이블 컨트롤을 삭제하고 도구 상자에서 템플릿 편집 인터페이스로 일정 컨트롤을 끌어옵니다.
그림 12: TemplateField에 HireDateItemTemplate 일정 컨트롤 추가(전체 크기 이미지를 보려면 클릭)
이 시점에서 GridView의 각 행에는 HiredDate TemplateField에 캘린더 컨트롤이 들어 있을 것입니다. 그러나 직원의 실제 HiredDate 값은 일정 컨트롤의 아무 곳에도 설정되지 않으므로 각 일정 컨트롤에 현재 월과 날짜가 기본적으로 표시됩니다. 이 문제를 해결하려면 각 직원의 HiredDate 일정 컨트롤의 SelectedDate 및 VisibleDate 속성 에 할당해야 합니다.
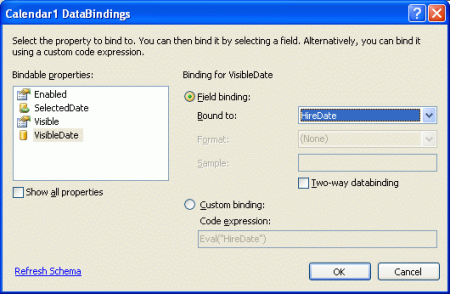
일정 컨트롤의 스마트 태그에서 DataBindings 편집을 선택합니다. 다음으로 SelectedDate 및 VisibleDate 속성을 HiredDate 데이터 필드에 바인딩합니다.
그림 13: SelectedDate 데이터 필드에 속성 바인딩 VisibleDateHiredDate (전체 크기 이미지를 보려면 클릭)
비고
일정 컨트롤의 선택한 날짜가 반드시 표시될 필요는 없습니다. 예를 들어 달력에는 선택한 날짜로 1999년 8월 1일이 있지만 현재 월과 연도가 표시될 수 있습니다. 선택한 날짜 및 표시 날짜는 일정 컨트롤 SelectedDate 및 VisibleDate 속성에 의해 지정됩니다. 둘 다 직원을 HiredDate 선택하고 표시되는지 확인하려면 이러한 두 속성을 HireDate 모두 데이터 필드에 바인딩해야 합니다.
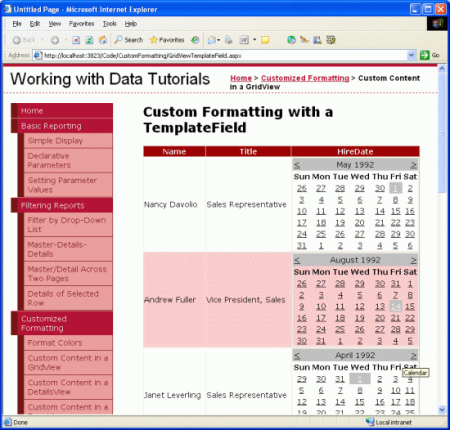
브라우저에서 페이지를 볼 때 이제 달력에 직원이 고용한 날짜의 월이 표시되고 해당 특정 날짜가 선택됩니다.
그림 14: 직원이 HiredDate 일정 컨트롤에 표시됨(전체 크기 이미지를 보려면 클릭)
비고
지금까지 본 모든 예제와 달리, 이 자습서에서는 이 GridView의 속성을 HireDate 설정되고 사용자가 선택한 날짜를 덮어씁니다.
이 자습서의 경우, 사용자가 직원을 업데이트할 수 없으므로 이 논의는 의미가 없습니다 HireDate. 날짜를 선택할 수 없도록 일정 컨트롤을 구성하는 것이 가장 좋습니다. 그럼에도 불구하고 이 자습서에서는 특정 기능을 제공하기 위해 일부 상황에서 뷰 상태를 사용하도록 설정해야 한다는 것을 보여 줍니다.
4단계: 직원이 회사에서 근무한 일 수 표시
지금까지 TemplateFields의 두 가지 애플리케이션을 보았습니다.
- 둘 이상의 데이터 필드 값을 하나의 열로 결합하고
- 텍스트 대신 웹 컨트롤을 사용하여 데이터 필드 값 표현
TemplateFields의 세 번째 사용은 GridView의 기본 데이터에 대한 메타데이터를 표시하는 것입니다. 예를 들어 직원의 고용 날짜를 표시하는 것 외에도, 근무 중인 총 일 수를 표시하는 열을 사용할 수도 있습니다.
그러나 TemplateFields의 또 다른 사용은 기본 데이터를 데이터베이스에 저장된 형식과 웹 페이지 보고서에 다르게 표시해야 하는 시나리오에서 발생합니다.
Employees 테이블에 직원의 성별을 나타내기 위해 문자 Gender 또는 M를 저장하는 F 필드가 있다고 상상해 보세요. 웹 페이지에 이 정보를 표시할 때 성별을 "M" 또는 "F"가 아닌 "남성" 또는 "여성"으로 표시할 수 있습니다.
이러한 두 시나리오는 템플릿에서 호출되는 ASP.NET 페이지의 코드 숨김 클래스(또는 메서드로 구현된 별도의 클래스 라이브러리)에서 서식 지정 메서드 를 Shared 만들어 처리할 수 있습니다. 이러한 서식 지정 메서드는 앞에서 본 것과 동일한 데이터 바인딩 구문을 사용하여 템플릿에서 호출됩니다. 서식 지정 메서드는 여러 매개 변수를 사용할 수 있지만 문자열을 반환해야 합니다. 이 반환된 문자열은 템플릿에 삽입되는 HTML입니다.
이 개념을 설명하기 위해 직원이 근무한 총 일 수를 나열하는 열을 표시하도록 자습서를 보강해 보겠습니다. 이 서식 지정 메서드는 Northwind.EmployeesRow 개체를 입력으로 받아 직원이 근무한 일 수를 문자열로 반환합니다. 이 메서드는 ASP.NET 페이지의 코드 숨김 클래스에 추가할 수 있지만, 템플릿에서 액세스할 수 있도록 또는 Protected로 표시Public.
Protected Function DisplayDaysOnJob(employee As Northwind.EmployeesRow) As String
' Make sure HiredDate is not NULL... if so, return "Unknown"
If employee.IsHireDateNull() Then
Return "Unknown"
Else
' Returns the number of days between the current
' date/time and HireDate
Dim ts As TimeSpan = DateTime.Now.Subtract(employee.HireDate)
Return ts.Days.ToString("#,##0")
End If
End Function
데이터베이스 값이 HiredDate 필드에 포함될 수 있으므로, 계산을 진행하기 전에 NULL 값이 비어 있는지 확인해야 합니다. 값이 HiredDate 면 NULL문자열 "Unknown"을 반환합니다. 그렇지 않은 NULL경우 현재 시간과 값의 차이를 계산하고 HiredDate 일 수를 반환합니다.
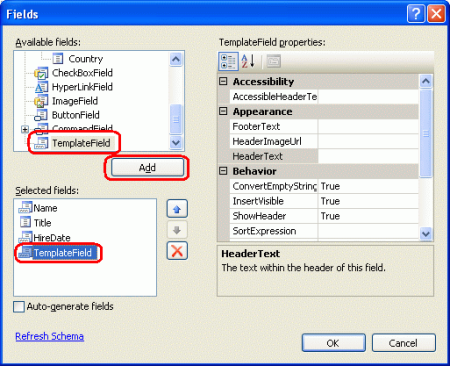
이 메서드를 활용하려면 데이터 바인딩 구문을 사용하여 GridView의 TemplateField에서 호출해야 합니다. 먼저 GridView의 스마트 태그에서 열 편집 링크를 클릭하고 새 TemplateField를 추가하여 GridView에 새 TemplateField를 추가합니다.
그림 15: GridView에 새 TemplateField 추가(전체 크기 이미지를 보려면 클릭)
이 새 TemplateField의 HeaderText 속성을 "Days on the Job"으로 설정하고 해당 ItemStyle의 HorizontalAlign 속성을 Center로 설정합니다. 템플릿에서 메서드를 DisplayDaysOnJob 호출하려면 다음 데이터 바인딩 구문을 추가하고 ItemTemplate 사용합니다.
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
Container.DataItem는 DataRowView에 바인딩된 DataSource 레코드에 해당하는 GridViewRow 개체를 반환합니다. 해당 속성은 강력한 형식의 Row을 반환하며, 이는 Northwind.EmployeesRow 메서드에 전달됩니다. 이 데이터 바인딩 구문은 아래 선언적 구문과 같이 직접 ItemTemplate 표시되거나 레이블 웹 컨트롤의 속성에 Text 할당될 수 있습니다.
비고
또는 EmployeesRow 인스턴스를 전달하는 대신에, HireDate를 사용하여 <%# DisplayDaysOnJob(Eval("HireDate")) %> 값을 전달할 수 있습니다. 그러나 Eval 메서드는 Object을 반환하므로, 대신 DisplayDaysOnJob 형식의 입력 매개변수를 허용하도록 Object 메서드 서명을 변경해야 합니다. 우리는 테이블의 Eval("HireDate") 열에 DateTime 값이 포함될 수 있기 때문에 HireDate 호출을 맹목적으로 Employees에 캐스팅할 수 없습니다. 따라서 Object을(를) DisplayDaysOnJob 메서드의 입력 매개 변수로 수락하고, NULL를 사용하여 데이터베이스 Convert.IsDBNull(objectToCheck) 값이 있는지 확인한 후 그에 따라 진행해야 합니다.
이러한 미묘한 차이로 인해 전체 EmployeesRow 인스턴스를 전달하기로 결정했습니다. 다음 자습서에서는 입력 매개 변수를 서식 지정 메서드에 전달하기 위한 구문을 사용하는 Eval("columnName") 더 적합한 예제를 살펴보겠습니다.
다음은 TemplateField가 추가된 후 DisplayDaysOnJob에서 ItemTemplate 메서드가 호출된 후의 GridView에 대한 선언적 구문을 보여줍니다.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name"
SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="" Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate" SortExpression="
HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
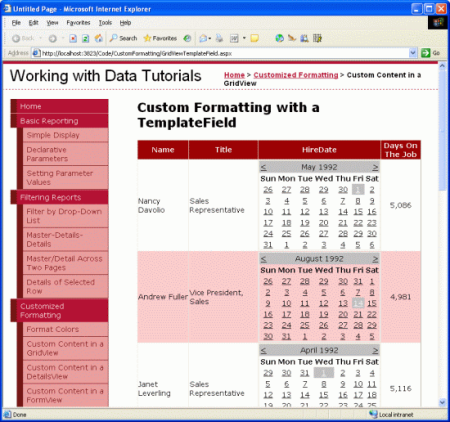
그림 16에서는 브라우저를 통해 볼 때 완료된 자습서를 보여 줍니다.
그림 16: 직원이 작업에 근무한 일수가 표시됩니다(전체 크기 이미지를 보려면 클릭).
요약
GridView 컨트롤의 TemplateField를 사용하면 다른 필드 컨트롤에서 사용할 수 있는 것보다 더 높은 수준의 유연성으로 데이터를 표시할 수 있습니다. TemplateFields는 다음 상황에 적합합니다.
- 여러 데이터 필드를 하나의 GridView 열에 표시해야 합니다.
- 데이터는 일반 텍스트가 아닌 웹 컨트롤을 사용하여 가장 잘 표현됩니다.
- 출력은 메타데이터 표시 또는 데이터 다시 포맷과 같은 기본 데이터에 따라 달라집니다.
데이터 표시를 사용자 지정하는 것 외에도 TemplateFields는 향후 자습서에서 볼 수 있듯이 데이터를 편집하고 삽입하는 데 사용되는 사용자 인터페이스를 사용자 지정하는 데도 사용됩니다.
다음 두 자습서는 DetailsView에서 TemplateFields 사용을 살펴보는 것부터 시작하여 템플릿을 계속 탐색합니다. 그런 다음 필드 대신 템플릿을 사용하여 데이터의 레이아웃과 구조에 더 큰 유연성을 제공하는 FormView를 살펴보겠습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 Sams Teach Yourself ASP.NET 2.0 in 24 Hours입니다. 그에게 mitchell@4GuysFromRolla.com으로 연락할 수 있습니다.
특별히 감사드립니다.
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 Dan Jagers였습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 mitchell@4GuysFromRolla.com으로 메시지를 보내 주세요.