如果要在 控制台 工具中重复输入相同的代码,请考虑将代码保存为代码片段,然后运行代码片段。 代码片段是在源工具中创作 的 脚本。 代码段有权访问网页的 JavaScript 上下文,并且可以在任何网页上运行代码片段。 代码片段可用于更改网页,例如更改其内容或外观,或提取数据。
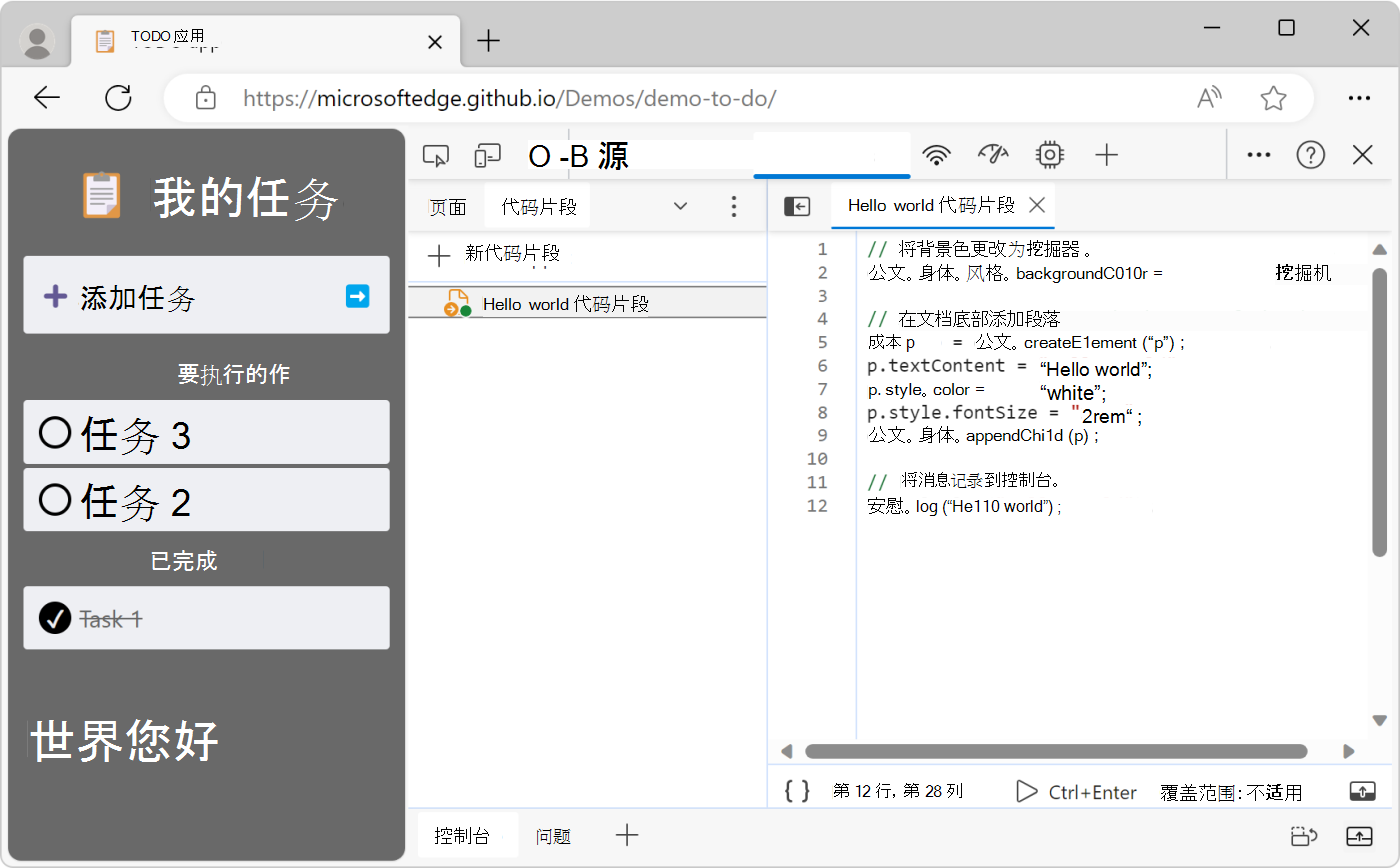
以下屏幕截图显示Microsoft Edge,左侧有一个网页,右侧有一个 DevTools。 “源”工具处于打开状态,显示“代码段”选项卡中选择的代码片段的源代码。代码片段已运行,对网页进行更改:

代码片段源代码如下所示:
// Change the background color to "dimgrey".
document.body.style.backgroundColor = "dimgrey";
// Add a paragraph at the bottom of the document.
const p = document.createElement("p");
p.textContent = "Hello world";
p.style.color = "white";
p.style.fontSize = "2rem";
document.body.appendChild(p);
// Log a message to the console.
console.log("Hello world");
该代码将网页的背景色更改为暗淡,在网页底部添加新的文本行,并将消息记录到 控制台 工具。
在网页上运行代码段时,代码片段的源代码将添加到当前网页。 有关更改网页的现有代码而不是添加新代码的详细信息,请参阅 使用本地副本替代网页资源 (替代选项卡) 。
将所有代码包含在一个文件中
大多数网页的安全设置阻止在代码片段中加载其他脚本。 因此,必须将所有代码包含在一个文件中。
打开“代码段”选项卡
“代码段”选项卡与“导航器”窗格中的“页面”选项卡分组,位于“源”工具左侧。
打开“ 代码段 ”选项卡:
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ 源 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
) 按钮。
在左侧) 的“ 导航器 ”窗格中 (,选择“ 代码段 ”选项卡。若要访问“ 代码段 ”选项,可能需要单击“ 更多选项卡 (
 ) 按钮。
) 按钮。
从命令菜单打开“代码片段”选项卡
还可以使用命令菜单打开“代码片段”选项卡:
选择 DevTools 中的任何内容,使 DevTools 具有焦点。
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开 命令菜单。
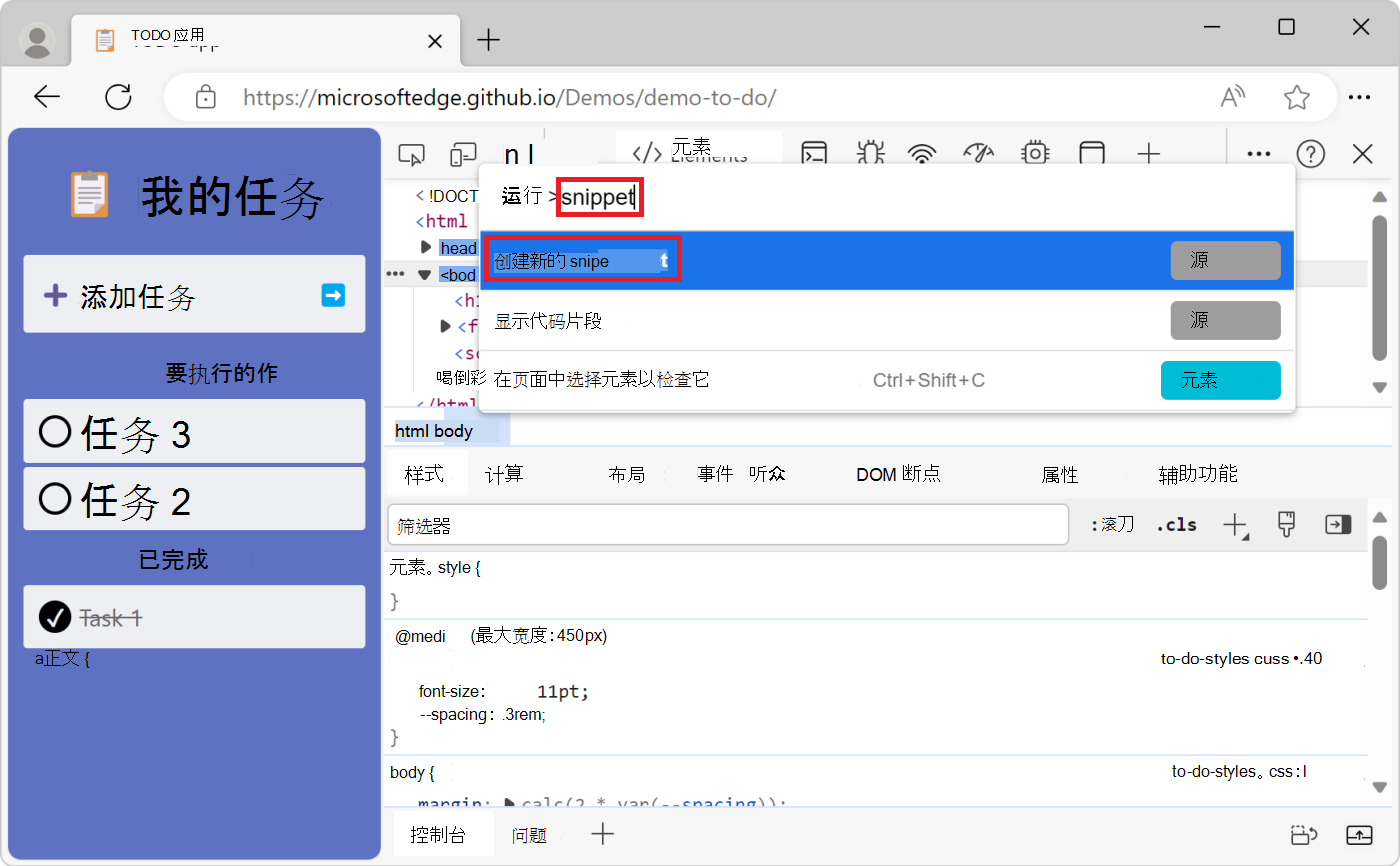
开始键入“代码段”,选择“ 显示代码段”,然后按 Enter 运行命令:

创建代码片段
可以从代码段工具中创建代码段,也可以通过 DevTools 中任意位置的命令菜单运行“创建新代码段”命令来创建代码段。
“ 代码段 ”窗格按字母顺序对代码段进行排序。
在源工具中创建代码片段
若要从“代码段”选项卡创建新 代码段,请 执行以下命令:
单击“ 新建代码片段 (+) ”。
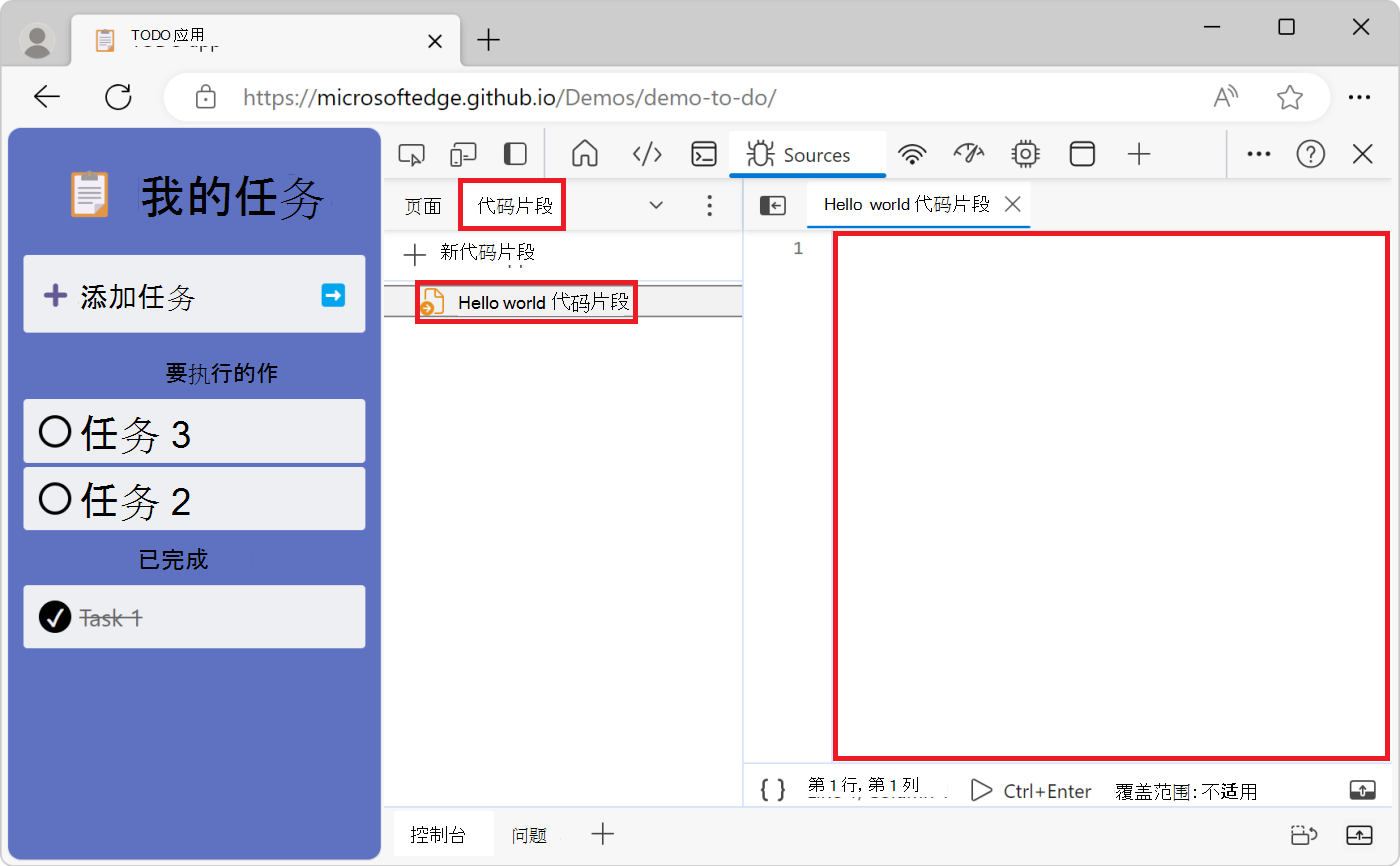
输入代码片段的名称,然后按 Enter:

从命令菜单创建代码片段
将光标聚焦在 DevTools 中的某个位置。
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开 命令菜单。
开始键入“代码段”,选择“ 创建新代码段”,然后按 Enter:

若要重命名新代码段,请参阅下面的 重命名代码段。
编辑代码片段
编辑代码片段的源代码:
在“ 代码段 ”选项卡中,单击要编辑的代码段的名称。 代码片段将在代码编辑器中打开:

使用代码编辑器将 JavaScript 添加到代码片段。
当代码片段名称旁边显示星号时,表示你具有未保存的代码。 按 Ctrl+S (Windows、Linux) 或 Command+S (macOS) 保存:

允许粘贴到代码片段编辑器中
首次尝试将内容粘贴到 “源 ”工具 >“”代码段 “选项卡 > 代码段编辑器中时,将显示” 你是否信任此代码?“ 对话框,并显示消息:”不要将自己不理解或尚未查看的代码粘贴到 DevTools 中。 这可能允许攻击者窃取你的身份或控制你的计算机。 请在下方键入“允许粘贴”以允许粘贴。”

此警告有助于防止对最终用户进行自我跨站点脚本攻击 (自 XSS) 。 若要粘贴代码,请先在对话框的文本框中键入 允许粘贴 ,然后单击“ 允许 ”按钮。 然后粘贴内容。 或者,使用以下标志启动 Edge。
粘贴到控制台工具中类似:请参阅在控制台中运行 JavaScript 中允许粘贴到控制台中。
通过使用命令行标志启动 Edge 来禁用自 XSS 警告
若要防止出现上述警告并立即允许粘贴到 控制台 工具和 源 工具的代码片段编辑器(例如自动测试),请使用以下标志从命令行启动 Microsoft Edge: --unsafely-disable-devtools-self-xss-warnings。 标志适用于 Microsoft Edge 的单个会话。
例如,在 Windows 上:
边缘稳定:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Edge Beta 版:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge Beta\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Edge Dev:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge Dev\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Edge Canary:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge SxS\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
运行代码片段
从源工具运行代码片段
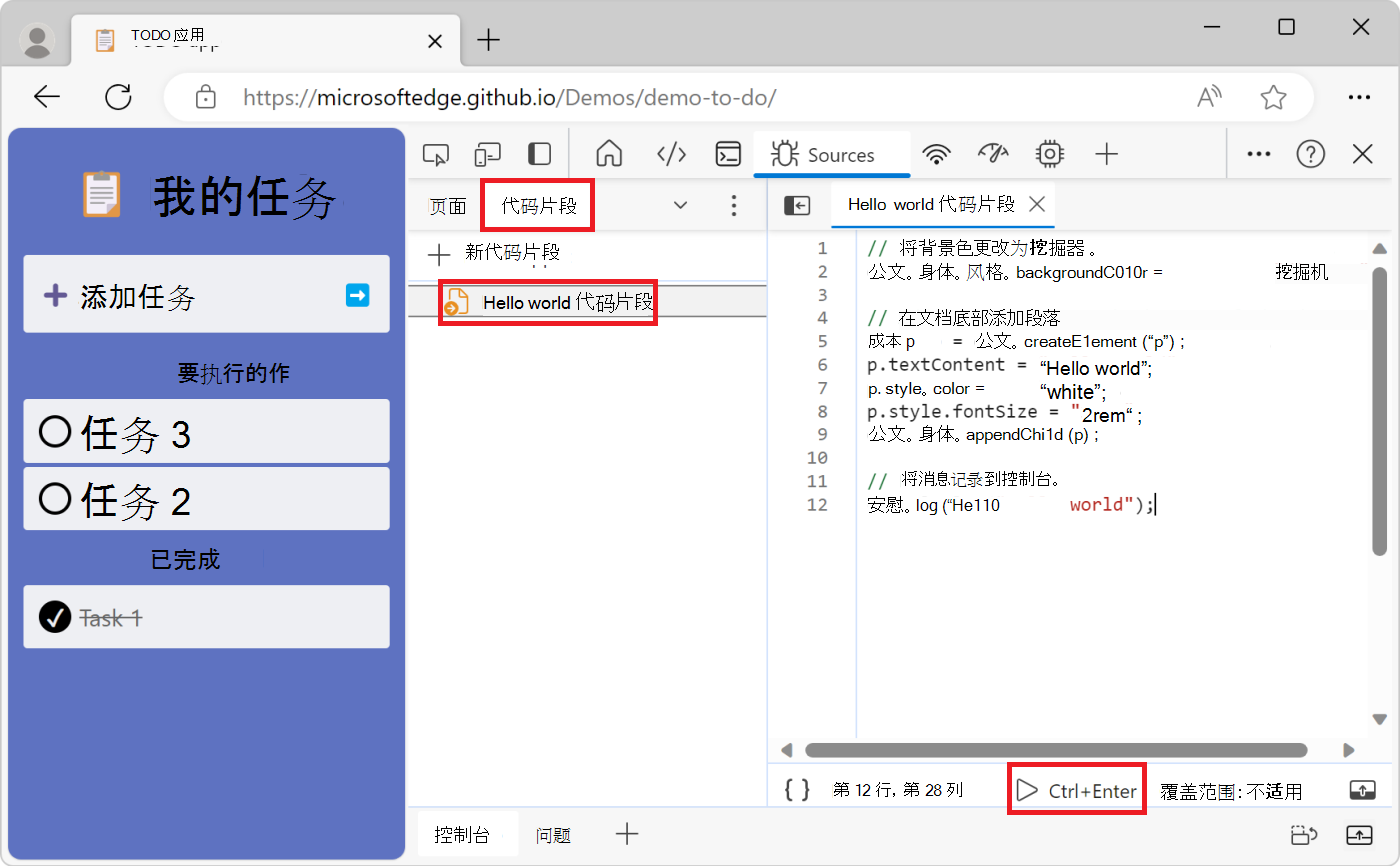
单击要运行的代码片段的名称。 代码片段将在代码编辑器中打开:
单击“ 运行代码片段 (
 ) ”按钮,或按 Ctrl+Enter (Windows、Linux) 或 Command+Enter (macOS) :
) ”按钮,或按 Ctrl+Enter (Windows、Linux) 或 Command+Enter (macOS) :
从命令菜单运行代码片段
将光标聚焦在 DevTools 中的某个位置。
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开 命令菜单。
删除字符 > 并键入 ! 字符,后跟要运行的代码片段的名称:

按 Enter 运行代码片段。
重命名代码片段
右键单击代码片段名称,然后选择“ 重命名”。
删除代码片段
右键单击代码片段名称,然后选择“ 删除”。
将代码片段作为文件保存到磁盘
默认情况下,代码片段仅在 DevTools 中可用,但你也可以将代码片段保存到磁盘。
右键单击代码片段名称,然后选择“ 另存为”。
“另存为”对话框随即打开。
选择文件夹,输入文件名 ((例如
Script snippet #1.js) ),然后单击“ 保存 ”按钮。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。