Windows 窗体中的控件位置不仅由控件确定,还由控件的父级确定。 本文介绍控件提供的不同设置以及影响布局的不同类型的父容器。
固定位置和大小
控件在父级上的位置由父级表面左上角的 Location 属性的值确定。 父级控件的左上角位置坐标为 (x0,y0)。 控件的大小由 Size 属性确定,表示控件的宽度和高度。
控件相对于容器 的
当控件被添加到支持自动定位的父控件时,该控件的位置和大小会发生改变。 在这种情况下,可能无法手动调整控件的位置和大小,具体取决于父级的类型。
MaximumSize 和 MinimumSize 属性有助于设置控件可以使用的最小和最大空间。
边距和填充
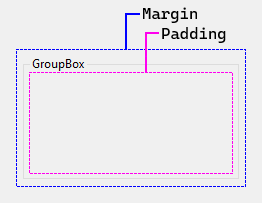
有两个控件属性可帮助精确放置控件:Margin 和 Padding。
Margin 属性定义控件周围的空间,该空间使其他控件与控件的边框保持指定距离。
Padding 属性定义控件内部的一段空间,用于将控件的内容(例如,其 Text 属性的值)保持在距控件边框一定的距离。
下图显示了控件上的 Margin 和 Padding 属性。

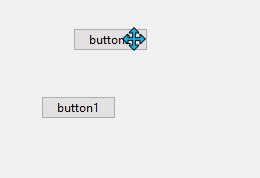
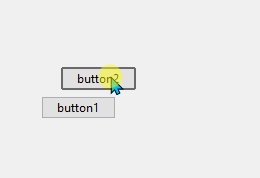
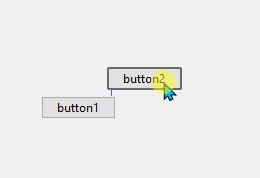
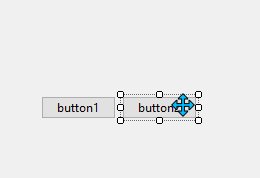
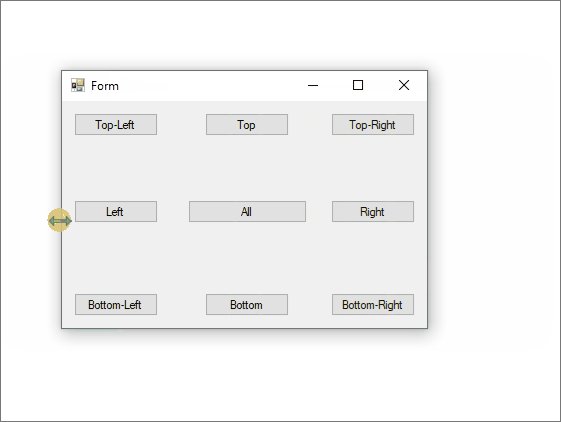
在定位和调整控件大小时,Visual Studio Designer 会遵循这些属性。 对齐线显示为参考线,有助于你保持在控件的指定边距之外。 例如,在将控件拖到另一个控件旁边时,Visual Studio 会显示对齐线:

自动放置和大小
控件可以自动放置在其父级中。 某些父级容器会强制放置,而另一些容器会遵循指导放置的控件设置。 控件上有两个属性可帮助在父级中实现自动放置和自动调整大小,它们是 Dock 和 Anchor。
拖动顺序可影响自动放置。 控件的拖动顺序由父级 Controls 集合中控件的索引确定。 此索引称为 Z-order。 每个控件都按其在集合中的相反顺序进行拖动。 这意味着,该集合是先入后出、后入先出的集合。
MinimumSize 和 MaximumSize 属性有助于设置控件可以使用的最小和最大空间。
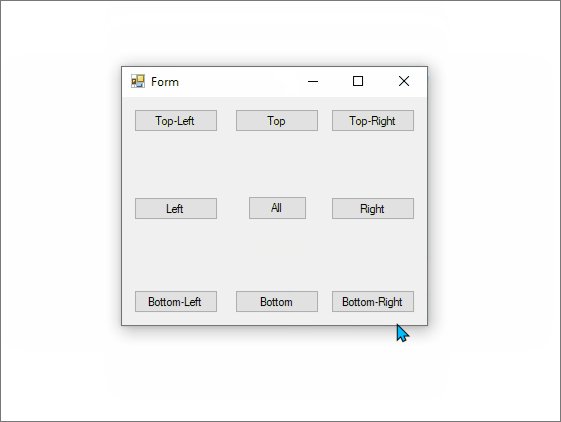
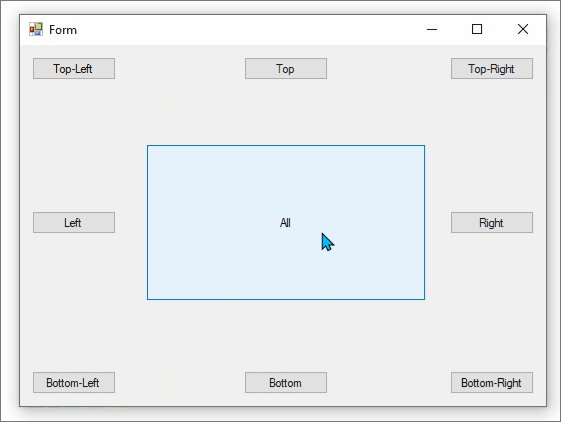
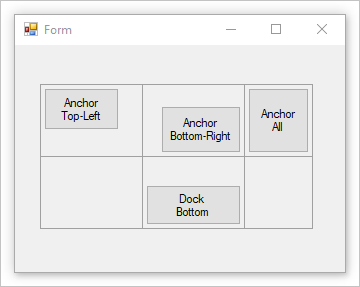
码头
Dock 属性可设置控件的哪个边与父级的对应边对齐,以及如何在父级中调整控件的大小。

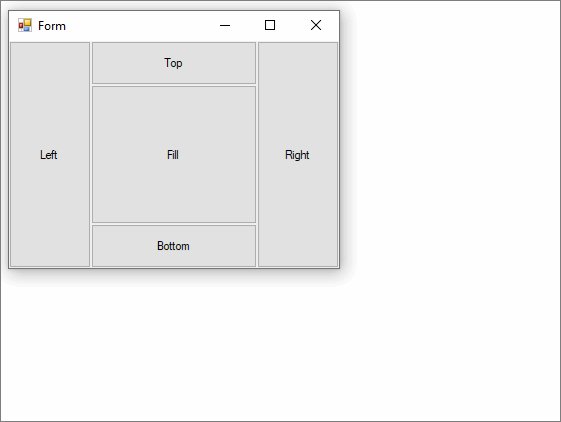
当控件停靠时,容器会确定其应占用的空间,调整控件的大小并进行定位。 基于停靠样式,仍采用控件的宽度和高度。 例如,如果将控件停靠在顶部,则采用控件的 Height,但自动调整 Width。 如果将控件停靠在左侧,则采用控件的 Width,但自动调整 Height。
控件的Location无法手动设置,因为停靠控件会自动设置位置。
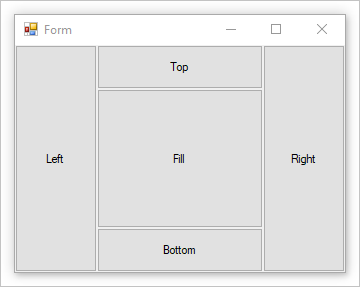
控件的 Z-order 会影响停靠。 对停靠后的控件进行布局时将占用可用空间。 例如,如果控件首先被绘制并停靠在顶部,它就会占据容器的整个宽度。 如果下一个控件被停靠在左侧,则该控件的可用垂直空间较少。

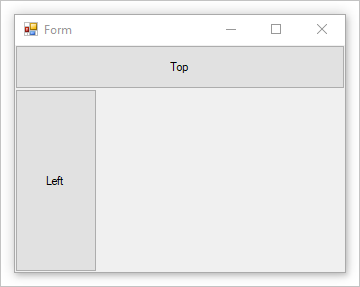
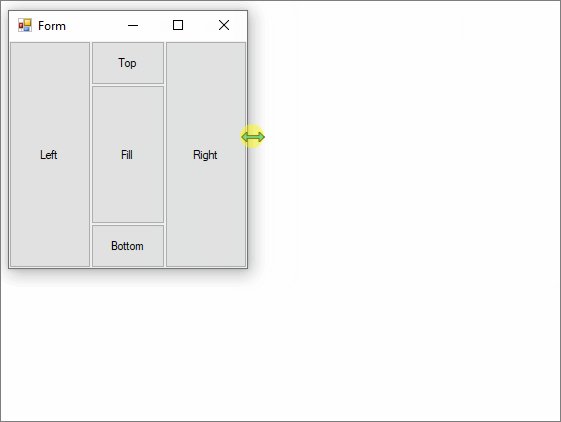
如果控件的 Z-order 倒置,停靠在左侧的控件将拥有更多的初始可用空间。 该控件使用容器的整个高度。 停靠在顶部的控件具有较少的水平空间。

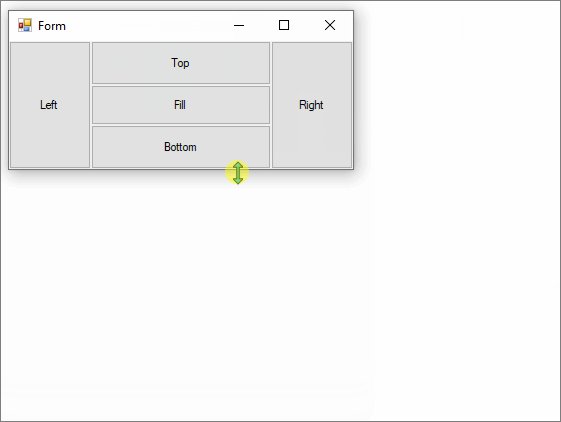
随着容器增大和缩小,停靠在容器上的控件将重新定位并调整大小,以保持其位置和大小处于适当状态。

如果多个控件停靠在容器的同一侧,则根据其 Z-order 将其堆叠。

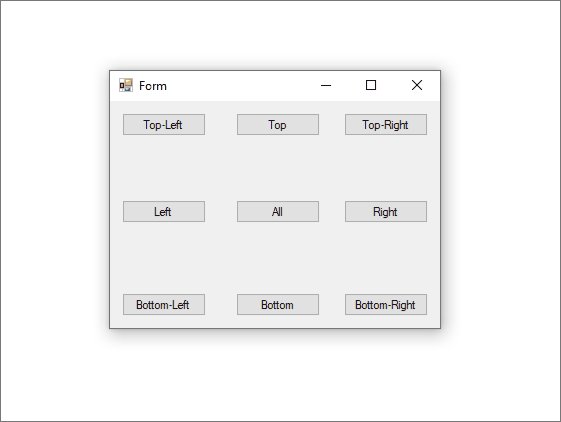
锚点
通过定位控件,可将控件绑定到父级容器的一侧或多侧。 随着容器大小的变化,锚定子控件保持与定位端的距离。
控件可以定位到一侧或多侧,不存在限制。 定位点由 Anchor 属性设置。

自动调整大小
AutoSize 属性使控件能够根据需要更改其大小,以适应由 PreferredSize 属性指定的大小。 通过设置 AutoSizeMode 属性来调整特定控件的尺寸行为。
只有某些控件支持 AutoSize 属性。 此外,支持 AutoSize 属性的某些控件还支持 AutoSizeMode 属性。
| Always true 行为 | DESCRIPTION |
|---|---|
| 自动调整大小是一种运行时间功能。 | 这意味着它永远不会改变控件的大小,因此不会产生进一步的影响。 |
| 如果控件更改大小,则其 Location 属性的值始终保持不变。 | 控件的内容导致控件增大时,控件将向右和向下扩展。 控件不会向左增长。 |
Dock 为 Anchor 时,采用 AutoSize 和 true 属性。 |
控件的 Location 属性的值调整为正确的值。 Label 控件是此规则的例外。 当您将停靠的 Label 控件的 AutoSize 属性设置为 true 时,该 Label 控件不会拉伸。 |
| 无论控件 MaximumSize 属性的值如何,控件的 MinimumSize 和 AutoSize 属性始终受到尊重。 | MaximumSize属性和MinimumSize属性不受AutoSize属性的影响。 |
| 默认情况下没有设置最小大小。 | 这意味着,如果控件设置为在 AutoSize 下收缩并且没有内容,则其 Size 属性的值为 (0x,0y)。 在这种情况下,你的控件会缩小到一个点,并且它不会随时可见。 |
| 如果控件未实现 GetPreferredSize 该方法,该方法 GetPreferredSize 将返回分配给 Size 该属性的最后一个值。 | 这意味着设置AutoSizetrue不起作用。 |
| TableLayoutPanel 单元格中的控件始终会缩小以适应单元格,直到达到其 MinimumSize。 | 此大小被规定为最大值。 当单元格是行或列的一 AutoSize 部分时,情况并非如此。 |
AutoSizeMode 属性
AutoSizeMode 属性提供对默认 AutoSize 行为的更精细的控制。
AutoSizeMode 属性指定控件如何根据其内容调整自身大小。 例如,内容可以是 Button 控件的文本或容器的子控件。
以下列表显示了 AutoSizeMode 值及其行为。
-
控件会增大或收缩以包含其内容。
MinimumSize 和 MaximumSize 的值会被接受,但 Size 属性的当前值会被忽略。
这与具有 AutoSize 属性的控件的行为相同,没有
AutoSizeMode属性。 -
控件会根据需要增长以容纳其内容,但不会缩小到小于其 Size 属性指定的值。
这是
AutoSizeMode的默认值。
支持 AutoSize 属性的控件
下表描述了各控件对自动调整大小的支持级别:
| 控制 |
支持 AutoSize |
支持 AutoSizeMode |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
设计环境中的 AutoSize
下表根据控件 AutoSize 和 AutoSizeMode 属性的值,在设计时描述控件的大小调整行为。
替代 SelectionRules 属性以确定给定控件是否处于用户可调整大小的状态。 在下表中,“不能调整大小”表示仅 Moveable,“可调整大小”表示 AllSizeable 和 Moveable。
AutoSize 设置 |
AutoSizeMode 设置 |
行为 |
|---|---|---|
true |
属性不可用。 | 用户无法在设计时调整控件的大小,以下控件除外: - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | 用户无法在设计时调整控件的大小。 |
true |
GrowOnly | 用户可以在设计时调整控件的大小。 设置 Size 属性时,用户只能增加控件的大小。 |
已隐藏 false 或 AutoSize |
不適用。 | 用户可以在设计时调整控件的大小。 |
注释
为了最大限度地提高工作效率,Visual Studio 中的 Windows 窗体设计器会隐藏 AutoSize 类的 Form 属性。 在设计时,窗体的行为如同 AutoSize 属性设置为 false,而不考虑其实际设置如何。 在运行时,不会进行特殊调整,并且会按照属性设置指定的方式应用 AutoSize 属性。
容器:窗体
Form 是 Windows Forms 的主要对象。 Windows 窗体应用程序通常始终显示一个窗体。 窗体包含控件,并采用控件的 Location 和 Size 属性来实现手动放置。 窗体还响应 Dock 属性,以实现自动放置。
大多数情况下,窗体的边缘有手柄,允许用户调整窗体的大小。 控件 Anchor 的属性允许控件在调整窗体大小时增长和收缩。
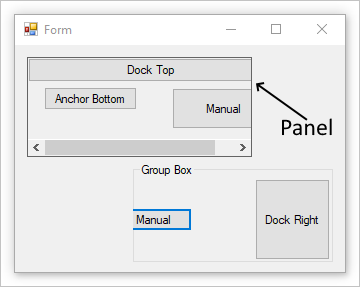
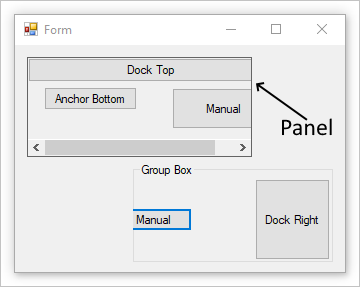
容器:面板
Panel 控件类似于表单,因为它仅仅是把控件组合在一起。 它支持窗体所支持的手动和自动放置样式。 有关详细信息,请参阅容器:窗体部分。
面板与父级无缝相融,并切断超出面板边界的控件的任何区域。 如果控件位于面板边界之外,并且 AutoScroll 设置为 true,将显示滚动条,用户可以滚动面板。
与 组框 控件不同,面板没有标题和边框。

上图具有一个面板,其中设置了 BorderStyle 属性,用于演示面板的边界。
容器:分组框
GroupBox 控件为其他控件提供可识别的分组。 通常,可使用分组框按功能细分窗体。 例如,你可能有一个表示个人信息的信息表单,各个与地址相关的字段将归类在一起。 设计时,可轻松移动分组框及其包含的控件。
分组框支持窗体所支持的手动和自动放置样式。 有关详细信息,请参阅容器:窗体部分。 分组框还会切断控件超出面板边界的任何部分。
与 面板 控件不同,组框无法滚动内容和显示滚动条。

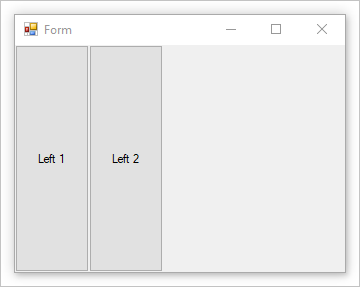
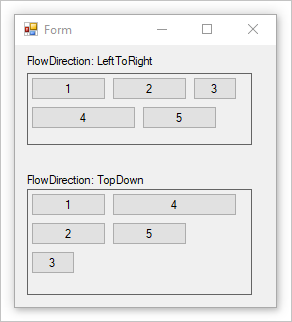
容器:流布局
FlowLayoutPanel 控件按水平或垂直流方向排列其内容。 可以将控件的内容从一行换行到下一行,也可以从一列换行到下一列。 或者,可以剪切其内容,而非进行换行。
可以通过设置 FlowDirection 属性的值来指定流方向。 FlowLayoutPanel 控件在从右到左 (RTL) 布局中正确地反转其排列方向。 也可通过设置 FlowLayoutPanel 属性的值来指定是对 WrapContents 控件的内容进行换行还是剪切。
将 FlowLayoutPanel 属性设置为 AutoSize时,true 控件会自动调整其内容的大小。 它还为其子控件提供 FlowBreak 属性。 将 FlowBreak 属性的值设置为 true 会导致 FlowLayoutPanel 控件停止在当前流方向中布局控件,并换行到下一行或列。

上图包含两个 FlowLayoutPanel 控件,其中 BorderStyle 属性设置为演示控件边界。
容器:表格布局
TableLayoutPanel 控件在网格中排列其内容。 由于布局是在设计时和运行时完成的,因此它可以在应用程序环境发生更改时动态更改。 这使面板中的控件能够按比例调整大小,因此它们可以响应变化,比如父控件尺寸的调整或由于本地化导致的文本长度变化。
任何 Windows 窗体控件都可以是 TableLayoutPanel 控件的子控件,包括 TableLayoutPanel的其他实例。 这样,就可以构建适应运行时更改的复杂布局。
在 TableLayoutPanel 控件充满子控件后,还可控制扩展的方向(水平或垂直)。 默认情况下,TableLayoutPanel 控件通过添加行向下展开。
可以使用 RowStyles 和 ColumnStyles 属性来控制行和列的大小和样式。 可以单独设置行或列的属性。
TableLayoutPanel 控件将以下属性添加到其子控件:Cell、Column、Row、ColumnSpan和 RowSpan。

上图包含一个表,其中设置了 CellBorderStyle 属性来演示每个单元格的边界。
容器:拆分容器
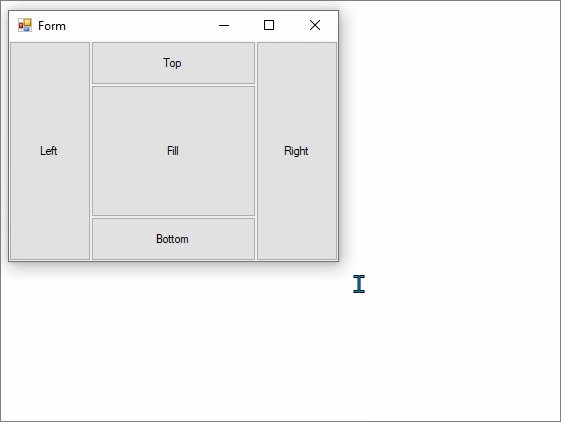
可以将 Windows 窗体 SplitContainer 控件视为复合控件;它是两个面板,由可移动条分隔。 当鼠标指针位于条上时,指针的形状会改变,以指示该条是可移动的。
使用 SplitContainer 控件,可以创建复杂的用户界面;通常,一个面板中的选择决定了另一个面板中显示的对象。 这种排列方式对于显示和浏览信息非常有效。 使用两个面板可以聚合区域中的信息,条形图或“拆分器”使用户能够轻松调整面板的大小。

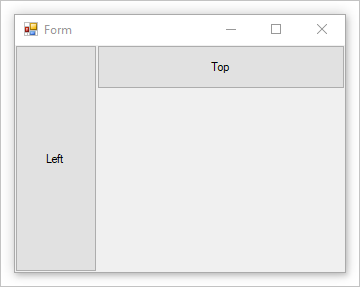
上图的拆分容器用于创建左右窗格。 右窗格包含第二个拆分容器,其中 Orientation 设置为 Vertical。 BorderStyle 属性设置为演示每个面板的边界。
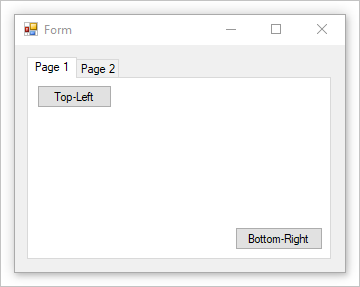
容器:选项卡控件
TabControl 显示多个选项卡,类似于笔记本中的分隔符或文件柜中文件夹上的标签。 选项卡可以包含图片和其他控件。 使用选项卡控件生成在 Windows 操作系统中显示许多位置的多页对话框类型,例如控制面板和显示属性。 此外,可以使用 TabControl 创建属性页,这些页用于设置一组相关属性。
TabControl 最重要的属性是 TabPages,其中包含各个选项卡。 每个单独的选项卡都是一个 TabPage 对象。