이 문서는 Visual Studio에서 Flask를 사용하는 방법을 보여 주는 3부 자습서 시리즈의 첫 번째 단계입니다. Flask URL 라우팅 및 페이지 렌더링에 대한 기본 사항을 제공하는 웹 애플리케이션용 간단한 Python 프레임워크입니다. Flask는 양식 유효성 검사, 데이터베이스 추상화, 인증 등의 기능을 직접 제공하지 않으므로 "마이크로" 프레임워크라고 합니다. 이러한 기능은 대신 Flask 확장이라는 특수 Python 패키지에서. 확장은 Flask와 원활하게 통합되므로 Flask 자체의 일부인 것처럼 보입니다. 예를 들어 Flask 자체는 페이지 템플릿 엔진을 제공하지 않습니다. 템플릿은 이 자습서에서 설명한 대로 Jinja 및 Jade와 같은 확장에서 제공됩니다.
자습서의 1단계에서는 다음 방법을 알아봅니다.
- Visual Studio 솔루션 및 Flask 프로젝트 만들기
- 프로젝트 상용구 코드 검사 및 프로젝트 실행
- Flask 프로젝트의 변경 내용을 유지 관리하는 Git 리포지토리 만들기
- Git 소스 코드 관리 작업
- Flask 프로젝트에 대한 가상 환경 만들기
이 자습서는 Flask 빠른 시작와 다릅니다. Flask 및 Flask 프로젝트 템플릿을 사용하여 프로젝트에 대한 보다 광범위한 시작점을 제공하는 방법에 대해 자세히 알아봅니다. 템플릿은 프로젝트를 만들 때 Flask 패키지를 자동으로 설치하는 반면 빠른 시작에서는 패키지를 수동으로 설치하는 방법을 보여 줍니다.
필수 구성 요소
Visual Studio 설치 관리자에서 다음 옵션이 선택된 상태로 Windows에 설치된 Visual Studio 2022:
워크로드 탭에서 Python 개발 옵션을 선택합니다. 자세한 내용은 Visual Studio에서 Python 지원 설치을 참조하세요.
개별 구성 요소 탭에서 코드 도구의 Git for Windows 옵션을 선택합니다.
Visual Studio 설치 관리자에서 다음 옵션을 선택한 Windows의 Visual Studio 2017 또는 Visual Studio 2019:
워크로드 탭에서 Python 개발 옵션을 선택합니다. 자세한 내용은 Visual Studio에서 Python 지원 설치 을 참조하세요.
코드 도구아래에 있는 개별 구성 요소 탭에서 Git for Windows 및 Visual Studio용 GitHub 확장 옵션을 선택하십시오.
Flask 프로젝트 템플릿은 모든 이전 버전의 Python Tools for Visual Studio에 포함되어 있습니다. 템플릿 세부 정보는 이 자습서의 설명과 다를 수 있습니다.
Mac용 Visual Studio는 지원되지 않습니다. 자세한 내용은 Mac용 Visual Studio에 무슨 일이 일어나고 있는지 참조하세요. Windows, Mac 및 Linux에서의 Visual Studio Code는 사용 가능한 확장을 통해Python과 잘 작동합니다.
Visual Studio 솔루션 및 Flask 프로젝트 만들기
이 자습서의 1단계에서는 두 개의 개별 Flask 프로젝트를 포함하는 단일 Visual Studio 솔루션을 만듭니다. Visual Studio에 포함된 다양한 Flask 프로젝트 템플릿을 사용하여 프로젝트를 만듭니다. 프로젝트를 동일한 솔루션에 유지하면 비교를 위해 서로 다른 파일 간에 쉽게 전환할 수 있습니다.
다음 절차에 따라 솔루션 및 Flask 웹 프로젝트를 만듭니다.
Visual Studio에서 파일>새>프로젝트 을 선택하고 "Flask"를 검색합니다. 그런 다음 빈 Flask 웹 프로젝트 템플릿을 선택하고 다음을 선택합니다.
새 프로젝트 및 솔루션을 구성합니다.
Visual Studio 프로젝트의 이름 을 BasicProject로 설정합니다. 이 이름은 Flask 프로젝트에도 사용됩니다.
Visual Studio의 위치 지정하여 솔루션과 프로젝트를 저장합니다.
동일한 디렉터리 옵션에 솔루션 및 프로젝트 배치 선택을 취소합니다.
솔루션 이름을(를) LearningFlask으로 설정합니다. 이 솔루션은 이 자습서 시리즈의 여러 프로젝트에 대한 컨테이너 역할을 합니다.
선택합니다만들기.
잠시 후 Visual Studio는 프로젝트 "BasicProject"에서 Python 패키지 사양 파일 "requirements.txt"이 검색된 프롬프트를 표시합니다.:
이 대화 상자는 선택한 템플릿에 프로젝트에 대한 가상 환경을 만드는 데 사용할 수 있는 requirements.txt 파일이 포함되어 있음을 나타냅니다.
오른쪽에서 X 선택하여 프롬프트를 닫습니다. 이 자습서의 뒷부분에서 가상 환경을 만들고 소스 제어가 환경을 제외하는지 확인합니다. (환경은 항상 나중에 requirements.txt 파일에서 만들 수 있습니다.)
Visual Studio에서 파일 >새>프로젝트선택하고 "Flask"를 검색합니다. 그런 다음 빈 Flask 웹 프로젝트 템플릿을 선택합니다. (템플릿은 왼쪽 목록의 Python>웹 아래 대화 상자에도 있습니다.)
대화 상자의 맨 아래에서 새 프로젝트 및 솔루션을 구성합니다.
Visual Studio 프로젝트의 이름을 BasicProject로 설정합니다. 이 이름은 Flask 프로젝트에도 사용됩니다.
Visual Studio의 위치 지정하여 솔루션과 프로젝트를 저장합니다.
솔루션 이름을LearningFlask로 설정합니다. 이 솔루션은 이 자습서 시리즈의 여러 프로젝트에 대한 컨테이너 역할을 합니다.
솔루션에 대한 디렉터리 만들기 옵션(기본값)을 선택합니다.
새 Git 리포지토리 만들기 옵션을 선택합니다. Visual Studio는 솔루션을 만들 때 로컬 Git 리포지토리를 만듭니다.
이 옵션이 표시되지 않으면 Visual Studio 설치 관리자를 실행합니다. 코드 도구개별 구성 요소 탭에서 Windows Git을 추가하고 Visual Studio용 GitHub 확장 옵션을.
확인선택합니다.
잠시 후 Visual Studio는 프롬프트를 표시합니다이 프로젝트에는 외부 패키지필요합니다.
대화 상자는 선택한 템플릿에 최신 Flask 1.x 패키지를 참조하는 requirements.txt 파일이 포함되어 있음을 나타냅니다. 필수 패키지 표시를 선택하여 정확한 종속성을 확인할 수 있습니다.
직접 설치할 것을 선택하여 대화 상자를 닫습니다. 이 자습서의 뒷부분에서 가상 환경을 만들고 소스 제어가 환경을 제외하는지 확인합니다. (환경은 항상 나중에 requirements.txt 파일에서 만들 수 있습니다.)
Git 컨트롤 검사
다음 절차에서는 Git 소스 제어에 대한 Visual Studio 지원을 숙지합니다.
중요하다
Visual Studio 2019 버전 16.8릴리스에서는 기본적으로 Git 버전 제어 환경이 설정됩니다. 팀 탐색기와 비교하는 방법에 대해 자세히 알아보려면 Git 및 팀 탐색기페이지의나란히 비교를 참조하세요.
그러나 Visual Studio 2019에서 팀 탐색기를 계속 사용하려면 도구>옵션>환경>미리 보기 기능 이동한 다음 새 Git 사용자 환경 확인란을 전환합니다. (이 옵션은 Visual Studio 2022 이상에서는 사용할 수 없습니다.) 자세한 내용은 팀 탐색기 프로젝트에연결을 참조하세요.
프로젝트를 로컬 소스 제어에 커밋하려면 Visual Studio 주 창의 오른쪽 아래에 있는 소스 제어 추가를 선택한 다음 Git 선택합니다.
Visual Studio 2022에서 Git 리포지토리를 만드는 방법을 보여 주는

새 리포지토리를 만들고 푸시할 수 있는 Git 리포지토리 만들기 창이 열립니다.
리포지토리를 만든 후 Visual Studio 주 창의 오른쪽 아래에 Git 컨트롤 막대가 나타납니다.
왼쪽에서 오른쪽으로 Git 컨트롤 막대에는 나가는/들어오는 커밋 수(화살표 #/#), 커밋되지 않은 변경 횟수(연필 #), 현재 분기 이름 및 현재 리포지토리 이름이 표시됩니다. Git 컨트롤은 주 도구 모음의 Git 메뉴에서도 사용할 수 있습니다.
Git 컨트롤 막대에서 변경 내용(연필 #)을 선택하여 Git 변경 내용 창을 엽니다. 보기>Git 변경(Ctrl+OCtrl+G)를 선택할 수도 있습니다.
이 창에는 숨겨진 변경 내용을 포함하여 커밋되지 않은 변경 내용에 대한 세부 정보가 표시됩니다. 새로 만든 프로젝트는 이미 소스 제어에 자동으로 커밋되어 있으므로 보류 중인 변경 내용이 표시되지 않습니다.
Git 컨트롤 막대에서 커밋(화살표 #/#)을 선택한 다음 모든 커밋 보기선택합니다.
모든 커밋 보기 명령을 사용하여 Git 컨트롤 표시줄에서 Git 리포지토리 창을 여는 방법을 보여 주는

Git 리포지토리 창이 열립니다. 보기>Git 리포지토리(Ctrl+OCtrl+R선택할 수도 있습니다.
Visual Studio의 Git 리포지토리 창을 보여 주는

이 창은 왼쪽 창에 현재 리포지토리의 세부 정보를, 오른쪽 창에 내보내기/가져오기 커밋이 포함된 현재 브랜치를 표시합니다.
파일의 차이점 보기를 보려면 가운데 창에서 커밋을 선택합니다. 이전 버전은 왼쪽에 표시되고 수정된 버전은 오른쪽에 표시됩니다. 세부 정보에는 변경 작성자, 변경 커밋자 및 커밋 메시지도 포함됩니다.
새 프로젝트 대화 상자에서 새 Git 리포지토리 만들기 옵션을 선택했으므로 만들기 프로세스가 완료되는 즉시 프로젝트가 로컬 소스 제어에 이미 커밋되어 있습니다. 이 절차에서는 소스 제어를 사용하는 Visual Studio의 Git 컨트롤 및 팀 탐색기 창을 숙지합니다.
Visual Studio 주 창의 아래쪽 모서리에 있는 Git 컨트롤을 검사합니다. 왼쪽에서 오른쪽으로 이러한 컨트롤은 푸시되지 않은 커밋(화살표 #), 커밋되지 않은 변경 사항(연필 #), 리포지토리의 이름 및 현재 브랜치를 표시합니다.
변경 내용(연필 #)을 선택하면 Visual Studio에서 변경 내용 페이지에서 팀 탐색기 창이 열립니다. 새로 만든 프로젝트는 이미 소스 제어에 자동으로 커밋되어 있으므로 보류 중인 변경 내용이 표시되지 않습니다.
Visual Studio 상태 표시줄에서 커밋(화살표 #)을 선택하여 팀 탐색기동기화 페이지를 엽니다. 로컬 리포지토리만 있으므로 이 페이지에서는 리포지토리를 다른 원격 리포지토리에 게시하는 쉬운 옵션을 제공합니다.
사용자 고유의 프로젝트에 대해 원하는 서비스를 선택할 수 있습니다. 이 자습서는 GitHub의 사용법을 설명하며, 자습서의 완료된 샘플 코드는 Microsoft/python-sample-vs-learning-flask 리포지토리에 저장되어 있습니다.
게시 컨트롤을 선택하면 팀 탐색기 자세한 내용을 묻는 메시지가 표시됩니다. 예를 들어 이 자습서에 대한 샘플을 게시하면 리포지토리 자체가 먼저 만들어집니다. 여기서 원격 리포지토리에 푸시 옵션은 리포지토리의 URL과 함께 사용됩니다.
기존 리포지토리가 없는 경우 GitHub에 게시하고 Azure DevOps에 푸시 옵션을 사용하면 Visual Studio 내에서 직접 만들 수 있습니다.
팁
팀 탐색기에서 빠르게 이동하려면, 변경 내용 또는 푸시 헤더를 선택하여 사용 가능한 페이지의 팝업 메뉴를 확인하세요.
이 자습서를 진행하면서 Visual Studio에서 Git 컨트롤을 주기적으로 사용하여 변경 내용을 커밋하고 푸시하는 습관을 들이세요. 이 자습서에서는 적절한 시점에 대해 알려 줍니다.
처음부터 소스 제어 사용
프로젝트 시작부터 소스 제어를 사용할 때는 몇 가지 이점이 있습니다. 프로젝트 시작부터 소스 제어를 사용하는 경우, 특히 원격 리포지토리를 사용하는 경우 프로젝트의 정기적인 오프사이트 백업을 얻게 됩니다. 로컬 파일 시스템에서만 프로젝트를 유지 관리하는 것과 달리 소스 제어는 완전한 변경 기록과 단일 파일 또는 전체 프로젝트를 이전 상태로 되돌리는 쉬운 기능을 제공합니다. 변경 기록은 회귀의 원인(테스트 실패)을 확인하는 데 도움이 됩니다.
소스 제어는 여러 사람이 프로젝트에서 작업하는 경우 덮어쓰기를 관리하고 충돌 해결을 제공하기 때문에 필수적입니다. 소스 제어는 기본적으로 자동화의 한 형태이며 빌드, 테스트 및 릴리스 관리를 자동화하는 데 적합합니다. 프로젝트에 Azure DevOps를 사용하는 첫 번째 단계이며 진입 장벽이 너무 낮기 때문에 처음부터 소스 제어를 사용하지 않을 이유가 없습니다.
자동화로 소스 제어에 대한 자세한 내용은 진실의 근원: DevOps리포지토리의 역할, 웹앱에도 적용되는 모바일 앱용으로 작성된 MSDN Magazine의 문서를 참조하세요.
Visual Studio에서 프로젝트 자동 커밋 방지
Visual Studio에서 새 프로젝트를 자동으로 커밋하지 못하도록 하려면 다음 단계를 수행합니다.
도구>옵션>소스 제어>Git 전역 설정선택합니다.
기본 설정으로 된 병합 후 커밋 변경 옵션을 해제하고 그런 다음 확인버튼을 클릭합니다.
팀 탐색기설정 페이지를 열고 Git>전역 설정선택합니다.
기본적으로 병합 후 커밋 변경 내용을 지우고업데이트선택합니다.
가상 환경 만들기 및 소스 제어 제외
프로젝트에 대한 소스 제어를 구성한 후 프로젝트에 필요한 필요한 Flask 패키지로 가상 환경을 만들 수 있습니다. 그런 다음 Git 변경 내용 창을 사용하여 환경의 폴더를 소스 제어에서 제외할 수 있습니다.
솔루션 탐색기에서 Python 환경 노드를 오른쪽 클릭한 다음 환경 추가를 선택합니다.
환경 추가 대화 상자에서 만들기 선택하여 기본값을 적용합니다. (원하는 경우 가상 환경의 이름을 변경할 수 있습니다. 이 이름은 하위 폴더의 이름을 변경하지만 env 표준 규칙입니다.)
Visual Studio에서 관리자 권한을 묻는 메시지가 표시되면 동의를 제공합니다. Visual Studio에서 패키지를 다운로드하고 설치하는 동안 몇 분 정도 기다립니다. Flask 및 해당 종속성을 위해 프로세스에서 100개가 넘는 하위 폴더에서 1,000개에 가까운 파일을 확장해야 할 수 있습니다. Visual Studio 출력 창에서 진행률을 볼 수 있습니다.
Git 컨트롤 표시줄에서 커밋되지 않은 변경 내용(이제 99 이상표시됨)을 선택하여 Git 변경 내용 창을 엽니다.
가상 환경을 만들면 수천 변경 사항이 발생하지만 소스 제어에 포함할 필요는 없습니다. 사용자 또는 프로젝트를 복제하는 다른 사용자는 항상 requirements.txt 파일을 사용하여 환경을 다시 만들 수 있습니다.
소스 제어에서 가상 환경을 제외하려면 Git 변경 내용 창에서 env 폴더를 마우스 오른쪽 단추로 클릭하고 이 로컬 항목 무시를 선택합니다.
가상 환경을 제외하면 나머지 변경 내용은 프로젝트 파일(.py)과 가상 환경 폴더에 대한 추가 항목을 포함하는 .gitignore 파일뿐입니다.
.gitignore 파일의 차이점 보기를 보려면 Git 변경 내용 창에서 파일을 두 번 클릭합니다.
Git 변경 내용 창에서 "초기 프로젝트 변경 내용"과 같은 커밋 메시지를 입력합니다.
커밋 드롭다운 메뉴에서 스테이징 커밋 및 푸시선택합니다.
Git 리포지토리 창을 열고 현재 브랜치의 로컬 기록에 스테이징된 커밋이 표시되는지 확인할 수 있습니다.
프로젝트에 대한 소스 제어를 구성한 후 프로젝트에 필요한 필요한 Flask 패키지로 가상 환경을 만들 수 있습니다. 그런 다음 팀 탐색기 사용하여 환경의 폴더를 소스 제어에서 제외할 수 있습니다.
솔루션 탐색기Python 환경 노드를 마우스 오른쪽 단추로 클릭하고 가상 환경 추가 선택합니다.
가상 환경 추가 대화 상자가 열리고 requirements.txt 파일을 찾았습니다. 메시지는 Visual Studio에서 파일을 사용하여 가상 환경을 구성한다는 것을 나타냅니다.
기본값을 적용하려면 만들기을 선택하세요. (원하는 경우 가상 환경의 이름을 변경할 수 있습니다. 이 이름은 하위 폴더의 이름을 변경하지만 env 표준 규칙입니다.)
Visual Studio에서 관리자 권한을 묻는 메시지가 표시되면 동의를 제공합니다. Visual Studio에서 패키지를 다운로드하고 설치하는 동안 몇 분 정도 기다립니다. Flask 및 해당 종속성을 위해 프로세스에서 100개가 넘는 하위 폴더에서 1,000개에 가까운 파일을 확장해야 할 수 있습니다. Visual Studio 출력 창에서 진행률을 볼 수 있습니다.
Git 컨트롤 막대에서 커밋되지 않은 변경 내용(현재 99+표시됨)을 선택하여 팀 탐색기Git 변경 내용 페이지를 엽니다.
가상 환경을 만들면 수천 변경 사항이 발생하지만 소스 제어에 포함할 필요는 없습니다. 사용자 또는 프로젝트를 복제하는 다른 사용자는 항상 requirements.txt 파일을 사용하여 환경을 다시 만들 수 있습니다.
소스 제어에서 가상 환경을 제외하려면 변경 내용 페이지에서 env 폴더를 마우스 오른쪽 단추로 클릭한 후 다음 로컬 항목 무시을(를) 선택합니다.
가상 환경을 제외하면 나머지 변경 내용은 프로젝트 파일(.py)과 가상 환경 폴더에 대한 추가 항목을 포함하는 .gitignore 파일뿐입니다.
.gitignore 파일의 차이점 보기를 보려면 파일을 두 번 클릭합니다.
커밋 메시지를 입력하고, 모두 커밋을 선택한 다음, 필요하면 원격 리포지토리에 커밋을 푸시하세요.
가상 환경의 목적 이해
가상 환경은 애플리케이션의 정확한 종속성을 격리하는 좋은 방법입니다. 이 격리 방법은 전역 Python 환경 내의 충돌을 방지하고 테스트와 협업을 모두 지원합니다. 시간이 지남에 따라 앱을 개발할 때 항상 많은 유용한 Python 패키지를 가져옵니다. 프로젝트별 가상 환경에 패키지를 유지하면 소스 제어에 포함된 해당 환경을 설명하는 프로젝트의 requirements.txt 파일을 쉽게 업데이트할 수 있습니다. 빌드 서버, 배포 서버 및 기타 개발 컴퓨터를 비롯한 다른 컴퓨터에 프로젝트를 복사하면 환경을 쉽게 다시 만들 수 있습니다. requirements.txt 파일만 사용하여 환경을 다시 만들 수 있으므로 환경이 소스 제어에 있지 않아도 됩니다. 자세한 내용은 가상 환경사용을 참조하세요.
소스 제어에서 가상 환경 제거
소스 제어 하에 있을 때 가상 환경을 제거할 수 있습니다. 다음 단계를 수행합니다.
.gitignore 파일을 편집하여 폴더를 제외합니다.
파일>>파일열어 파일을 엽니다.
팀 탐색기파일을 열 수도 있습니다. 설정 페이지에서 리포지토리 설정선택합니다. & 특성 파일 무시 섹션으로 이동하여 .gitignore옆에 있는 편집 링크를 선택합니다.
주석
# Python Tools for Visual Studio (PTVS)있는 섹션을 끝부분에 찾습니다.해당 섹션 후에 /BasicProject/env같은 가상 환경 폴더에 대한 새 줄을 추가합니다.
명령 창을 열고 가상 환경 폴더(예: env)가 있는 폴더(예: BasicProject)로 이동합니다.
git rm -r env명령을 실행하여 현재 소스 제어에 있는 가상 환경을 제거합니다.git commit -m 'Remove venv'명령을 사용하여 변경 내용을 커밋하거나 팀 탐색기변경 페이지에서 커밋합니다.
상용구 코드 검사
이 섹션에서는 템플릿 선택에 따라 Visual Studio에서 만드는 Project 파일(.py)에서 상용구 코드를 검사합니다.
솔루션 탐색기 열어 솔루션 및 프로젝트 파일을 봅니다. 초기 프로젝트에는 app.py 및 requirements.txt두 개의 파일만 포함됩니다.
솔루션 탐색기의 초기 Flask 프로젝트 파일을 보여 주는

requirements.txt 파일은 Flask 패키지 종속성을 지정합니다. 이 파일의 존재는 프로젝트를 처음 만들 때 가상 환경을 만들도록 초대하는 것입니다.
단일 app.py 파일에는 빈 Flask 웹 프로젝트에 대한 상용구 코드가 포함되어 있습니다.
편집기에서 app.py 파일을 열고 첫 번째 섹션인 Flask에 대한
import문을 검사합니다.이 문은 변수
app할당되는Flask클래스의 인스턴스를 만듭니다. 또한 이 섹션에서는wsgi_app변수를 할당합니다(웹 호스트에 배포할 때 유용하지만 지금은 사용되지 않음).from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_app검토할 두 번째 섹션은 파일의 끝에 발생합니다. 이 섹션에는 Flask 개발 서버를 시작하는 데 사용할 수 있는 선택적 코드가 포함되어 있습니다.
환경 변수에서 가져온 특정 호스트 및 포트 값을 사용하거나 기본 호스트 및 포트 값
localhost:55551사용하는 코드를 정의할 수 있습니다.if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)검사할 코드의 세 번째 섹션은 URL 경로에 함수를 할당합니다. 즉, 함수는 URL로 식별된 리소스를 제공합니다.
Flask의
@app.route데코레이터를 사이트 루트의 상대 URL인 인수와 함께 사용하여 경로를 정의합니다. 코드에서 볼 수 있듯이 함수는 브라우저가 렌더링하기에 충분한 텍스트 문자열만 반환합니다. 이 자습서 시리즈의 후속 단계에서는 HTML을 사용하여 더 풍부한 페이지를 렌더링하도록 코드를 업데이트합니다.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Flask 클래스의 이름 인수 이해
Flask 클래스의 name 인수는 애플리케이션 모듈 또는 패키지의 이름입니다. Flask는 이름을 사용하여 앱에 속하는 템플릿, 정적 파일 및 기타 리소스를 찾을 위치를 결정합니다. 단일 모듈에 포함된 앱의 경우 __name__ 항상 적절한 값입니다. 이 이름은 디버깅 정보가 필요한 확장에도 중요합니다. 자세한 내용 및 기타 인수는 Flask 클래스 설명서(flask.pocoo.org)를 참조하세요.
여러 경로 데코레이터 사용
함수에는 둘 이상의 경로 데코레이터가 있을 수 있습니다. 동일한 함수가 여러 경로를 제공하는 경우 원하는 만큼 데코레이터를 사용할 수 있습니다. 예를 들어 / 경로와 /hello 경로 모두에 hello 함수를 사용하려면 다음 코드를 사용합니다.
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
변수 URL 경로 및 쿼리 매개 변수 사용
Flask는 변수 URL 경로 및 쿼리 매개 변수를 사용할 수 있습니다. 경로에서 변수를 <variable_name> 특성으로 표시합니다. Flask는 URL 경로에서 명명된 인수를 사용하여 변수를 함수에 전달합니다. 예를 들어 /hello/<name> 형식의 경로는 함수에 대한 name이라는 문자열 인수를 생성합니다. 쿼리 매개 변수는 특히 request.args.get 메서드를 통해 request.args 속성을 통해 사용할 수 있습니다. 다음 코드는 예제를 제공합니다.
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
형식을 변경하려면 변수 앞에 int, float, path(폴더 이름을 구분하는 슬래시 허용) 및 uuid접두사를 지정합니다. 자세한 내용은 Flask 설명서의 변수 규칙을 참조하세요.
패키지 설치 후 요구 사항 생성
Visual Studio는 다른 패키지를 설치한 후 가상 환경에서 requirements.txt 파일을 생성할 수 있습니다.
- 솔루션 탐색기Python 환경 노드를 확장하고 가상 환경을 마우스 오른쪽 단추로 클릭한 다음 requirements.txt생성을 선택합니다.
환경을 수정할 때 이 명령을 주기적으로 사용하는 것이 좋습니다. 해당 환경에 따라 달라지는 다른 코드 변경 내용과 함께 requirements.txt 파일의 변경 내용을 소스 제어에 커밋합니다. 빌드 서버에서 연속 통합을 설정하는 경우 환경을 수정할 때마다 파일을 생성하고 변경 내용을 커밋해야 합니다.
프로젝트 실행
이제 다음 절차에 따라 Visual Studio에서 프로젝트를 실행할 준비가 되었습니다.
Visual Studio에서 디버그 >디버깅 시작(F5)을 선택하거나 주 도구 모음에서 Web Server 선택합니다(표시되는 브라우저는 다를 수 있음).
두 명령 중 하나가 PORT 환경 변수에 난수 포트 번호를 할당하고 Python app.py 파일을 실행합니다.
이 코드는 Flask 개발 서버 내에서 해당 포트를 사용하여 애플리케이션을 시작합니다.
Visual Studio에서 디버거 시작 실패 메시지를 게시하고 시작 파일을 찾을 수 없음을 나타내는 경우, 솔루션 탐색기에서 app.py 파일을 마우스 오른쪽 버튼으로 클릭한 후, 시작 파일로 설정 을 선택합니다.
서버가 시작되면 콘솔 창이 열리고 서버 로그가 표시됩니다. Visual Studio는
http://localhost:<port>브라우저를 자동으로 엽니다. 여기서hello함수에서 렌더링된 메시지가 표시됩니다.완료되면 콘솔 창을 닫고 Flask 개발 서버를 중지합니다. 디버그>디버깅 중지를 선택할 수도 있습니다.
프로젝트 Python 명령과 디버그 명령 비교
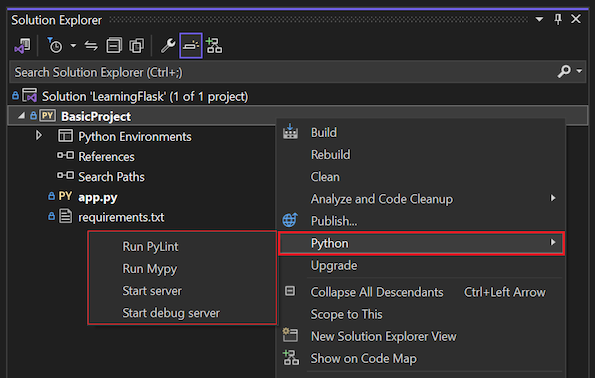
디버그 메뉴 명령과 프로젝트의 Python 하위 메뉴에 나열된 서버 명령 사용 간에는 차이가 있습니다.
디버그 메뉴 명령 및 도구 모음 단추 외에도 Python>시작 서버 사용하거나 프로젝트의 상황에 맞는 메뉴에서 Python >디버그 서버 명령을사용하여 서버를 시작할 수도 있습니다.
디버그 메뉴 명령 및 도구 모음 단추 외에도 Python>실행 서버 사용하거나 프로젝트의 상황에 맞는 메뉴에서 디버그 서버명령을 실행하기 Python> 사용하여 서버를 시작할 수도 있습니다.
두 명령 모두 실행 중인 서버에 대한 로컬 URL(localhost:port)이 표시되는 콘솔 창을 엽니다. 그러나 해당 URL을 사용하여 브라우저를 수동으로 열어야 하며 디버그 서버를 실행해도 Visual Studio 디버거가 자동으로 시작되지는 않습니다. 나중에 디버그>명령 "프로세스에 연결"을 사용하여 실행 중인 프로세스에 디버거를 연결할 수 있습니다.