이 자습서 시리즈에서는 ASP.NET Web Forms 프로젝트에서 모델 바인딩을 사용하는 기본 측면을 보여 줍니다. 모델 바인딩을 사용하면 데이터 원본 개체(예: ObjectDataSource 또는 SqlDataSource)를 처리하는 것보다 데이터 상호 작용이 더 간단해집니다. 이 시리즈는 소개 자료로 시작하고 이후 자습서에서 고급 개념으로 이동합니다.
이 자습서에서는 쿼리 문자열에 값을 전달하고 해당 값을 사용하여 모델 바인딩을 통해 데이터를 검색하는 방법을 보여줍니다.
이 자습서는 시리즈의 이전 부분에서 만든 프로젝트를 기반으로 합니다.
C# 또는 VB에서 전체 프로젝트를 다운로드 할 수 있습니다. 다운로드 가능한 코드는 Visual Studio 2012 또는 Visual Studio 2013 작동합니다. 이 자습서에 표시된 Visual Studio 2013 템플릿과 약간 다른 Visual Studio 2012 템플릿을 사용합니다.
빌드할 내용
이 자습서에서는 다음을 수행합니다.
- 학생에 대해 등록된 과정을 표시하는 새 페이지 추가
- 쿼리 문자열의 값을 기반으로 선택한 학생에 대해 등록된 과정 검색
- 그리드 보기에서 새 페이지로 쿼리 문자열 값이 있는 하이퍼링크 추가
이 자습서의 단계는 드롭다운 목록의 사용자 선택에 따라 표시된 학생을 필터링하기 위해 이전 자습서 에서 수행한 것과 매우 유사합니다. 이 자습서에서는 select 메서드에서 Control 특성을 사용하여 매개 변수 값이 컨트롤에서 오도록 지정했습니다. 이 자습서에서는 select 메서드의 QueryString 특성을 사용하여 매개 변수 값이 쿼리 문자열에서 오도록 지정합니다.
학생의 과정을 표시하기 위한 새 페이지 추가
사이트를 사용하는 새 웹 양식을 추가합니다. 페이지를 master master 페이지의 이름을 Courses로 지정합니다.
Courses.aspx 파일에서 그리드 보기를 추가하여 선택한 학생의 과정을 표시합니다.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<asp:GridView runat="server" ID="coursesGrid"
ItemType="ContosoUniversityModelBinding.Models.Enrollment"
SelectMethod="coursesGrid_GetData" AutoGenerateColumns="false">
<Columns>
<asp:BoundField HeaderText="Title" DataField="Course.Title" />
<asp:BoundField HeaderText="Credits" DataField="Course.Credits" />
<asp:BoundField HeaderText="Grade" DataField="Grade" />
</Columns>
<EmptyDataTemplate>
<asp:Label Text="No Enrolled Courses" runat="server" />
</EmptyDataTemplate>
</asp:GridView>
</asp:Content>
select 메서드 정의
Courses.aspx.cs에서 표 보기의 SelectMethod 속성에 지정한 이름으로 select 메서드를 추가합니다. 이 메서드에서는 학생의 과정을 검색하기 위한 쿼리를 정의하고 매개 변수가 매개 변수와 이름이 같은 쿼리 문자열 값에서 오게 되도록 지정합니다.
먼저 다음 using 문을 추가해야 합니다.
using ContosoUniversityModelBinding.Models;
using System.Web.ModelBinding;
using System.Data.Entity;
그런 다음 Courses.aspx.cs에 다음 코드를 추가합니다.
public IQueryable<Enrollment> coursesGrid_GetData([QueryString] int? studentID)
{
SchoolContext db = new SchoolContext();
var query = db.Enrollments.Include(e => e.Course)
.Where(e => e.StudentID == studentID);
return query;
}
QueryString 특성은 StudentID라는 쿼리 문자열 값이 이 메서드의 매개 변수에 자동으로 할당됨을 의미합니다.
쿼리 문자열 값을 사용하여 하이퍼링크 추가
Students.aspx의 그리드 보기에서 새 과정 페이지에 연결되는 하이퍼링크 필드를 추가합니다. 하이퍼링크에는 학생의 ID가 있는 쿼리 문자열 값이 포함됩니다.
Students.aspx에서 총 크레딧 필드 바로 아래의 그리드 보기 열에 다음 필드를 추가합니다.
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:HyperLinkField Text="Courses" DataNavigateUrlFormatString="~/Courses.aspx?StudentID={0}"
DataNavigateUrlFields="StudentID" />
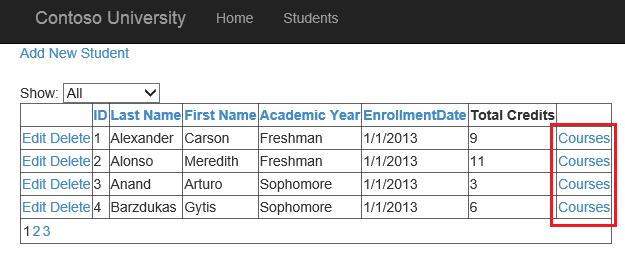
애플리케이션을 실행하고 그리드 보기에 이제 Courses 링크가 포함되어 있음을 알 수 있습니다.

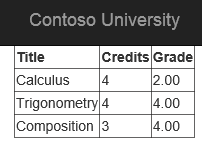
링크 중 하나를 클릭하면 해당 학생의 등록 과정이 표시됩니다.

결론
이 자습서에서는 쿼리 문자열 값이 있는 링크를 추가했습니다. select 메서드의 매개 변수 값에 대해 해당 쿼리 문자열 값을 사용했습니다.
다음 자습서에서는 코드 숨김 파일에서 비즈니스 논리 계층 및 데이터 액세스 계층으로 코드를 이동합니다.