성공적인 웹 사이트의 주요 구성 요소 중 하나는 일관된 모양과 느낌입니다. ASP.NET 1.x에서 개발자는 사용자 컨트롤을 사용하여 웹 애플리케이션에서 공통 페이지 요소를 복제했습니다. 이는 확실히 실행 가능한 솔루션이지만 사용자 컨트롤을 사용하면 몇 가지 단점이 있습니다. 예를 들어 사용자 컨트롤의 위치를 변경하려면 사이트 전체의 여러 페이지를 변경해야 합니다. 사용자 컨트롤은 페이지에 삽입된 후 디자인 보기에서도 렌더링되지 않습니다.
성공적인 웹 사이트의 주요 구성 요소 중 하나는 일관된 모양과 느낌입니다. ASP.NET 1.x에서 개발자는 사용자 컨트롤을 사용하여 웹 애플리케이션에서 공통 페이지 요소를 복제했습니다. 이는 확실히 실행 가능한 솔루션이지만 사용자 컨트롤을 사용하면 몇 가지 단점이 있습니다. 예를 들어 사용자 컨트롤의 위치를 변경하려면 사이트 전체의 여러 페이지를 변경해야 합니다. 사용자 컨트롤은 페이지에 삽입된 후 디자인 보기에서도 렌더링되지 않습니다.
ASP.NET 2.0에서는 일관된 모양과 느낌을 유지하는 방법으로 마스터 페이지가 도입되었으며, 곧 알 수 있듯이 마스터 페이지는 사용자 제어 방법에 비해 크게 향상되었습니다.
마스터 페이지가 있는 이유
ASP.NET 2.0에서 master 페이지가 필요한 이유가 궁금할 수 있습니다. 결국 웹 사이트 개발자는 이미 ASP.NET 1.x의 사용자 컨트롤을 사용하여 페이지 간에 콘텐츠 영역을 공유하고 있습니다. 실제로 사용자 컨트롤이 일반적인 레이아웃을 만들기 위한 최적이 아닌 솔루션인 몇 가지 이유가 있습니다.
사용자 컨트롤은 실제로 페이지 레이아웃을 정의하지 않습니다. 대신 페이지의 일부에 대한 레이아웃과 기능을 정의합니다. 사용자 제어 솔루션의 관리 효율성이 훨씬 더 어렵기 때문에 이 두 가지를 구분하는 것이 중요합니다. 예를 들어 페이지에서 사용자 컨트롤의 위치를 변경하려면 사용자 컨트롤이 표시되는 실제 페이지를 편집해야 합니다. 페이지가 몇 개뿐이면 괜찮지만 대규모 사이트에서는 사이트 관리의 악몽이 됩니다!
일반적인 레이아웃을 정의하기 위해 사용자 컨트롤을 사용하는 또 다른 단점은 ASP.NET 자체의 아키텍처에 뿌리를 두고 있습니다. 사용자 컨트롤의 공용 멤버가 변경된 경우 사용자 컨트롤을 사용하는 모든 페이지를 다시 컴파일해야 합니다. 그러면 ASP.NET 처음 액세스할 때 페이지를 다시 JIT합니다. 이렇게 하면 확장할 수 없는 아키텍처와 대규모 사이트에 대한 사이트 관리 문제가 다시 한 번 생성됩니다.
이러한 문제(및 더 많은 문제)는 모두 ASP.NET 2.0의 master 페이지에서 잘 해결됩니다.
마스터 페이지의 작동 방식
master 페이지는 다른 페이지의 템플릿과 유사합니다. 다른 페이지(예: 메뉴, 테두리 등)에서 공유해야 하는 페이지 요소가 master 페이지에 추가됩니다. 새 페이지가 사이트에 추가되면 master 페이지에 연결할 수 있습니다. master 페이지와 연결된 페이지를 콘텐츠 페이지라고 합니다. 기본적으로 콘텐츠 페이지는 master 페이지의 모양을 사용합니다. 그러나 master 페이지를 만들 때 콘텐츠 페이지가 자체 콘텐츠로 바꿀 수 있는 페이지의 일부를 정의할 수 있습니다. 이러한 부분은 ASP.NET 2.0에 도입된 새 컨트롤을 사용하여 정의됩니다. ContentPlaceHolder 컨트롤입니다 .
master 페이지에는 원하는 수의 ContentPlaceHolder 컨트롤이 포함될 수 있습니다(또는 전혀 포함되지 않음). 콘텐츠 페이지에서 ContentPlaceHolder 컨트롤의 콘텐츠가 콘텐츠 컨트롤 내부에 표시되며, ASP.NET 2.0의 또 다른 새 컨트롤입니다. 기본적으로 콘텐츠 페이지 콘텐츠 컨트롤은 비어 있으므로 사용자 고유의 콘텐츠를 제공할 수 있습니다. 콘텐츠 컨트롤 내의 master 페이지의 콘텐츠를 사용하려는 경우 이 모듈의 뒷부분에서 볼 수 있듯이 이 작업을 수행할 수 있습니다. 콘텐츠 컨트롤은 Content 컨트롤의 ContentPlaceHolderID 특성을 통해 ContentPlaceHolder 컨트롤에 매핑됩니다. 아래 코드는 콘텐츠 컨트롤을 master 페이지의 mainBody라는 ContentPlaceHolder 컨트롤에 매핑합니다.
<asp:Content ID="Content1" ContentPlaceHolderID="mainBody" Runat="Server">
참고
사람들이 master 페이지를 다른 페이지의 기본 클래스로 묘사하는 것을 종종 들을 수 있습니다. 그건 실제로 사실이 아니다. master 페이지와 콘텐츠 페이지 간의 관계는 상속 중 하나가 아닙니다.
그림 1은 Visual Studio 2005에 표시되는 master 페이지와 연결된 콘텐츠 페이지를 보여줍니다. master 페이지에서 ContentPlaceHolder 컨트롤과 콘텐츠 페이지의 해당 콘텐츠 컨트롤을 볼 수 있습니다. ContentPlaceHolder 외부에 있는 master 페이지 콘텐츠는 표시되지만 콘텐츠 페이지에서 회색으로 표시됩니다. ContentPlaceHolder 내의 콘텐츠만 콘텐츠 페이지로 대체할 수 있습니다. master 페이지에서 제공되는 다른 모든 콘텐츠는 변경할 수 없습니다.

그림 1: master 페이지 및 관련 콘텐츠 페이지
마스터 페이지 만들기
새 master 페이지를 만들려면 다음을 수행합니다.
- Visual Studio 2005를 열고 새 웹 사이트를 만듭니다.
- 파일, 새로 만들기, 파일을 클릭합니다.
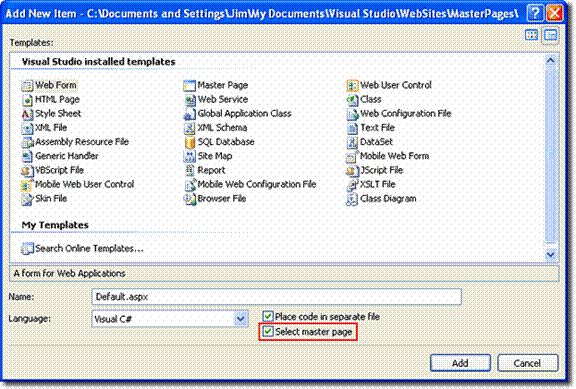
- 그림 2와 같이 새 항목 추가 대화 상자에서 마스터 파일을 선택합니다.
- 추가를 클릭합니다.

그림 2: 새 마스터 페이지 만들기
master 페이지의 파일 확장명은 .master. 이는 master 페이지가 일반 페이지와 다른 방법 중 하나입니다. 다른 주요 차이점은 지시문 대신 @Page master 페이지에 지시문이 @Master 포함되어 있다는 것입니다. 방금 만든 master 페이지의 원본 보기로 전환하고 코드를 검토합니다.
새 master 페이지에는 기본적으로 하나의 ContentPlaceHolder 컨트롤이 있습니다. 대부분의 경우 먼저 공통 페이지 요소를 만든 다음 사용자 지정 콘텐츠가 필요한 ContentPlaceHolder 컨트롤을 삽입하는 것이 더 합리적입니다. 이러한 경우 개발자는 기본 ContentPlaceHolder 컨트롤을 삭제하고 페이지가 개발될 때 새 컨트롤을 삽입하려고 합니다. ContentPlaceHolder 컨트롤은 크기 조정 핸들을 표시한다는 사실에도 불구하고 크기를 조정할 수 없습니다. ContentPlaceHolder 컨트롤 크기는 한 가지 예외를 제외하고 포함된 콘텐츠에 따라 자동으로 조정됩니다. Table 셀과 같은 블록 요소 내부에 ContentPlaceHolder 컨트롤을 배치하면 요소의 크기에 따라 크기가 조정됩니다.
랩 1 마스터 페이지 작업
이 랩에서는 새 master 페이지를 만들고 세 개의 ContentPlaceHolder 컨트롤을 정의합니다. 그런 다음 새 콘텐츠 페이지를 만들고 ContentPlaceHolder 컨트롤 중 하나 이상의 콘텐츠를 바꿉니다.
master 페이지를 만들고 ContentPlaceHolder 컨트롤을 삽입합니다.
- 위에서 설명한 대로 새 master 페이지를 만듭니다.
- 기본 ContentPlaceHolder 컨트롤을 삭제합니다.
- 컨트롤의 음영 처리된 위쪽 테두리를 클릭하여 ContentPlaceHolder 컨트롤을 선택한 다음 키보드의 DEL 키를 눌러 삭제합니다.
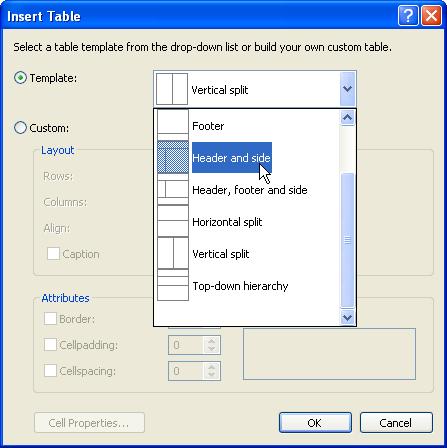
- 그림 3 과 같이 헤더 및 측면 템플릿을 사용하여 새 테이블을 삽입합니다. 디자이너에서 전체 테이블이 표시되도록 너비와 높이를 각각 90%로 변경합니다.

그림 3
- 테이블의 각 셀에 커서를 놓고 valign 속성을 맨 위로 설정합니다.
- 도구 상자에서 표의 위쪽 셀(머리글 셀)에 ContentPlaceHolder 컨트롤을 삽입합니다.
- 이 ContentPlaceHolder 컨트롤을 삽입하면 그림 4와 같이 행 높이가 거의 전체 페이지를 차지합니다. 이 시점에서 그것에 대해 걱정하지 마십시오.

그림 4: 빈 공간이 ContentPlaceHolder와 동일한 셀에 있음
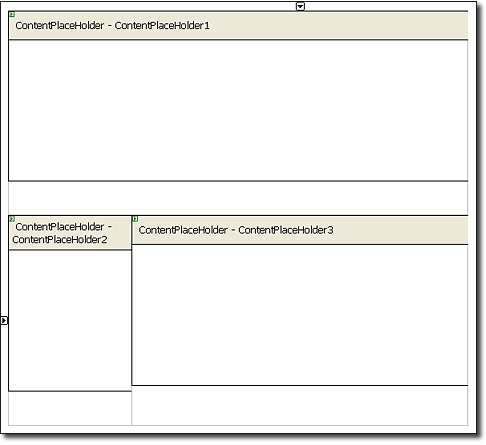
- ContentPlaceHolder 컨트롤을 다른 두 셀에 배치합니다. 다른 ContentPlaceHolder 컨트롤이 삽입되면 테이블 셀의 크기는 예상대로여야 합니다. 이제 페이지가 그림 5에 표시된 페이지와 같이 표시됩니다.

그림 5: 모든 ContentPlaceHolder 컨트롤이 있는 마스터입니다. 이제 머리글 셀의 셀 높이가 다음과 같은지 확인합니다.
- 세 개의 ContentPlaceHolder 컨트롤 각각에 원하는 텍스트를 입력합니다.
- master 페이지를 exercise1.master 저장합니다.
- 새 웹 양식을 만들고 exercise1과 연결합니다. master master 페이지입니다.
- Visual Studio 2005에서 파일, 새로 만들기, 파일을 선택합니다.
- 새 항목 추가 대화 상자에서 웹 양식을 선택합니다.
- 그림 6과 같이 master 페이지 선택 확인란이 선택되어 있는지 확인합니다.

그림 6: 새 콘텐츠 페이지 추가
- 추가를 클릭합니다.
- exercise1을 선택합니다. 그림 7과 같이 master 페이지 선택 대화 상자에서 master.
- 확인을 클릭하여 새 콘텐츠 페이지를 추가합니다.
새 콘텐츠 페이지는 master 페이지의 각 ContentPlaceHolder 컨트롤에 대해 하나의 콘텐츠 컨트롤이 있는 Visual Studio에 표시됩니다. 기본적으로 콘텐츠 컨트롤은 비어 있으므로 사용자 고유의 콘텐츠를 추가할 수 있습니다. master 페이지의 ContentPlaceHolder 컨트롤에서 콘텐츠를 사용하려면 스마트 태그 기호(컨트롤의 오른쪽 위 모서리에 있는 작은 검은색 화살표)를 클릭하고 그림 8과 같이 스마트 태그에서 기본값을 마스터 콘텐츠로 선택합니다. 이렇게 하면 메뉴 항목이 사용자 지정 콘텐츠 만들기로 변경됩니다. 해당 시점에서 클릭하면 특정 콘텐츠 컨트롤에 대한 사용자 지정 콘텐츠를 정의할 수 있는 master 페이지에서 콘텐츠가 제거됩니다.

그림 7: 콘텐츠 컨트롤을 기본값으로 마스터 페이지 콘텐츠로 설정
마스터 페이지 및 콘텐츠 페이지 연결
master 페이지와 콘텐츠 페이지 간의 연결은 다음 네 가지 방법 중 하나로 구성할 수 있습니다.
- 지시문의 @PageMasterPageFile 특성
- 코드에서 Page.MasterPageFile 속성을 설정합니다.
- 애플리케이션 구성 파일의 pages> 요소(애플리케이션의 루트 폴더에 web.config)<
- 하위 폴더 구성 파일의 pages> 요소(하위 폴더의 web.config)<
MasterPageFile 특성
MasterPageFile 특성을 사용하면 특정 ASP.NET 페이지에 master 페이지를 쉽게 적용할 수 있습니다. 또한 연습 1에서와 같이 마스터 페이지 선택 확인란을 검사 때 master 페이지를 적용하는 데 사용되는 메서드이기도 합니다.
코드에서 Page.MasterPageFile 설정
코드에서 MasterPageFile 속성을 설정하여 런타임에 특정 master 페이지를 콘텐츠에 적용할 수 있습니다. 이는 사용자 역할 또는 다른 기준에 따라 특정 master 페이지를 적용해야 하는 경우에 유용합니다. MasterPageFile 속성은 PreInit 메서드에서 설정해야 합니다. PreInit 메서드 다음에 설정된 경우 InvalidOperationException이 throw됩니다. 이 속성이 설정되는 페이지에는 페이지의 최상위 컨트롤인 콘텐츠 컨트롤도 있어야 합니다. 그렇지 않으면 MasterPageFile 속성이 설정되면 HttpException이 throw됩니다.
<pages> 요소 사용
web.config 파일의 pages 요소에서 <masterPageFile 특성을 설정하여 페이지에 대한 master 페이지를> 구성할 수 있습니다. 이 메서드를 사용하는 경우 애플리케이션 구조의 web.config 파일이 이 설정을 재정의할 수 있습니다. 지시문에 @Page 설정된 MasterPageFile 특성도 이 설정을 재정의합니다. pages 요소를 사용하면 특정 폴더 또는 파일에서 필요한 경우 재정의할 수 있는 master master 페이지를 간단하게 만들 수 있습니다.><
마스터 페이지의 속성
master 페이지는 해당 속성을 master 페이지 내에서 공개함으로써 속성을 노출할 수 있습니다. 예를 들어 다음 코드는 SomeProperty라는 속성을 정의합니다.
private string _SomeProperty; public string SomeProperty { get { return _SomeProperty; } set { _SomeProperty = value; } }
Content 페이지에서 SomeProperty 속성에 액세스하려면 다음과 같이 Master 속성을 사용해야 합니다.
void Page_Load() { Master.SomeProperty = "Master Page Property"; }
마스터 페이지 중첩
마스터 페이지는 대규모 웹 애플리케이션에서 일반적인 모양과 느낌을 보장하기 위한 완벽한 솔루션입니다. 그러나 다른 파트가 다른 인터페이스를 공유하는 동안 큰 사이트의 특정 부분이 공통 인터페이스를 공유하는 것은 드문 일이 아닙니다. 이러한 문제를 해결하기 위해 여러 master 페이지가 완벽한 솔루션입니다. 그러나 큰 애플리케이션에 사이트의 특정 섹션 간에만 공유되는 모든 페이지 및 기타 구성 요소 간에 공유되는 특정 구성 요소(예: 메뉴)가 있을 수 있다는 사실은 여전히 해결되지 않습니다. 이러한 유형의 경우 중첩된 master 페이지가 필요를 잘 채웁니다. 보셨듯이 일반 master 페이지는 master 페이지와 콘텐츠 페이지로 구성됩니다. 중첩된 master 페이지 상황에서는 부모 master 자식 master 두 개의 master 페이지가 있습니다. 자식 master 페이지도 콘텐츠 페이지이며 해당 master 부모 master 페이지입니다.
일반적인 master 페이지의 코드는 다음과 같습니다.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="parent.master.cs" Inherits="parent" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Typical Master Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:contentplaceholder id="MainMenuContent" runat="server" /> </div> </form> </body> </html>
중첩된 master 시나리오에서는 부모 master. 또 다른 master 페이지는 이 페이지를 master 페이지로 사용하며 해당 코드는 다음과 같습니다.
<%@ Master Language="C#" MasterPageFile="~/parent.master" AutoEventWireup="true" CodeFile="child.master.cs" Inherits="child" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainMenuContent" Runat="Server"> <span>From the Child Master.</span> <asp:contentplaceholder id="ChildPlaceHolder1" runat="server" /> </asp:Content>
이 시나리오에서는 자식 master 부모 master 대한 콘텐츠 페이지이기도 합니다. 모든 자식 master 콘텐츠는 부모의 ContentPlaceHolder 컨트롤에서 콘텐츠를 가져오는 Content 컨트롤 내에 표시됩니다.
참고
중첩된 master 페이지에는 Designer 지원을 사용할 수 없습니다. 중첩 마스터를 사용하여 개발하는 경우 원본 뷰를 사용해야 합니다.
이 비디오에서는 중첩된 master 페이지를 사용하는 연습을 보여 줍니다.


그림 8: 마스터 페이지 선택