스콧 미첼 작성
사용자가 데이터를 편집할 수 있는 웹 애플리케이션에서 사용자 계정의 데이터 편집 권한이 다를 수 있습니다. 이 자습서에서는 방문 사용자에 따라 데이터 수정 기능을 동적으로 조정하는 방법을 살펴보겠습니다.
소개
다수의 웹 애플리케이션은 사용자 계정을 지원하고 로그인한 사용자를 기반으로 다양한 옵션, 보고서 및 기능을 제공합니다. 예를 들어 자습서를 통해 공급업체 회사의 사용자가 사이트에 로그온하고 해당 제품에 대한 일반 정보(해당 이름 및 단위당 수량)를 회사 이름, 주소, 연락처 정보 등의 공급업체 정보와 함께 업데이트할 수 있습니다. 또한 회사 사용자에 대한 일부 사용자 계정을 포함하여 재고 단위, 재주문 수준 등과 같은 제품 정보를 로그온하고 업데이트할 수 있습니다. 웹 애플리케이션은 익명 사용자가 방문하도록 허용할 수도 있지만(로그온하지 않은 사용자) 데이터 보기로 제한할 수 있습니다. 이러한 사용자 계정 시스템을 사용하면 ASP.NET 페이지의 데이터 웹 컨트롤이 현재 로그온한 사용자에게 적합한 삽입, 편집 및 삭제 기능을 제공하려고 합니다.
이 자습서에서는 방문 사용자에 따라 데이터 수정 기능을 동적으로 조정하는 방법을 살펴보겠습니다. 특히 공급자가 제공한 제품을 나열하는 GridView와 함께 편집 가능한 DetailsView에 공급자 정보를 표시하는 페이지를 만듭니다. 페이지를 방문하는 사용자가 회사에서 온 경우 다음을 수행할 수 있습니다. 공급자 정보를 볼 수 있습니다. 주소를 편집합니다. 공급자가 제공하는 모든 제품에 대한 정보를 편집합니다. 그러나 사용자가 특정 회사에서 온 경우 자신의 주소 정보만 보고 편집할 수 있으며 중단된 것으로 표시되지 않은 제품만 편집할 수 있습니다.
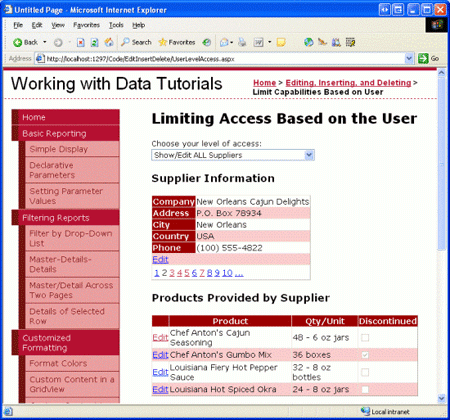
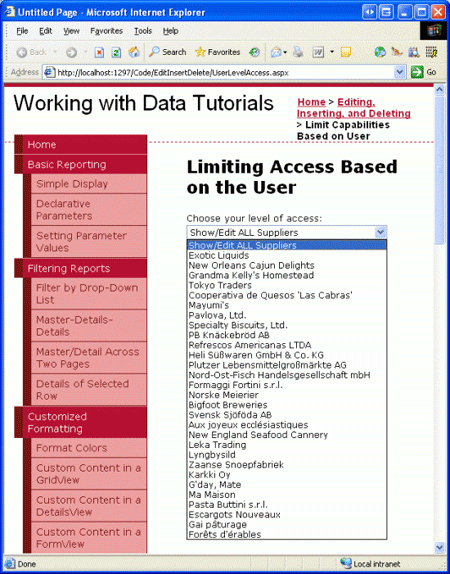
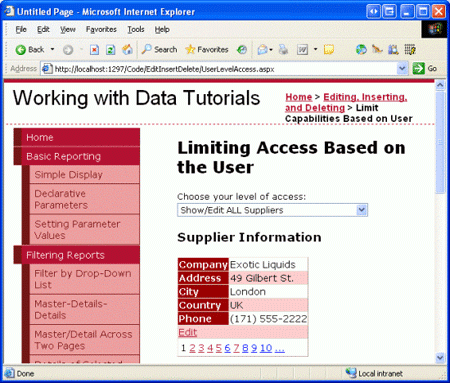
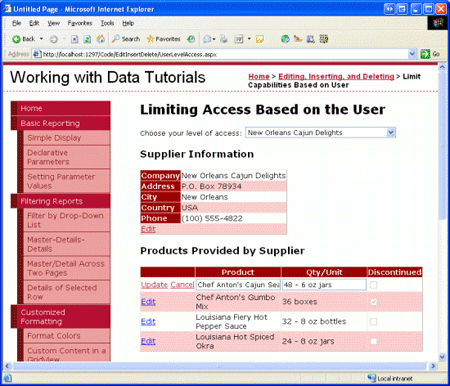
그림 1: 회사의 사용자가 공급업체 정보를 편집할 수 있습니다(전체 크기 이미지를 보려면 클릭).
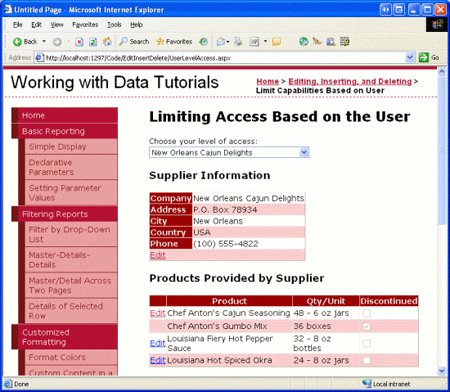
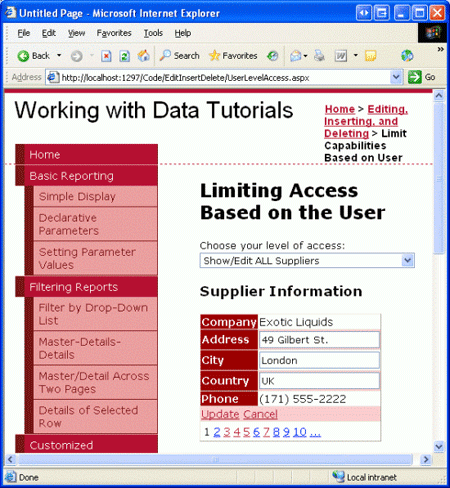
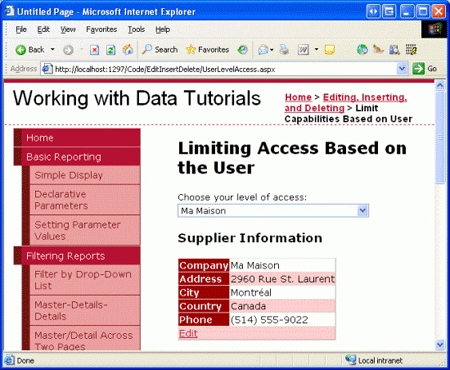
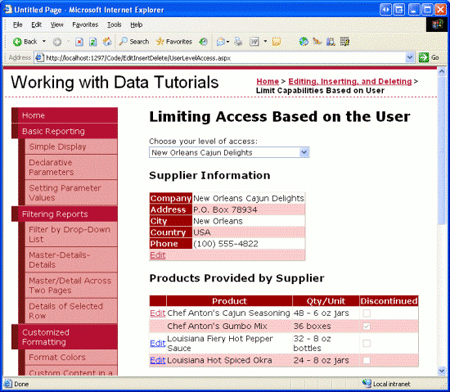
그림 2: 특정 공급업체의 사용자가 해당 정보를 보고 편집할 수 있습니다(전체 크기 이미지를 보려면 클릭).
시작해 보겠습니다!
비고
ASP.NET 2.0의 멤버 자격 시스템은 사용자 계정을 만들고 관리하고 유효성을 검사하기 위한 확장 가능한 표준화된 플랫폼을 제공합니다. 멤버 자격 시스템에 대한 검사는 이러한 자습서의 범위를 벗어나므로 이 자습서에서는 익명 방문자가 특정 공급업체에서 온 것인지 아니면 회사에서 온 것인지 선택할 수 있도록 하여 멤버십을 "가짜"로 만듭니다. 멤버 자격에 대한 자세한 내용은 ASP.NET 2.0의 멤버 자격, 역할 및 프로필 문서 시리즈 검사를 참조하세요.
1단계: 사용자가 액세스 권한을 지정할 수 있도록 허용
실제 웹 애플리케이션에서 사용자의 계정 정보에는 회사 또는 특정 공급업체에서 근무했는지 여부가 포함되며, 사용자가 사이트에 로그온한 후에는 ASP.NET 페이지에서 프로그래밍 방식으로 액세스할 수 있습니다. 이 정보는 ASP.NET 2.0의 역할 시스템, 프로필 시스템을 통한 사용자 수준 계정 정보 또는 일부 사용자 지정 수단을 통해 캡처할 수 있습니다.
이 자습서의 목적은 로그온한 사용자를 기반으로 데이터 수정 기능을 조정하는 것이며, ASP.NET 2.0의 멤버 자격, 역할 및 프로필 시스템을 소개하기 위한 것이 아니기 때문에 매우 간단한 메커니즘을 사용하여 페이지를 방문하는 사용자의 기능을 결정합니다. 즉, 사용자가 공급업체 정보를 보고 편집할 수 있는지 여부를 나타낼 수 있는 DropDownList입니다. 또는 보고 편집할 수 있는 특정 공급업체의 정보입니다. 사용자가 모든 공급업체 정보(기본값)를 보고 편집할 수 있음을 나타내는 경우 모든 공급업체를 페이저닝하고, 공급업체의 주소 정보를 편집하고, 선택한 공급업체에서 제공하는 제품의 단위당 이름과 수량을 편집할 수 있습니다. 그러나 사용자가 특정 공급업체만 보고 편집할 수 있음을 나타내는 경우 해당 공급업체의 세부 정보 및 제품만 볼 수 있으며 중단 되지 않은 제품의 단위 정보당 이름과 수량만 업데이트할 수 있습니다.
이 자습서의 첫 번째 단계는 이 DropDownList를 만들고 시스템의 공급업체로 채우는 것입니다. 폴더에서 UserLevelAccess.aspxEditInsertDelete 페이지를 열고 해당 속성이 ID 설정된 DropDownList를 Suppliers추가하고 이 DropDownList를 새 ObjectDataSource에 AllSuppliersDataSource바인딩합니다.
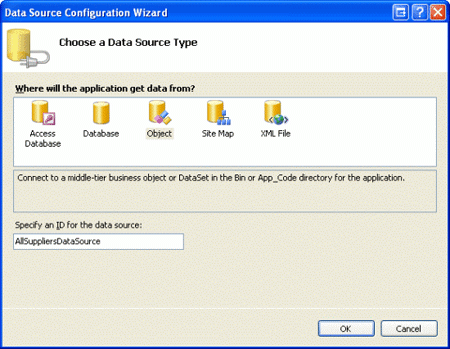
그림 3: 명명된 AllSuppliersDataSource 새 ObjectDataSource 만들기(전체 크기 이미지를 보려면 클릭)
이 DropDownList에서 모든 공급자를 포함하도록 하려면 클래스의 SuppliersBLL 메서드를 호출하도록 ObjectDataSource를 GetSuppliers() 구성합니다. 또한 이 ObjectDataSource Update() 는 2단계에서 추가할 DetailsView에서도 사용되므로 ObjectDataSource의 메서드가 클래스의 SuppliersBLL 메서드에 매핑 UpdateSupplierAddress 되었는지 확인합니다.
ObjectDataSource 마법사를 완료한 후, DropDownListSuppliers를 구성하여 CompanyName 데이터 필드를 표시하고, SupplierID 데이터 필드를 각 ListItem에 대한 값으로 사용하도록 단계들을 완료하세요.
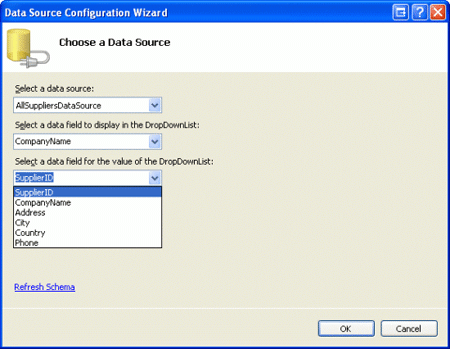
그림 4: Suppliers DropDownList를 CompanyName 및 SupplierID 데이터 필드를 사용하도록 구성(전체 크기 이미지를 보려면 클릭)
이 시점에서 DropDownList는 데이터베이스에 있는 공급업체의 회사 이름을 나열합니다. 그러나 DropDownList에 "모든 공급업체 표시/편집" 옵션도 포함해야 합니다. 이렇게 하려면 DropDownList의 Suppliers 속성을 AppendDataBoundItems로 설정한 다음, true 속성이 "Show/Edit ALL Suppliers"이고 값이 ListItem인 Text를 추가합니다. 속성 창으로 이동하고 DropDownList Items 속성의 줄임표를 클릭하여 선언적 태그 또는 디자이너를 통해 직접 추가할 수 있습니다.
비고
데이터 바인딩 DropDownList에 모두 선택 항목을 추가하는 방법에 대한 자세한 내용은 DropDownList를 사용하여 마스터/세부 정보 필터링 자습서를 다시 참조하세요.
속성이 AppendDataBoundItems 설정되고 ListItem 추가된 후 DropDownList의 선언적 태그는 다음과 같습니다.
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
그림 5는 브라우저를 통해 볼 때 현재 진행 상황의 스크린샷을 보여 줍니다.
그림 5: Suppliers DropDownList에 Show ALL ListItem, Plus One for Each Supplier(전체 크기 이미지를 보려면 클릭)가 포함되어 있습니다.
사용자가 선택 영역을 변경한 직후에 사용자 인터페이스를 업데이트하려고 하므로 DropDownList의 Suppliers 속성을 AutoPostBack.로 설정합니다true. 2단계에서는 DropDownList 선택에 따라 공급자에 대한 정보를 표시하는 DetailsView 컨트롤을 만듭니다. 그런 다음, 3단계에서 이 DropDownList 이벤트에 SelectedIndexChanged 대한 이벤트 처리기를 만듭니다. 여기서는 선택한 공급자를 기반으로 적절한 공급업체 정보를 DetailsView에 바인딩하는 코드를 추가합니다.
2단계: DetailsView 컨트롤 추가
DetailsView를 사용하여 공급업체 정보를 표시해 보겠습니다. 모든 공급업체를 보고 편집할 수 있는 사용자의 경우 DetailsView는 페이징을 지원하므로 사용자가 한 번에 하나의 레코드로 공급자 정보를 단계별로 실행할 수 있습니다. 그러나 사용자가 특정 공급업체에서 작업하는 경우 DetailsView는 특정 공급업체의 정보만 표시하고 페이징 인터페이스를 포함하지 않습니다. 두 경우 모두 DetailsView는 사용자가 공급자의 주소, 도시 및 국가 필드를 편집할 수 있도록 허용해야 합니다.
DropDownList 아래 페이지에 DetailsView를 Suppliers 추가하고, ID 속성을 SupplierDetails로 설정한 후, 이전 단계에서 만든 ObjectDataSource에 바인딩합니다 AllSuppliersDataSource. 다음으로 DetailsView의 스마트 태그에서 페이징 사용 및 편집 사용 확인란을 선택합니다.
비고
DetailsView의 스마트 태그에서 '편집 사용' 옵션을 볼 수 없다면, 이는 ObjectDataSource의 Update() 메서드를 SuppliersBLL 클래스의 UpdateSupplierAddress 메서드에 매핑하지 않았기 때문입니다. 잠시 시간을 내어 이 구성을 변경한 후 DetailsView의 스마트 태그에 편집 사용 옵션이 표시됩니다.
클래스의 SuppliersBLL 메서드는 네 개의 매개변수 - UpdateSupplierAddress, supplierID, address, 및 city - 만 허용하므로, country와 CompanyName BoundFields가 읽기 전용이 되도록 DetailsView의 BoundFields를 수정하십시오. 또한 BoundField를 SupplierID 모두 제거합니다. 마지막으로 ObjectDataSource AllSuppliersDataSource 에는 현재 해당 속성이 OldValuesParameterFormatString .로 설정되어 있습니다 original_{0}. 잠시 시간을 내어 선언적 구문에서 이 속성 설정을 모두 제거하거나 기본값 {0}으로 설정합니다.
SupplierDetails DetailsView 및 AllSuppliersDataSource ObjectDataSource를 구성한 후 다음과 같은 선언적 태그가 표시됩니다.
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
이 시점에서 DetailsView를 페이징할 수 있으며 DropDownList에서 선택한 항목에 관계없이 Suppliers 선택한 공급업체의 주소 정보를 업데이트할 수 있습니다(그림 6 참조).
그림 6: 공급업체 정보를 볼 수 있고 주소가 업데이트됨(전체 크기 이미지를 보려면 클릭)
3단계: 선택한 공급업체 정보만 표시
현재 Suppliers DropDownList에서 특정 공급업체를 선택했는지 여부와 상관없이 모든 공급업체의 정보가 페이지에 표시됩니다. 선택한 공급업체에 대한 공급업체 정보만 표시하려면 특정 공급업체에 대한 정보를 검색하는 다른 ObjectDataSource를 페이지에 추가해야 합니다.
페이지에 새 ObjectDataSource를 추가하고 이름을 지정합니다 SingleSupplierDataSource. 스마트 태그에서 데이터 원본 구성 링크를 클릭하고 SuppliersBLL 클래스의 GetSupplierBySupplierID(supplierID) 메서드를 사용하도록 합니다. ObjectDataSource AllSuppliersDataSource와 마찬가지로, SingleSupplierDataSource ObjectDataSource의 Update() 메서드를 SuppliersBLL 클래스의 UpdateSupplierAddress 메서드에 매핑합니다.
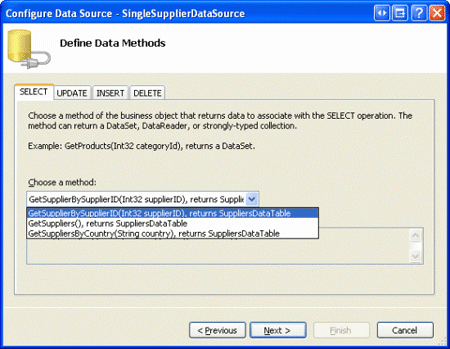
그림 7: 메서드를 SingleSupplierDataSource 사용하도록 GetSupplierBySupplierID(supplierID) ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
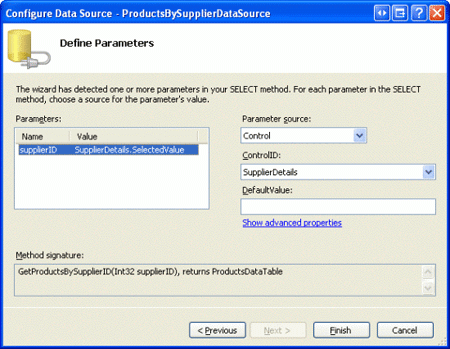
다음으로 메서드의 GetSupplierBySupplierID(supplierID) 입력 매개 변수에 대한 매개 변수 원본을 지정하라는 supplierID 메시지가 표시됩니다. DropDownList에서 선택한 공급자에 대한 정보를 표시하려면 DropDownList의 Suppliers 속성을 매개 변수 원본으로 사용합니다SelectedValue.
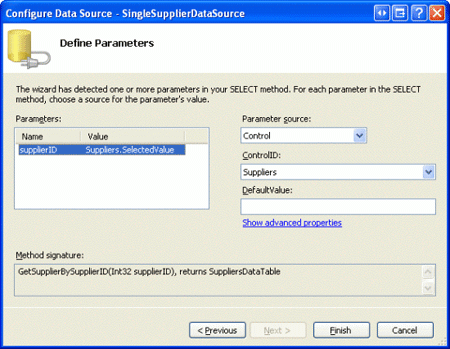
그림 8: DropDownList를 Suppliers 매개 변수 원본으로 supplierID 사용(전체 크기 이미지를 보려면 클릭)
이 두 번째 ObjectDataSource가 추가된 경우에도 DetailsView 컨트롤은 현재 항상 ObjectDataSource를 AllSuppliersDataSource 사용하도록 구성됩니다. 선택한 DropDownList 항목에 따라 DetailsView에서 사용하는 데이터 원본을 조정하는 논리를 Suppliers 추가해야 합니다. 이렇게 하려면 Suppliers DropDownList에 대한 이벤트 처리기를 만듭니다SelectedIndexChanged. 디자이너에서 DropDownList를 두 번 클릭하여 가장 쉽게 만들 수 있습니다. 이 이벤트 처리기는 사용할 데이터 원본을 결정해야 하며 DetailsView에 데이터를 다시 바인딩해야 합니다. 이 작업은 다음 코드로 수행됩니다.
Protected Sub Suppliers_SelectedIndexChanged _
(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Suppliers.SelectedIndexChanged
If Suppliers.SelectedValue = "-1" Then
' The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource"
' Reset the page index to show the first record
SupplierDetails.PageIndex = 0
Else
' The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource"
End If
' Ensure that the DetailsView and GridView are in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly)
' Need to "refresh" the DetailsView
SupplierDetails.DataBind()
End Sub
이벤트 처리기는 "모든 공급자 표시/편집" 옵션이 선택되었는지 여부를 확인하여 시작합니다. 해당 조건이 충족되면 SupplierDetails로 DetailsView를 설정하고 속성을 0으로 설정하여 사용자에게 공급자 집합의 첫 번째 레코드를 반환합니다. 그러나 사용자가 DropDownList에서 특정 공급자를 선택한 경우 DetailsView가 DataSourceID 할당됩니다 SingleSuppliersDataSource. 사용되는 SuppliersDetails 데이터 원본에 관계없이 모드가 읽기 전용 모드로 다시 설정되고 데이터는 SuppliersDetails 컨트롤의 DataBind() 메서드를 호출하여 DetailsView로 다시 바인딩됩니다.
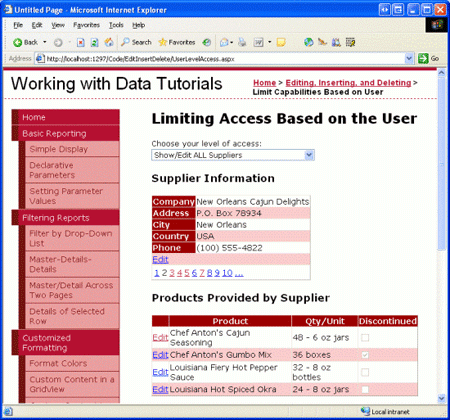
이 이벤트 처리기를 사용하면 "모든 공급업체 표시/편집" 옵션을 선택하지 않는 한 DetailsView 컨트롤에 선택한 공급자가 표시됩니다. 이 경우 모든 공급업체를 페이징 인터페이스를 통해 볼 수 있습니다. 그림 9에서는 "모든 공급업체 표시/편집" 옵션이 선택된 페이지를 보여 줍니다. 페이징 인터페이스가 있으므로 사용자가 공급업체를 방문하여 업데이트할 수 있습니다. 그림 10은 Ma Maison 공급업체가 선택된 페이지를 보여줍니다. 이 경우 Ma Maison의 정보만 볼 수 있고 편집할 수 있습니다.
그림 9: 모든 공급업체 정보를 보고 편집할 수 있습니다(전체 크기 이미지를 보려면 클릭).
그림 10: 선택한 공급업체 정보만 보고 편집할 수 있습니다(전체 크기 이미지를 보려면 클릭).
비고
이 자습서에서는 DropDownList 및 DetailsView의 EnableViewState 속성 변경 내용을 포스트백 간에 기억해야 하므로 DropDownList true 및 DetailsView SelectedIndex 컨트롤을 모두 (기본값)로 설정 DataSourceID 해야 합니다.
4단계: 편집 가능한 GridView에 공급업체 제품 나열
DetailsView가 완료되면 다음 단계는 선택한 공급업체에서 제공하는 제품을 나열하는 편집 가능한 GridView를 포함하는 것입니다. 이 GridView는 오직 ProductName 필드와 QuantityPerUnit 필드만 편집할 수 있도록 허용해야 합니다. 또한 페이지를 방문하는 사용자가 특정 공급업체에서 온 경우 중단 되지 않은 제품에 대한 업데이트만 허용해야 합니다. 이렇게 하려면 먼저 입력으로 ProductsBLL, UpdateProducts, 및 ProductID 필드만 사용하는 ProductName 클래스의 QuantityPerUnit 메서드 오버로드를 추가해야 합니다. 수많은 자습서에서 이 프로세스를 미리 살펴보았으므로 여기에 추가 ProductsBLL해야 하는 코드를 살펴보겠습니다.
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateProduct(ByVal productName As String, _
ByVal quantityPerUnit As String, ByVal productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If quantityPerUnit Is Nothing Then
product.SetQuantityPerUnitNull()
Else
product.QuantityPerUnit = quantityPerUnit
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
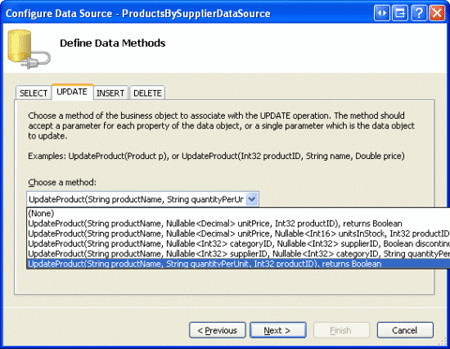
이 오버로드를 만들면 GridView 컨트롤과 연결된 ObjectDataSource를 추가할 준비가 된 것입니다. 페이지에 새 GridView를 추가하고, 해당 ID 속성을 ProductsBySupplier로 설정하고, 새 ObjectDataSource를 ProductsBySupplierDataSource사용하도록 구성합니다. 선택한 공급자가 해당 제품을 나열하도록 이 GridView에서 ProductsBLL 클래스의 GetProductsBySupplierID(supplierID) 메서드를 사용합니다. 또한 Update() 메서드를 방금 만든 새 UpdateProduct 오버로드에 매핑합니다.
그림 11: 방금 만든 오버로드를 사용하도록 UpdateProduct ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
메서드의 GetProductsBySupplierID(supplierID) 입력 매개 변수에 대한 매개 변수 원본을 선택하라는 supplierID 메시지가 표시됩니다. DetailsView에서 선택한 공급업체의 제품을 표시하려면 DetailsView 컨트롤의 SuppliersDetails 속성을 매개 변수 원본으로 사용합니다SelectedValue.
그림 12: DetailsView 속성을 SuppliersDetails 매개 변수 원본으로 사용SelectedValue(전체 크기 이미지를 보려면 클릭)
GridView로 돌아가서 ProductName, QuantityPerUnit, 및 Discontinued를 제외한 모든 GridView 필드를 제거하고 Discontinued CheckBoxField를 읽기 전용으로 표시합니다. 또한 GridView의 스마트 태그에서 편집 사용 옵션을 선택합니다. 이러한 변경이 수행된 후 GridView 및 ObjectDataSource에 대한 선언적 태그는 다음과 유사하게 표시됩니다.
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
이전 ObjectDataSources와 마찬가지로 이 OldValuesParameterFormatString 하나의 속성은 제품 이름 또는 단위당 수량을 업데이트하려고 할 때 문제를 발생시키는 속성으로 설정 original_{0}됩니다. 선언적 구문에서 이 속성을 모두 제거하거나 기본값 {0}으로 설정합니다.
이 구성이 완료되면 이제 GridView에서 선택한 공급업체에서 제공하는 제품이 페이지에 나열됩니다(그림 13 참조). 현재 제품 이름 또는 단위당 수량을 업데이트할 수 있습니다. 그러나 특정 공급업체와 연결된 사용자에 대해 이러한 기능이 중단된 제품에 대해 금지되도록 페이지 논리를 업데이트해야 합니다. 우리는 5 단계에서이 마지막 조각을 다룰 것입니다.
그림 13: 선택한 공급업체에서 제공하는 제품이 표시됩니다(전체 크기 이미지를 보려면 클릭).
비고
이 편집 가능한 GridView Suppliers 가 추가되면 DropDownList의 SelectedIndexChanged 이벤트 처리기를 업데이트하여 GridView를 읽기 전용 상태로 되돌려야 합니다. 그렇지 않은 경우 제품 정보를 편집하는 동안 다른 공급업체를 선택하면 새 공급업체에 대한 GridView의 해당 인덱스도 편집할 수 있습니다. 이를 방지하려면, 이벤트 처리기에서 EditIndex에서 GridView의 -1 속성을 SelectedIndexChanged로 설정하면 됩니다.
또한 GridView의 뷰 상태를 사용하도록 설정하는 것이 중요합니다(기본 동작). GridView의 EnableViewState 속성을 false설정하면 동시에 사용자가 의도치 않게 레코드를 삭제하거나 편집할 위험이 있습니다.
5단계: 모든 공급업체 표시/편집이 선택되지 않은 경우 중단된 제품에 대한 편집 허용 안 함
ProductsBySupplier GridView는 완벽하게 작동하지만 현재 특정 공급업체의 사용자에게 너무 많은 액세스 권한을 부여합니다. 비즈니스 규칙에 따라 이러한 사용자는 중단된 제품을 업데이트할 수 없습니다. 이를 적용하기 위해 공급업체의 사용자가 페이지를 방문할 때 중단된 제품이 있는 GridView 행에서 편집 단추를 숨기거나 사용하지 않도록 설정할 수 있습니다.
GridView RowDataBound 이벤트에 대한 이벤트 처리기를 만듭니다. 이 이벤트 처리기에서 사용자가 특정 공급업체와 연결되어 있는지 여부를 결정해야 합니다. 이 자습서에서는 Suppliers DropDownList의 SelectedValue 속성을 확인하여 확인할 수 있습니다. -1이 아닌 다른 항목인 경우 사용자는 특정 공급업체와 연결됩니다. 이러한 사용자의 경우 제품이 중단되었는지 여부를 확인해야 합니다.
ProductRow에 설명된 대로 속성을 통해 e.Row.DataItem GridView 행에 바인딩된 실제 인스턴스에 대한 참조를 확인할 수 있습니다. 제품이 중단된 경우 이전 자습서에서 설명한 기술인 삭제 시 Client-Side 확인 추가를 사용하여 GridView CommandField의 편집 단추에 대한 프로그래밍 방식 참조를 가져올 수 있습니다. 참조가 있으면 단추를 숨기거나 사용하지 않도록 설정할 수 있습니다.
Protected Sub ProductsBySupplier_RowDataBound _
(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles ProductsBySupplier.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
' Is this a supplier-specific user?
If Suppliers.SelectedValue <> "-1" Then
' Get a reference to the ProductRow
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' Is this product discontinued?
If product.Discontinued Then
' Get a reference to the Edit LinkButton
Dim editButton As LinkButton = _
CType(e.Row.Cells(0).Controls(0), LinkButton)
' Hide the Edit button
editButton.Visible = False
End If
End If
End If
End Sub
이 이벤트 처리기를 사용하면 특정 공급업체의 사용자로 이 페이지를 방문할 때 이러한 제품에 대해 편집 단추가 숨겨져 있으므로 중단된 제품은 편집할 수 없습니다. 예를 들어, 안톤 셰프 검보 믹스는 뉴올리언스 케이준 딜라이트 공급업체에서 단종된 제품입니다. 이 특정 공급업체의 페이지를 방문하면 이 제품의 편집 단추가 보이지 않게 숨겨집니다(그림 14 참조). 그러나 "모든 공급업체 표시/편집"을 사용하여 방문할 때 편집 단추를 사용할 수 있습니다(그림 15 참조).
그림 14: Supplier-Specific 사용자의 경우 안톤 셰프의 검보 믹스에 대한 편집 단추가 숨겨져 있습니다(전체 크기 이미지를 보려면 클릭).
그림 15: 모든 공급업체 사용자 표시/편집의 경우 Chef Anton의 검보 믹스에 대한 편집 단추가 표시됩니다(전체 크기 이미지를 보려면 클릭).
비즈니스 논리 계층에서 액세스 권한 확인
이 자습서에서 ASP.NET 페이지는 사용자가 볼 수 있는 정보 및 업데이트할 수 있는 제품에 관한 모든 논리를 처리합니다. 이상적으로 이 논리는 비즈니스 논리 계층에도 존재합니다. 예를 들어 SuppliersBLL 클래스의 GetSuppliers() 메서드(모든 공급업체를 반환함)에는 현재 로그온한 사용자가 특정 공급업체와 연결 되지 않았는지 확인하는 검사가 포함될 수 있습니다. 마찬가지로, UpdateSupplierAddress 이 메서드에는 현재 로그온한 사용자가 회사에서 근무했거나(따라서 모든 공급업체 주소 정보를 업데이트할 수 있음) 데이터가 업데이트되는 공급업체와 연결되어 있는지 확인하는 검사가 포함될 수 있습니다.
이 자습서에서는 BLL 클래스가 액세스할 수 없는 페이지의 DropDownList에 의해 사용자 권한이 결정되기 때문에 이러한 BLL 계층 검사를 포함하지 않았습니다. 멤버 자격 시스템 또는 ASP.NET 제공하는 기본 제공 인증 체계(예: Windows 인증) 중 하나를 사용하는 경우 현재 로그온한 사용자 정보 및 역할 정보는 BLL에서 액세스할 수 있으므로 프레젠테이션 및 BLL 계층 모두에서 이러한 액세스 권한 검사를 수행할 수 있습니다.
요약
사용자 계정을 제공하는 대부분의 사이트는 로그인한 사용자를 기반으로 데이터 수정 인터페이스를 사용자 지정해야 합니다. 관리 사용자는 레코드를 삭제하고 편집할 수 있는 반면, 관리자가 아닌 사용자는 직접 만든 레코드를 업데이트하거나 삭제하는 것으로만 제한될 수 있습니다. 시나리오가 무엇이든 간에 데이터 웹 컨트롤, ObjectDataSource 및 비즈니스 논리 계층 클래스를 확장하여 로그온한 사용자에 따라 특정 기능을 추가하거나 거부할 수 있습니다. 이 자습서에서는 사용자가 특정 공급업체와 연결되었는지 또는 회사에서 근무했는지에 따라 보기 가능하고 편집 가능한 데이터를 제한하는 방법을 알아보았습니다.
이 자습서에서는 GridView, DetailsView 및 FormView 컨트롤을 사용하여 데이터를 삽입, 업데이트 및 삭제하는 검사를 완료합니다. 다음 자습서부터 페이징 및 정렬 지원을 추가하는 데 주의를 기울입니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 한 권으로 배우는 ASP.NET 2.0, 24시간에입니다. 그에게 mitchell@4GuysFromRolla.com로 연락할 수 있습니다.