작성자: 스콧 미첼
DetailsView와 달리 FormView는 필드로 구성되지 않습니다. 대신 FormView는 템플릿을 사용하여 렌더링됩니다. 이 자습서에서는 FormView 컨트롤을 사용하여 덜 엄격한 데이터 표시를 제공하는 방법을 살펴보겠습니다.
소개
지난 두 자습서에서는 TemplateFields를 사용하여 GridView 및 DetailsView 컨트롤의 출력을 사용자 지정하는 방법을 알아보았습니다. TemplateFields를 사용하면 특정 필드의 콘텐츠를 고도로 사용자 지정할 수 있지만, 결국 GridView와 DetailsView는 모두 그리드와 같은 모양입니다. 많은 시나리오에서 그리드와 같은 레이아웃이 이상적이지만 때로는 더 유연하고 덜 단단한 디스플레이가 필요합니다. 단일 레코드를 표시할 때 FormView 컨트롤을 사용하여 이러한 유동 레이아웃을 사용할 수 있습니다.
DetailsView와 달리 FormView는 필드로 구성되지 않습니다. FormView에 BoundField 또는 TemplateField를 추가할 수 없습니다. 대신 FormView는 템플릿을 사용하여 렌더링됩니다. FormView를 단일 TemplateField를 포함하는 DetailsView 컨트롤로 간주합니다. FormView는 다음 템플릿을 지원합니다.
-
ItemTemplateFormView에 표시된 특정 레코드를 렌더링하는 데 사용됩니다. -
HeaderTemplate선택적 헤더 행을 지정하는 데 사용됩니다. -
FooterTemplate선택적 바닥글 행을 지정하는 데 사용됩니다. -
EmptyDataTemplateFormView의DataSource가 비어 있는 경우, 컨트롤의EmptyDataTemplate태그 대신ItemTemplate가 사용되어 마크업이 렌더링됩니다. -
PagerTemplate페이징을 사용하도록 설정된 FormView에 대한 페이징 인터페이스를 사용자 지정하는 데 사용할 수 있습니다. -
EditItemTemplate/InsertItemTemplate이러한 기능을 지원하는 FormView에 대한 편집 인터페이스 또는 삽입 인터페이스를 사용자 지정하는 데 사용됩니다.
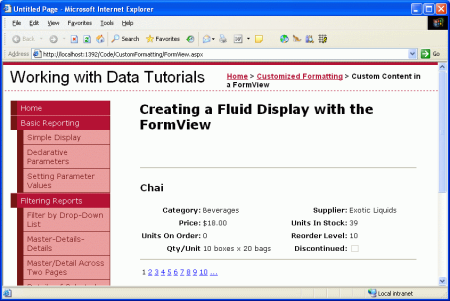
이 자습서에서는 FormView 컨트롤을 사용하여 제품의 덜 엄격한 표시를 표시하는 방법을 살펴봅니다. FormView ItemTemplate 는 이름, 범주, 공급자 등에 대한 필드가 있는 대신 헤더 요소와 <table> a의 조합을 사용하여 이러한 값을 표시합니다(그림 1 참조).
그림 1: FormView가 DetailsView에 표시된 Grid-Like 레이아웃에서 나뉩니다(전체 크기 이미지를 보려면 클릭).
1단계: FormView에 데이터 바인딩
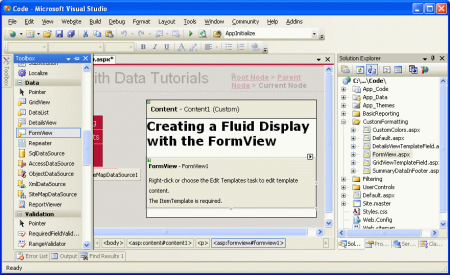
FormView.aspx 페이지를 열고 도구 상자에서 디자이너 창으로 FormView를 드래그합니다. FormView를 처음 추가하면 회색 상자로 표시되어 ItemTemplate이 필요하다는 것을 알려 줍니다.
그림 2: FormView가 제공될 때까지 ItemTemplate 디자이너에서 렌더링할 수 없습니다(전체 크기 이미지를 보려면 클릭).
선언 ItemTemplate 적 구문을 통해 직접 만들거나 디자이너를 통해 FormView를 데이터 원본 컨트롤에 바인딩하여 자동으로 만들 수 있습니다. 이 자동 생성 ItemTemplate 에는 각 필드의 이름과 해당 속성이 필드 값에 바인딩된 레이블 컨트롤 Text 을 나열하는 HTML이 포함됩니다. 이 접근 방식은 또한 InsertItemTemplate 및 EditItemTemplate를 자동으로 생성하며, 둘 다 데이터 원본 컨트롤에서 반환되는 각 데이터 필드에 대한 입력 컨트롤로 채워집니다.
템플릿을 자동으로 만들려면, FormView의 스마트 태그에서 ProductsBLL 클래스의 GetProducts() 메서드를 호출하는 새 ObjectDataSource 컨트롤을 추가하세요. 그러면 ItemTemplate, InsertItemTemplate, 및 EditItemTemplate가 있는 FormView가 만들어집니다. 원본 보기에서 지금은 편집 또는 삽입을 지원하는 FormView를 만들 관심이 없으므로, InsertItemTemplate 및 EditItemTemplate를 제거하십시오. 다음으로, 작업을 시작할 수 있도록 ItemTemplate 내의 마크업을 삭제하여 깨끗한 상태를 만듭니다.
수동으로 ItemTemplate를 빌드하려면 도구 상자에서 ObjectDataSource를 디자이너로 끌어 추가 및 구성할 수 있습니다. 그러나 디자이너에서 FormView의 데이터 원본을 설정하지 마세요. 대신 원본 뷰로 이동하여 FormView의 DataSourceID 속성을 ObjectDataSource 값으로 ID 수동으로 설정합니다. 다음으로 ItemTemplate를 수동으로 추가합니다.
어떤 방법을 선택하든 이 시점에서 FormView의 선언적 태그는 다음과 같이 표시됩니다.
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
잠깐 시간을 내어 FormView의 스마트 태그에서 '페이징 사용' 확인란을 선택하세요. 그러면 FormView의 선언적 구문에 AllowPaging="True" 특성이 추가됩니다. 또한 속성을 False로 설정합니다 EnableViewState .
2단계: ItemTemplate의 마크업 정의
FormView가 ObjectDataSource 컨트롤에 바인딩되고 페이징 지원이 가능하도록 구성되면, ItemTemplate의 콘텐츠를 지정할 준비가 됩니다. 이 자습서에서는 제품 이름을 제목에 <h3> 표시해 보겠습니다. 그런 다음 HTML <table> 을 사용하여 첫 번째 및 세 번째 열에 속성 이름이 나열되고 두 번째 열과 네 번째 열이 해당 값을 나열하는 4열 테이블에 나머지 제품 속성을 표시해 보겠습니다.
이 태그는 디자이너에서 FormView의 템플릿 편집 인터페이스를 통해 입력하거나 선언적 구문을 통해 수동으로 입력할 수 있습니다. 템플릿으로 작업할 때 일반적으로 선언적 구문을 사용하여 직접 작업하는 것이 더 빠르지만 가장 익숙한 기술을 자유롭게 사용할 수 있습니다.
다음 마크업은 ItemTemplate 구조가 완료된 후 FormView 선언적 마크업을 보여 줍니다.
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
예를 들어 데이터 바인딩 구문 <%# Eval("ProductName") %>은 템플릿의 출력에 직접 삽입할 수 있습니다. 즉, 레이블 컨트롤의 Text 속성에 할당할 필요가 없습니다. 예를 들어, ProductName를 사용하여 <h3> 요소에 표시된 <h3><%# Eval("ProductName") %></h3> 값은 제품 Chai의 경우 <h3>Chai</h3>로 렌더링됩니다.
ProductPropertyLabel 및 ProductPropertyValue CSS 클래스는 제품 속성 이름 및 값<table>의 스타일을 지정하는 데 사용됩니다. 이 CSS 클래스들은 Styles.css에 정의되며 속성 이름을 굵고 오른쪽에 맞춤으로 배치하며, 속성 값에는 오른쪽에 여백을 추가합니다.
FormView에서 사용할 수 있는 CheckBoxFields가 없으므로 값을 확인란으로 표시 Discontinued 하려면 자체 CheckBox 컨트롤을 추가해야 합니다. 이 Enabled 속성은 False로 설정되어 읽기 전용이며 CheckBox의 Checked 속성은 데이터 필드 값에 Discontinued 바인딩됩니다.
완성된 ItemTemplate 제품 정보는 훨씬 더 유동적인 방식으로 표시됩니다. 마지막 자습서(그림 3)의 DetailsView 출력을 이 자습서의 FormView에서 생성된 출력과 비교합니다(그림 4).
그림 3: 고정 DetailsView 출력(전체 크기 이미지를 보려면 클릭)
그림 4: Fluid FormView 출력(전체 크기 이미지를 보려면 클릭)
요약
GridView 및 DetailsView 컨트롤은 TemplateFields를 사용하여 출력을 사용자 지정할 수 있지만, 둘 다 여전히 그리드와 유사한 상자 형식으로 데이터를 표시합니다. 덜 엄격한 레이아웃을 사용하여 단일 레코드를 표시해야 하는 경우 FormView가 이상적인 선택입니다. DetailsView와 마찬가지로 FormView는 해당 레코드에서 단일 레코드를 DataSource렌더링하지만 DetailsView와 달리 템플릿으로만 구성되며 필드를 지원하지 않습니다.
이 자습서에서 보았듯이 FormView를 사용하면 단일 레코드를 표시할 때 보다 유연한 레이아웃을 사용할 수 있습니다. 이후 자습서에서는 FormsView와 동일한 수준의 유연성을 제공하지만 여러 레코드(예: GridView)를 표시할 수 있는 DataList 및 반복기 컨트롤을 살펴보겠습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 Sams Teach Yourself ASP.NET 2.0 in 24 Hours입니다. 그에게 mitchell@4GuysFromRolla.com으로 연락할 수 있습니다.
특별히 감사드립니다.
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 E.R. 길모어였습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 mitchell@4GuysFromRolla.com으로 메시지를 보내 주세요.