작성자: 스콧 미첼
이 자습서에서는 Repeater를 사용하여 시스템의 범주를 나열하는 인터페이스를 빌드합니다. 각 범주는 BulletedList 컨트롤을 사용하여 연결된 제품을 표시하는 단추를 제공합니다.
소개
지난 17개의 DataList 및 Repeater 자습서를 통해 읽기 전용 예제와 예제 편집 및 삭제를 모두 만들었습니다. DataList 내에서 기능을 쉽게 편집하고 삭제할 수 있도록 단추를 DataList에 ItemTemplate 추가했습니다. 이 단추를 클릭하면 포스트백이 발생하고 단추 CommandName 속성에 해당하는 DataList 이벤트가 발생했습니다. 예를 들어, 속성 값으로 '편집'이 설정된 단추를 ItemTemplate에 추가하면, DataList의 CommandName 이벤트가 포스트백 시 발생합니다. '삭제' 속성이 있는 단추를 추가하면 EditCommand 이벤트가 발생합니다CommandName.
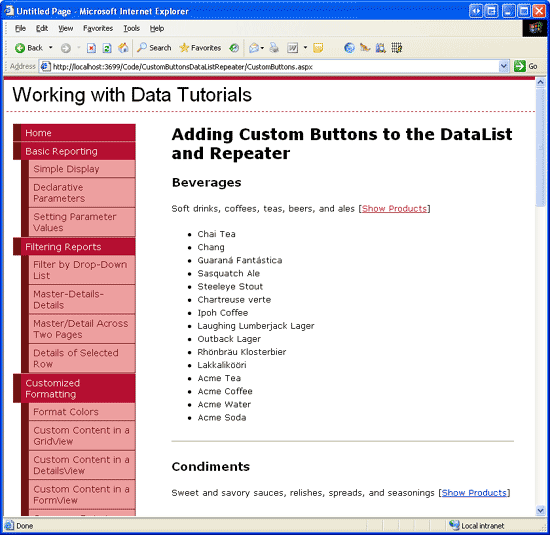
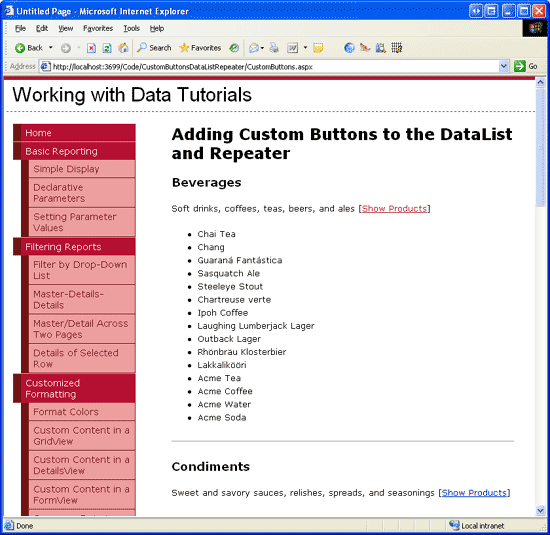
편집 및 삭제 단추 외에도 DataList 및 반복기 컨트롤에는 클릭 시 일부 사용자 지정 서버 쪽 논리를 수행하는 단추, LinkButtons 또는 ImageButton이 포함될 수 있습니다. 이 자습서에서는 반복기를 사용하여 시스템의 범주를 나열하는 인터페이스를 빌드합니다. 각 범주에 대해 Repeater에는 BulletedList 컨트롤을 사용하여 범주와 연결된 제품을 표시하는 단추가 포함됩니다(그림 1 참조).
그림 1: 제품 표시 링크를 클릭하면 글머리 기호 목록에 범주 제품이 표시됩니다(전체 크기 이미지를 보려면 클릭).
1단계: 사용자 지정 단추 자습서 웹 페이지 추가
사용자 지정 단추를 추가하는 방법을 살펴보기 전에 먼저 이 자습서에 필요한 웹 사이트 프로젝트에서 ASP.NET 페이지를 만들어 보겠습니다. 먼저 .라는 CustomButtonsDataListRepeater새 폴더를 추가합니다. 다음으로, 다음 두 ASP.NET 페이지를 해당 폴더에 추가하여 각 페이지를 마스터 페이지와 Site.master 연결해야 합니다.
Default.aspxCustomButtons.aspx

그림 2: 사용자 지정 Buttons-Related 자습서에 대한 ASP.NET 페이지 추가
다른 폴더처럼 Default.aspx 폴더에 있는 CustomButtonsDataListRepeater 는 해당 섹션의 자습서를 나열할 것입니다. 사용자 컨트롤이 SectionLevelTutorialListing.ascx 이 기능을 제공한다는 점을 기억하세요. 솔루션 탐색기에서 사용자 컨트롤 Default.aspx을 페이지의 디자인 보기로 드래그하여 추가합니다.
그림 3: 사용자 정의 컨트롤 추가 SectionLevelTutorialListing.ascxDefault.aspx (전체 크기 이미지를 보려면 클릭)
마지막으로 페이지를 파일에 항목으로 추가합니다 Web.sitemap . 특히 DataList 및 Repeater를 사용하여 페이징 및 정렬한 후에 다음 태그를 추가합니다 <siteMapNode>.
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
업데이트 Web.sitemap한 후 잠시 브라우저를 통해 자습서 웹 사이트를 봅니다. 이제 왼쪽 메뉴에는 자습서 편집, 삽입 및 삭제를 위한 항목이 포함되어 있습니다.

그림 4: 이제 사이트 맵에 사용자 지정 단추 자습서 항목이 포함됩니다.
2단계: 범주 목록 추가
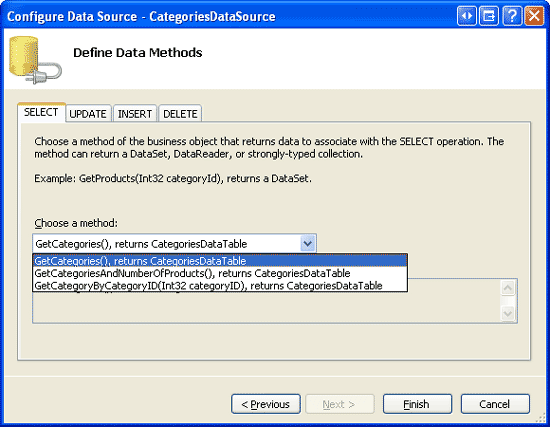
이 자습서에서는 제품 표시 LinkButton과 함께 모든 범주를 나열하는 리피터를 만들어야 합니다. 이 리피터는 클릭할 때 연결된 범주의 제품을 글머리 기호 목록에 표시합니다. 먼저 시스템의 범주를 나열하는 간단한 반복기를 만들어 보겠습니다. 먼저 폴더에서 CustomButtons.aspxCustomButtonsDataListRepeater 페이지를 엽니다. 도구 상자에서 디자이너로 반복기를 끌어서 해당 ID 속성을 Categories로 설정합니다. 다음으로, Repeater의 스마트 태그에서 새 데이터 원본 컨트롤을 만듭니다. 특히 CategoriesDataSource 클래스의 CategoriesBLL 메서드에서 데이터를 선택하는, GetCategories()라는 이름의 새 ObjectDataSource 컨트롤을 만듭니다.
그림 5: Class s CategoriesBLL 메서드를 사용하도록 GetCategories() ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
Visual Studio에서 데이터 원본을 기반으로 기본값 ItemTemplate 을 만드는 DataList 컨트롤과 달리 반복기 템플릿을 수동으로 정의해야 합니다. 또한 반복기 템플릿을 선언적으로 만들고 편집해야 합니다(즉, Repeater의 스마트 태그에는 템플릿 편집 옵션이 없음).
왼쪽 아래 모서리에 있는 원본 탭을 클릭하고 범주 이름을 표시하는 ItemTemplate 요소와 설명을 단락 태그에 표시하는 <h3> 요소를 추가하십시오. 각 범주 사이에 가로 규칙을 표시하는 SeparatorTemplate 요소가 포함되도록 하십시오(<hr />). 또한 LinkButton의 Text 속성을 제품 표시로 설정하여 추가합니다. 이러한 단계를 완료한 후 페이지의 선언적 태그는 다음과 같이 표시됩니다.
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
그림 6은 브라우저를 통해 볼 때 페이지를 보여 줍니다. 각 범주 이름 및 설명이 나열됩니다. 제품 표시 단추를 클릭하면 포스트백이 발생하지만 아직 아무 작업도 수행하지 않습니다.
그림 6: 제품 링크 단추 표시와 함께 각 범주의 이름 및 설명이 표시됩니다(전체 크기 이미지를 보려면 클릭).
3단계: 제품 표시 LinkButton을 클릭할 때 Server-Side 논리 실행
DataList 또는 Repeater의 템플릿 내에서 Button, LinkButton 또는 ImageButton을 클릭할 때마다 포스트백이 발생하고 DataList 또는 Repeater ItemCommand 이벤트가 발생합니다. 이벤트 외에도 ItemCommand DataList 컨트롤은 단추의 CommandName 속성이 예약된 문자열(삭제, 편집, 취소, 업데이트 또는 선택) 중 하나로 설정된 경우 더 구체적인 이벤트를 발생시킬 수 있지만, ItemCommand 이벤트는 항상 발생합니다.
DataList 또는 Repeater 내에서 단추를 클릭하면, 클릭된 단추가 어느 것인지 (편집 및 삭제 단추 등 컨트롤 내에 여러 단추가 있을 수 있는 경우), 그리고 더불어 추가 정보 (예: 단추를 클릭한 항목의 기본 키 값)를 전달해야 하는 경우가 많습니다. Button, LinkButton 및 ImageButton은 값이 이벤트 처리기에 전달되는 ItemCommand 두 가지 속성을 제공합니다.
-
CommandName템플릿의 각 단추를 식별하는 데 일반적으로 사용되는 문자열 -
CommandArgument일반적으로 기본 키 값과 같은 일부 데이터 필드의 값을 보유하는 데 사용됩니다.
이 예제에서는 LinkButton의 CommandName 속성을 ShowProducts로 설정하고 데이터 바인딩 구문을 CategoryID사용하여 현재 레코드의 기본 키 값을 CommandArgumentCategoryArgument='<%# Eval("CategoryID") %>' 속성에 바인딩합니다. 이러한 두 속성을 지정한 후 LinkButton의 선언적 구문은 다음과 같이 표시됩니다.
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
단추를 클릭하면 포스트백이 발생하며 DataList 또는 Repeater의 ItemCommand 이벤트가 발생합니다. 이벤트 처리기는 단추 CommandName 및 CommandArgument 값을 전달합니다.
Repeater 이벤트에 ItemCommand 대한 이벤트 처리기를 만들고 이벤트 처리기(이름) e에 전달된 두 번째 매개 변수를 기록해 둡니다. 이 두 번째 매개 변수는 형식 RepeaterCommandEventArgs 이며 다음과 같은 네 가지 속성이 있습니다.
-
CommandArgument클릭한 단추 속성의CommandArgument값 -
CommandName단추CommandName속성의 값 -
CommandSource클릭한 버튼 컨트롤에 대한 참조입니다 -
Item클릭한 단추가 포함된RepeaterItem에 대한 참조; 반복기에 바인딩된 각 레코드는RepeaterItem로 나타납니다.
선택한 범주가 CategoryID 속성을 통해 CommandArgument 전달되므로 이벤트 처리기에서 선택한 범주와 연결된 제품 집합을 ItemCommand 가져올 수 있습니다. 그런 다음 이러한 제품은 (아직 추가하지 않은) BulletedList 컨트롤 ItemTemplate 에 바인딩할 수 있습니다. 그러니까 이제 해야 할 일은 BulletedList를 추가하고, ItemCommand 이벤트 처리기에서 참조하며, 선택한 범주의 제품 집합을 바인딩하는 것뿐입니다. 이 작업은 4단계에서 다뤄질 것입니다.
비고
DataList의 ItemCommand 이벤트 처리기에는 DataListCommandEventArgs 형식의 객체가 전달되며, 이 객체는 RepeaterCommandEventArgs 클래스와 동일한 네 개의 속성을 제공합니다.
4단계: 글머리 기호 목록에 선택한 범주 제품 표시
선택한 범주의 제품은 원하는 수의 ItemTemplate 컨트롤을 사용하여 반복기 내에 표시할 수 있습니다. 또 다른 중첩된 반복기, DataList, DropDownList, GridView 등을 추가할 수 있습니다. 하지만 제품을 글머리 기호 목록으로 표시하려고 하므로 BulletedList 컨트롤을 사용합니다.
CustomButtons.aspx 페이지의 선언적 태그로 돌아가서, Products LinkButton 표시 뒤에 BulletedList 컨트롤을 ItemTemplate에 추가합니다. BulletedLists의 ID을/를 ProductsInCategory로 설정합니다. BulletedList는 DataTextField 속성을 통해 지정된 데이터 필드의 값을 표시합니다. 이 컨트롤에 제품 정보가 바인딩될 것이므로, DataTextField 속성을 ProductName로 설정하십시오.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
ItemCommand 이벤트 처리기에서 이 컨트롤을 사용하여 e.Item.FindControl("ProductsInCategory") 참조하고 선택한 범주와 연결된 제품 집합에 바인딩합니다.
Protected Sub Categories_ItemCommand _
(source As Object, e As RepeaterCommandEventArgs) _
Handles Categories.ItemCommand
If e.CommandName = "ShowProducts" Then
' Determine the CategoryID
Dim categoryID As Integer = Convert.ToInt32(e.CommandArgument)
' Get the associated products from the ProudctsBLL and
' bind them to the BulletedList
Dim products As BulletedList = _
CType(e.Item.FindControl("ProductsInCategory"), BulletedList)
Dim productsAPI As New ProductsBLL()
products.DataSource = productsAPI.GetProductsByCategoryID(categoryID)
products.DataBind()
End If
End Sub
이벤트 처리기에서 ItemCommand 작업을 수행하기 전에 먼저 들어오는 CommandName값을 확인하는 것이 현명합니다.
ItemCommand 이벤트 처리기가 어느 단추가 클릭되었을 때 실행되므로, 템플릿에 여러 단추가 있는 경우 CommandName 값을 사용하여 어떤 작업을 수행할지 식별합니다.
CommandName 단지 하나의 버튼만 있기 때문에 여기를 확인하는 것은 필요 없지만, 이것을 습관으로 하는 것이 좋습니다. 다음으로, CategoryID 속성에서 선택한 범주의 CommandArgument가 검색됩니다. 그런 다음 템플릿의 BulletedList 컨트롤이 ProductsBLL 클래스의 GetProductsByCategoryID(categoryID) 메서드 결과에 참조되고 바인딩됩니다.
DataList의 데이터 편집 및 삭제 개요와 같이 DataList 내의 단추를 사용한 이전 자습서에서는 컬렉션을 통해 DataKeys 지정된 항목의 기본 키 값을 결정했습니다. 이 방법은 DataList에서 잘 작동하지만 Repeater에는 속성이 DataKeys 없습니다. 대신에, 버튼의 속성을 통해 기본 키 값을 제공하거나, 템플릿 내의 CommandArgument 숨겨진 Label Web 컨트롤에 기본 키 값을 할당한 후, ItemCommand 이벤트 처리기에서 해당 값을 e.Item.FindControl("LabelID")를 사용하여 다시 읽는 등의 대안적인 방법을 사용해야 합니다.
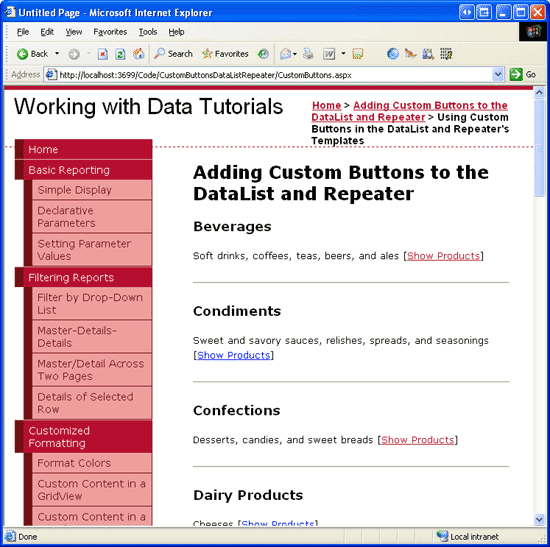
이벤트 처리기를 완료 ItemCommand 한 후 잠시 시간을 내어 브라우저에서 이 페이지를 테스트합니다. 그림 7과 같이 제품 표시 링크를 클릭하면 포스트백이 발생하고 선택한 범주의 제품이 BulletedList에 표시됩니다. 또한 다른 범주 제품 표시 링크를 클릭해도 이 제품 정보는 그대로 유지됩니다.
비고
한 번에 한 카테고리의 제품만 나열되도록 이 보고서의 동작을 수정하려면 BulletedList 컨트롤의 EnableViewState 속성을 False로 설정하세요.
그림 7: 글머리 기호 목록을 사용하여 선택한 범주의 제품을 표시합니다(전체 크기 이미지를 보려면 클릭).
요약
DataList 및 반복기 컨트롤은 템플릿 내에 임의의 수의 단추, LinkButtons 또는 ImageButtons를 포함할 수 있습니다. 이러한 버튼을 클릭하면 포스트백이 발생하고 ItemCommand 이벤트가 발생합니다. 사용자 지정 서버 측 작업을 버튼 클릭에 연결하려면 ItemCommand 이벤트에 대한 이벤트 처리기를 만드십시오. 이 이벤트 처리기에서 먼저 들어오는 CommandName 값을 확인하여 클릭한 단추를 확인합니다. 필요에 따라 단추 속성을 CommandArgument 통해 추가 정보를 제공할 수 있습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 Sams Teach Yourself ASP.NET 2.0 in 24 Hours입니다. 그에게 mitchell@4GuysFromRolla.com으로 연락할 수 있습니다.
특별히 감사드립니다.
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 Dennis Patterson이었습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 mitchell@4GuysFromRolla.com으로 메시지를 보내 주세요.