스콧 미첼에 의해
캐싱은 느린 웹 애플리케이션과 빠른 웹 애플리케이션 간의 차이를 의미할 수 있습니다. 이 자습서는 ASP.NET 캐싱을 자세히 살펴보는 네 가지 중 첫 번째 자습서입니다. 캐싱의 주요 개념과 ObjectDataSource 컨트롤을 통해 프레젠테이션 계층에 캐싱을 적용하는 방법을 알아봅니다.
소개
컴퓨터 과학에서 캐싱 은 더 빠르게 액세스할 수 있는 위치에 복사본을 가져오고 저장하는 데 비용이 많이 드는 데이터 또는 정보를 가져오는 프로세스입니다. 데이터 기반 애플리케이션의 경우 크고 복잡한 쿼리는 일반적으로 대부분의 애플리케이션 실행 시간을 사용합니다. 이러한 애플리케이션의 성능은 종종 애플리케이션 메모리에 값비싼 데이터베이스 쿼리의 결과를 저장하여 개선할 수 있습니다.
ASP.NET 2.0은 다양한 캐싱 옵션을 제공합니다. 전체 웹 페이지 또는 사용자 컨트롤의 렌더링된 태그는 출력 캐싱을 통해 캐시할 수 있습니다. ObjectDataSource 및 SqlDataSource 컨트롤은 캐싱 기능도 제공하므로 컨트롤 수준에서 데이터를 캐시할 수 있습니다. 또한 ASP.NET 데이터 캐시 는 페이지 개발자가 프로그래밍 방식으로 개체를 캐시할 수 있는 풍부한 캐싱 API를 제공합니다. 이 자습서와 다음 세 가지에서는 ObjectDataSource의 캐싱 기능과 데이터 캐시를 사용하여 살펴보겠습니다. 또한 시작 시 애플리케이션 전체 데이터를 캐시하는 방법과 SQL 캐시 종속성을 사용하여 캐시된 데이터를 최신 상태로 유지하는 방법도 살펴보겠습니다. 이러한 자습서에서는 출력 캐싱을 탐색하지 않습니다. 출력 캐싱에 대한 자세한 내용은 ASP.NET 2.0의 출력 캐싱을 참조하세요.
캐싱은 데이터 액세스 계층에서 프레젠테이션 계층까지 아키텍처의 모든 위치에서 적용할 수 있습니다. 이 자습서에서는 ObjectDataSource 컨트롤을 통해 프레젠테이션 계층에 캐싱을 적용하는 방법을 살펴보겠습니다. 다음 자습서에서는 비즈니스 논리 계층에서 캐싱 데이터를 검사합니다.
주요 캐싱 개념
캐싱은 생성 비용이 많이 드는 데이터를 가져와서 보다 효율적으로 액세스할 수 있는 위치에 복사본을 저장하여 애플리케이션의 전반적인 성능과 확장성을 크게 향상시킬 수 있습니다. 캐시는 실제 기본 데이터의 복사본만 보유하므로 기본 데이터가 변경되면 오래되거나 부실해질 수 있습니다. 이를 방지하기 위해 페이지 개발자는 다음 중 하나를 사용하여 캐시 항목이 캐시에서 제거 되는 기준을 나타낼 수 있습니다.
- 절대 또는 슬라이딩 기간 동안 항목을 캐시에 추가할 수 있는 시간 기반 조건입니다. 예를 들어 페이지 개발자는 60초의 기간을 나타낼 수 있습니다. 절대 기간으로 캐시된 항목은 액세스 빈도에 관계없이 캐시에 추가된 후 60초 후에 제거됩니다. 슬라이딩 기간이 있는 경우 캐시된 항목은 마지막 액세스 후 60초 후에 제거됩니다.
- 종속성 기반 조건은 캐시에 추가할 때 항목과 종속성을 연결할 수 있습니다. 항목의 종속성이 변경되면 캐시에서 제거됩니다. 종속성은 파일, 다른 캐시 항목 또는 둘의 조합일 수 있습니다. 또한 ASP.NET 2.0에서는 SQL 캐시 종속성을 허용하므로 개발자는 캐시에 항목을 추가하고 기본 데이터베이스 데이터가 변경될 때 항목을 제거할 수 있습니다. 예정된 SQL 캐시 종속성 사용 자습서에서 SQL 캐시 종속성을 검사합니다 .
지정된 제거 조건에 관계없이 시간 기반 또는 종속성 기반 조건이 충족되기 전에 캐시의 항목이 제거 될 수 있습니다. 캐시가 용량에 도달한 경우 새 항목을 추가하기 전에 기존 항목을 제거해야 합니다. 따라서 프로그래밍 방식으로 캐시된 데이터를 사용하는 경우 항상 캐시된 데이터가 없을 수 있다고 가정하는 것이 중요합니다. 다음 자습서에서는 아키텍처의 데이터 캐싱에서 프로그래밍 방식으로 캐시의 데이터에 액세스할 때 사용할 패턴을 살펴보겠습니다.
캐싱은 애플리케이션에서 더 많은 성능을 압박하기 위한 경제적인 수단을 제공합니다. 스티븐 스미스가 자신의 기사 ASP.NET 캐싱: 기법과 모범 사례에서 설명하듯이:
캐싱은 많은 시간과 분석 없이도 충분한 성능을 얻을 수 있는 좋은 방법이 될 수 있습니다. 메모리가 저렴하므로 코드 또는 데이터베이스를 최적화하는 데 하루 또는 일주일을 소비하는 대신 30초 동안 출력을 캐싱하여 필요한 성능을 얻을 수 있는 경우 캐싱 솔루션을 수행하고(30초 이전 데이터가 정상이라고 가정) 계속 진행합니다. 결국 잘못된 디자인은 문제가 될 것입니다. 그러므로 애플리케이션을 올바르게 설계하려고 노력해야 합니다. 그러나 오늘 충분한 성능을 얻을 필요가 있다면 캐싱은 훌륭한 [접근 방식]이 될 수 있으며, 나중에 애플리케이션을 리팩터링할 시간이 있을 때 이를 리팩터링할 시간을 얻을 수 있습니다.
캐싱은 성능 향상을 제공할 수 있지만 실시간, 자주 업데이트하는 데이터를 사용하는 애플리케이션 또는 수명이 짧은 부실 데이터조차 허용되지 않는 경우와 같은 모든 상황에서는 적용되지 않습니다. 그러나 대부분의 애플리케이션에서는 캐싱을 사용해야 합니다. ASP.NET 2.0의 캐싱에 대한 자세한 배경은 ASP.NET 2.0 빠른 시작 자습서의 성능 캐싱 섹션을 참조하세요.
1단계: 캐싱 웹 페이지 만들기
ObjectDataSource의 캐싱 기능에 대한 탐색을 시작하기 전에 먼저 이 자습서와 다음 세 가지에 필요한 웹 사이트 프로젝트의 ASP.NET 페이지를 만들어 보겠습니다. 먼저 .라는 Caching새 폴더를 추가합니다. 다음으로, 다음 ASP.NET 페이지를 해당 폴더에 추가하여 각 페이지를 마스터 페이지와 Site.master 연결해야 합니다.
Default.aspxObjectDataSource.aspxFromTheArchitecture.aspxAtApplicationStartup.aspxSqlCacheDependencies.aspx

그림 1: Caching-Related 자습서의 ASP.NET 페이지 추가
다른 폴더와 Default.aspx 마찬가지로 폴더에 Caching 해당 섹션의 자습서가 나열됩니다. 사용자 컨트롤이 SectionLevelTutorialListing.ascx 이 기능을 제공한다는 점을 기억하세요. 따라서 이 사용자 컨트롤을 Default.aspx 솔루션 탐색기 페이지 디자인 보기로 끌어서 추가합니다.
그림 2: 그림 2: 사용자 정의 컨트롤 추가 SectionLevelTutorialListing.ascxDefault.aspx (전체 크기 이미지를 보려면 클릭)
마지막으로 이러한 페이지를 파일에 항목으로 추가합니다 Web.sitemap . 특히 이진 데이터 작업과 관련하여 <siteMapNode> 뒤에 다음 마크업을 추가합니다.
<siteMapNode title="Caching" url="~/Caching/Default.aspx"
description="Learn how to use the caching features of ASP.NET 2.0.">
<siteMapNode url="~/Caching/ObjectDataSource.aspx"
title="ObjectDataSource Caching"
description="Explore how to cache data directly from the
ObjectDataSource control." />
<siteMapNode url="~/Caching/FromTheArchitecture.aspx"
title="Caching in the Architecture"
description="See how to cache data from within the
architecture." />
<siteMapNode url="~/Caching/AtApplicationStartup.aspx"
title="Caching Data at Application Startup"
description="Learn how to cache expensive or infrequently-changing
queries at the start of the application." />
<siteMapNode url="~/Caching/SqlCacheDependencies.aspx"
title="Using SQL Cache Dependencies"
description="Examine how to have data automatically expire from the
cache when its underlying database data is modified." />
</siteMapNode>
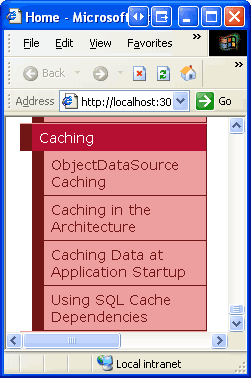
업데이트 Web.sitemap한 후 잠시 브라우저를 통해 자습서 웹 사이트를 봅니다. 이제 왼쪽 메뉴에 캐싱 자습서에 대한 항목이 포함됩니다.

그림 3: 이제 사이트 맵에 캐싱 자습서에 대한 항목이 포함됩니다.
2단계: 웹 페이지에 제품 목록 표시
이 자습서에서는 ObjectDataSource 컨트롤의 기본 제공 캐싱 기능을 사용하는 방법을 살펴봅니다. 하지만 이러한 기능을 살펴보려면 먼저 작업할 페이지가 필요합니다. GridView를 사용하여 ProductsBLL 클래스의 ObjectDataSource에서 검색한 제품 정보를 나열하는 웹 페이지를 만들어봅시다.
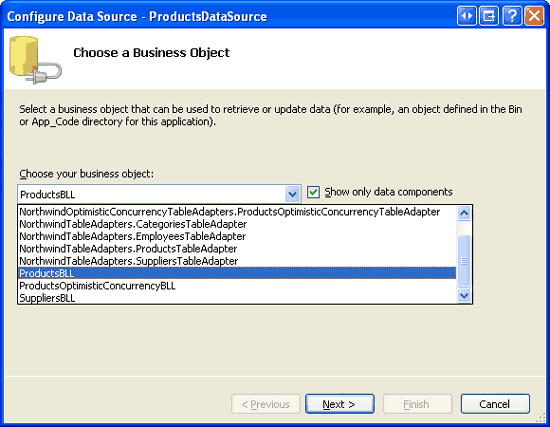
먼저 폴더에서 ObjectDataSource.aspxCaching 페이지를 엽니다. 도구 상자에서 디자이너로 GridView를 끌어서 해당 ID 속성을 Products으로 설정하고, 스마트 태그에서 새 ObjectDataSource 컨트롤에 ProductsDataSource 바인딩하도록 선택합니다. 클래스와 함께 작동하도록 ObjectDataSource를 구성합니다 ProductsBLL .
그림 4: 클래스를 사용하도록 ProductsBLL ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
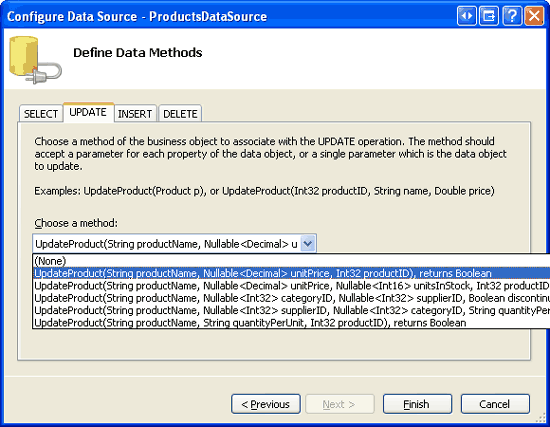
이 페이지에서는 ObjectDataSource에 캐시된 데이터가 GridView의 인터페이스를 통해 수정될 때 발생하는 작업을 검사할 수 있도록 편집 가능한 GridView를 만들어 보겠습니다. SELECT 탭의 드롭다운 목록은 기본값 GetProducts()으로 그대로 두고, UPDATE 탭에서 선택된 항목을 입력 매개 변수로 UpdateProduct, productName, unitPrice를 수용하는 productID 오버로드로 변경합니다.
그림 5: UPDATE Tab의 Drop-Down 목록을 적절한 UpdateProduct 오버로드로 설정합니다(전체 크기 이미지를 보려면 클릭).
마지막으로 INSERT 및 DELETE 탭의 드롭다운 목록을 (없음)으로 설정하고 마침을 클릭합니다. 데이터 원본 구성 마법사를 완료하면 Visual Studio에서 ObjectDataSource의 OldValuesParameterFormatString 속성을 .로 original_{0}설정합니다.
데이터 삽입, 업데이트 및 삭제 개요 자습서에서 설명한 대로 업데이트 워크플로가 오류 없이 진행되려면 이 속성을 선언적 구문에서 제거하거나 기본값{0}으로 다시 설정해야 합니다.
또한 마법사가 완료되면 Visual Studio는 각 제품 데이터 필드의 GridView에 필드를 추가합니다.
ProductName, CategoryName, UnitPrice BoundFields를 제외하고 모두 제거합니다. 다음으로, HeaderText 이러한 BoundFields 각각의 속성을 제품, 범주 및 가격으로 업데이트합니다. 필드가 ProductName 필요하므로 BoundField를 TemplateField로 변환하고 RequiredFieldValidator를 EditItemTemplate에 추가합니다. 마찬가지로 BoundField를 UnitPrice TemplateField로 변환하고 CompareValidator를 추가하여 사용자가 입력한 값이 0보다 크거나 같은 유효한 통화 값인지 확인합니다. 또한 이러한 수정 사항 외에도 UnitPrice 값을 오른쪽으로 맞추거나, 읽기 전용 및 편집 인터페이스에서 UnitPrice 텍스트의 서식을 지정하는 등의 미적 변경을 자유롭게 수행할 수 있습니다.
GridView의 스마트 태그에서 편집 사용 확인란을 선택하여 GridView를 편집할 수 있도록 합니다. 페이징 사용 및 정렬 사용 확인란도 선택합니다.
비고
GridView의 편집 인터페이스를 사용자 지정하는 방법을 검토해야 합니까? 그렇다면 데이터 수정 인터페이스 사용자 지정 자습서를 다시 참조하세요.
그림 6: 편집, 정렬 및 페이징에 GridView 지원 사용(전체 크기 이미지를 보려면 클릭)
이러한 GridView를 수정한 후 GridView 및 ObjectDataSource의 선언적 태그는 다음과 유사하게 표시됩니다.
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" Display="Dynamic"
ControlToValidate="ProductName" SetFocusOnError="True"
ErrorMessage="You must provide a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with no
currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" runat="server"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
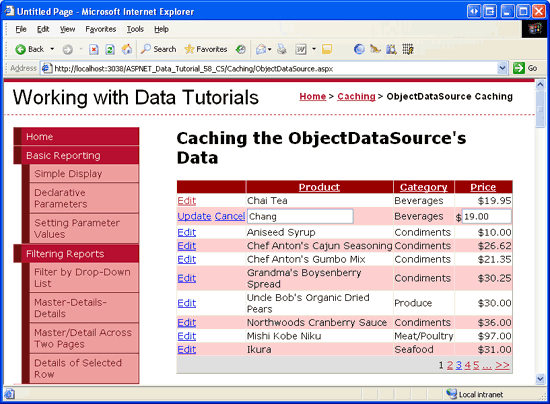
그림 7과 같이 편집 가능한 GridView는 데이터베이스에 있는 각 제품의 이름, 범주 및 가격을 나열합니다. 페이지의 기능을 테스트하기 위해 시간을 내어 결과를 정렬하고, 페이지를 넘겨 보세요, 그리고 레코드를 편집하세요.
그림 7: 각 제품의 이름, 범주 및 가격이 정렬 가능하고 페이저블한 편집 가능한 GridView에 나열됩니다(전체 크기 이미지를 보려면 클릭).
3단계: ObjectDataSource가 데이터를 요청하는 경우 검사
GridView는 Products ObjectDataSource의 Select 메서드를 호출하여 ProductsDataSource 표시할 데이터를 검색합니다. 이 ObjectDataSource는 비즈니스 논리 계층 클래스의 ProductsBLL 인스턴스를 만들고 해당 메서드를 GetProducts() 호출하여 데이터 액세스 계층의 ProductsTableAdapterGetProducts() 메서드를 호출합니다. DAL 메서드는 Northwind 데이터베이스에 연결하고 구성된 SELECT 쿼리를 실행합니다. 그런 다음, 이 데이터는 DAL로 반환되어 NorthwindDataTable 형태로 패키징됩니다. DataTable 개체는 BLL로 반환되며, 이 개체는 ObjectDataSource로 반환되어 GridView로 반환됩니다. GridView는 그런 다음 DataTable의 각 GridViewRow에 대해 DataRow 개체를 만들고, 이는 결국 GridViewRow 개체가 되어 클라이언트에 반환되고 방문자 브라우저에 표시되는 HTML로 렌더링됩니다.
이 이벤트 시퀀스는 GridView가 기본 데이터에 바인딩해야 할 때마다 발생합니다. 페이지가 처음 방문되거나, 데이터의 한 페이지에서 다른 페이지로 이동하거나, GridView를 정렬할 때 또는 기본 제공 편집 또는 삭제 인터페이스를 통해 GridView의 데이터를 수정할 때 발생합니다. GridView의 뷰 상태를 사용하지 않도록 설정하면 GridView는 모든 포스트백에서도 반등합니다. GridView는 DataBind() 메서드를 호출하여 데이터 원본에 다시 바인딩될 수 있습니다.
데이터베이스에서 데이터를 검색하는 빈도를 충분히 평가하려면 데이터가 다시 검색되는 시기를 나타내는 메시지를 표시해 보겠습니다. GridView 위에 레이블 웹 컨트롤을 추가합니다 ODSEvents. 해당 Text 속성을 지우고 EnableViewState 속성을 False로 설정합니다. 레이블 아래에 단추 웹 컨트롤을 추가하고 해당 Text 속성을 포스트백으로 설정합니다.
그림 8: GridView 위의 페이지에 레이블 및 단추 추가(전체 크기 이미지를 보려면 클릭)
데이터 액세스 워크플로 중에 기본 개체를 만들고 구성된 메서드를 호출하기 전에 ObjectDataSource 이벤트가 Selecting 발생합니다. 이 이벤트에 대한 이벤트 처리기를 만들고 다음 코드를 추가합니다.
Protected Sub ProductsDataSource_Selecting(sender As Object, _
e As ObjectDataSourceSelectingEventArgs) _
Handles ProductsDataSource.Selecting
ODSEvents.Text = "-- Selecting event fired"
End Sub
ObjectDataSource가 데이터에 대한 아키텍처를 요청할 때마다 레이블은 Selecting 이벤트가 발생한 텍스트를 표시합니다.
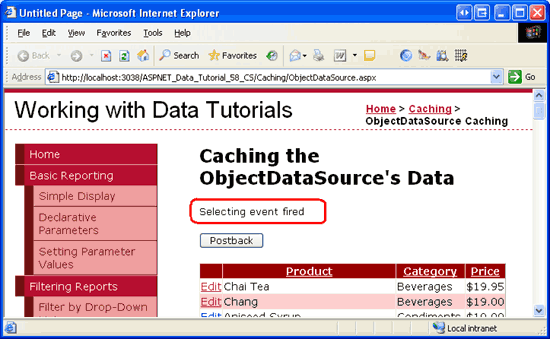
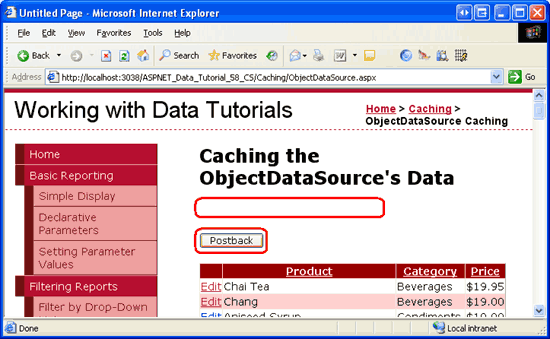
브라우저에서 이 페이지를 방문하세요. 페이지를 처음 방문하면 Selecting 이벤트가 발생한 텍스트가 표시됩니다. 포스트백 단추를 클릭하고 텍스트가 사라집니다(GridView의 EnableViewState 속성이 기본값으로 True설정되어 있다고 가정). 포스트백 시 GridView가 뷰 상태에서 재구성되므로 해당 데이터에 대한 ObjectDataSource로 전환되지 않기 때문입니다. 그러나 데이터를 정렬, 페이징 또는 편집하면 GridView가 해당 데이터 원본에 다시 바인딩되므로 Selecting 이벤트가 발생한 텍스트가 다시 나타납니다.
그림 9: GridView가 해당 데이터 원본에 리바운드될 때마다 발생된 이벤트 선택(전체 크기 이미지를 보려면 클릭)이 표시됩니다.
그림 10: 포스트백 단추를 클릭하면 GridView가 뷰 상태에서 다시 구성됩니다(전체 크기 이미지를 보려면 클릭).
데이터가 페이징되거나 정렬될 때마다 데이터베이스 데이터를 검색하는 데 낭비되는 것처럼 보일 수 있습니다. 결국 기본 페이징을 사용하므로 ObjectDataSource는 첫 번째 페이지를 표시할 때 모든 레코드를 검색했습니다. GridView에서 정렬 및 페이징 지원을 제공하지 않더라도 모든 사용자가 페이지를 처음 방문할 때마다(보기 상태가 비활성화된 경우 모든 포스트백에서) 데이터베이스에서 데이터를 검색해야 합니다. 그러나 GridView가 모든 사용자에게 동일한 데이터를 표시하는 경우 이러한 추가 데이터베이스 요청은 불필요합니다. 메서드에서 GetProducts() 반환된 결과를 캐시하고 GridView를 캐시된 결과에 바인딩하지 않는 이유는 무엇인가요?
4단계: ObjectDataSource를 사용하여 데이터 캐싱
몇 가지 속성을 설정하기만 하면 검색된 데이터를 ASP.NET 데이터 캐시에 자동으로 캐시하도록 ObjectDataSource를 구성할 수 있습니다. 다음 목록에서는 ObjectDataSource의 캐시 관련 속성을 요약합니다.
- 캐싱을 사용하도록 설정하려면 EnableCaching을 설정
True해야 합니다. 기본값은False입니다. -
CacheDuration 데이터가 캐시되는 시간(초)입니다. 기본값은 0입니다. ObjectDataSource는 0보다 큰 값으로 설정된 경우에만
EnableCachingTrueCacheDuration데이터를 캐시합니다. -
CacheExpirationPolicy는
Absolute또는Sliding로 설정할 수 있습니다. 만약Absolute이면, ObjectDataSource가 검색된 데이터를CacheDuration초 동안 캐시합니다; 만약Sliding이면, 데이터가CacheDuration초 동안 액세스되지 않은 경우에만 만료됩니다. 기본값은Absolute입니다. -
CacheKeyDependency 는 이 속성을 사용하여 ObjectDataSource의 캐시 항목을 기존 캐시 종속성과 연결합니다. ObjectDataSource의 데이터 항목은 연결된
CacheKeyDependency항목을 만료하여 캐시에서 조기에 제거할 수 있습니다. 이 속성은 SQL 캐시 종속성을 ObjectDataSource 캐시와 연결하는 데 가장 일반적으로 사용됩니다. 이 항목은 나중에 SQL Cache 종속성 사용 자습서에서 살펴볼 것입니다.
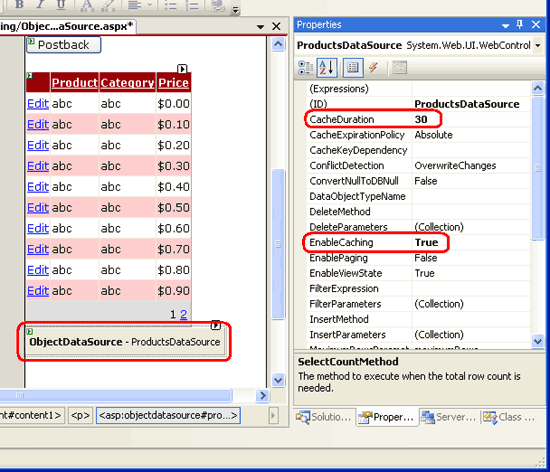
ProductsDataSource ObjectDataSource가 데이터를 절대 시간 기준으로 30초 동안 캐시하도록 구성합시다. ObjectDataSource의 EnableCaching 속성을 True으로 설정하고, CacheDuration 속성을 30으로 설정합니다.
CacheExpirationPolicy 속성을 기본값Absolute으로 설정합니다.
그림 11: 30초 동안 데이터를 캐시하도록 ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
변경 내용을 저장하고 브라우저에서 이 페이지를 다시 방문합니다. 처음에 데이터가 캐시에 없기 때문에 페이지를 처음 방문할 때 Selecting 이벤트 발생 텍스트가 표시됩니다. 그러나 포스트백 단추를 클릭하거나, 정렬하거나, 페이징하거나, 편집 또는 취소 단추를 클릭하여 트리거되는 후속 포스트백은 선택 이벤트가 발생한 텍스트를 다시 표시 하지 않습니다. 이는 Selecting 이벤트가 ObjectDataSource가 해당 기본 개체에서 데이터를 가져올 때만 발생하기 때문입니다. 데이터가 데이터 캐시에서 가져온 경우 Selecting 이벤트는 발생하지 않습니다.
30초 후에는 캐시에서 데이터가 제거됩니다. ObjectDataSource InsertUpdateDelete 또는 메서드가 호출되면 캐시에서 데이터도 제거됩니다. 따라서 30초가 지나거나 업데이트 단추를 클릭한 후 정렬, 페이징 또는 편집/취소 단추를 클릭하면 ObjectDataSource가 기본 개체에서 데이터를 가져오며, Selecting 이벤트가 발생할 때 'Selecting 이벤트 발생됨' 텍스트를 표시합니다. 이러한 반환된 결과는 데이터 캐시에 다시 배치됩니다.
비고
ObjectDataSource가 캐시된 데이터로 작동할 것으로 예상되는 경우에도 Selecting 이벤트가 자주 발생하는 경우 메모리 제약 조건 때문일 수 있습니다. 사용 가능한 메모리가 충분하지 않은 경우 ObjectDataSource가 캐시에 추가한 데이터가 제거되었을 수 있습니다. ObjectDataSource가 데이터를 올바르게 캐시하지 않거나 데이터를 산발적으로 캐시하는 경우 일부 애플리케이션을 닫아 메모리를 확보하고 다시 시도합니다.
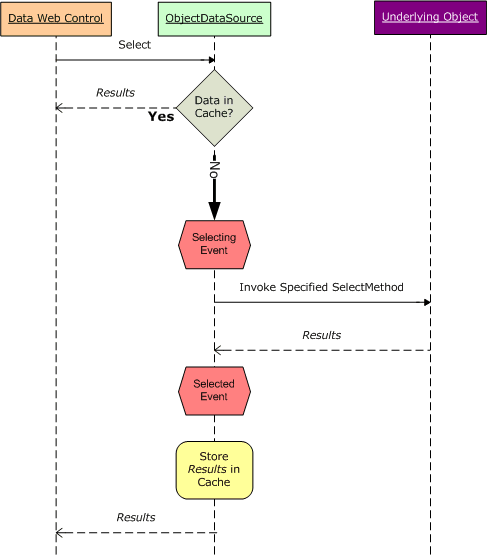
그림 12에서는 ObjectDataSource의 캐싱 워크플로를 보여 줍니다. Selecting 이벤트가 발생한 텍스트가 화면에 나타나면 데이터가 캐시에 있지 않아 기본 개체에서 검색해야 했기 때문입니다. 그러나 이 텍스트가 누락된 경우 캐시에서 데이터를 사용할 수 있었기 때문입니다. 캐시에서 데이터가 반환되면 기본 개체에 대한 호출이 없으므로 데이터베이스 쿼리가 실행되지 않습니다.

그림 12: ObjectDataSource는 데이터 캐시에서 해당 데이터를 저장하고 검색합니다.
각 ASP.NET 애플리케이션에는 모든 페이지와 방문자 간에 공유되는 자체 데이터 캐시 인스턴스가 있습니다. 즉, ObjectDataSource에 의해 데이터 캐시에 저장된 데이터도 페이지를 방문하는 모든 사용자 간에 공유됩니다. 이를 확인하려면 브라우저에서 페이지를 엽니다 ObjectDataSource.aspx . 페이지를 처음 방문하면 Selecting 이벤트 발생 텍스트가 표시됩니다(이전 테스트에 의해 캐시에 추가된 데이터가 이제 제거되었다고 가정). 두 번째 브라우저 인스턴스를 열고 첫 번째 브라우저 인스턴스에서 두 번째 브라우저 인스턴스로 URL을 복사하여 붙여넣습니다. 두 번째 브라우저 인스턴스에서는 첫 번째 인스턴스와 동일한 캐시된 데이터를 사용하므로 Selecting 이벤트 발생 텍스트가 표시되지 않습니다.
검색된 데이터를 캐시에 삽입할 때 ObjectDataSource는 캐시 키 값에 다음을 포함합니다: CacheDuration 및 CacheExpirationPolicy 속성 값, TypeName 속성을 통해 지정된 ObjectDataSource에서 사용하는 기본 비즈니스 개체의 유형 (ProductsBLL, 이 예에서), SelectMethod 속성 값, SelectParameters 컬렉션의 매개 변수 이름과 값, 그리고 StartRowIndex 및 MaximumRows 속성 값입니다. 이러한 값들은 사용자 지정 페이징을 구현할 때 사용됩니다.
이러한 속성의 조합으로 캐시 키 값을 만들면 이러한 값이 변경됨에 따라 고유한 캐시 항목이 보장됩니다. 예를 들어 이전 자습서에서는 지정된 범주에 ProductsBLL 대한 모든 제품을 반환하는 클래스 s GetProductsByCategoryID(categoryID)를 사용하는 것을 살펴보았습니다. 한 사용자가 페이지에 와서 1의 음료를 CategoryID 볼 수 있습니다. ObjectDataSource가 값에 SelectParameters 관계없이 결과를 캐시한 경우 다른 사용자가 음료 제품이 캐시에 있는 동안 조미료를 보기 위해 페이지에 왔을 때 조미료가 아닌 캐시된 음료 제품을 볼 수 있습니다. ObjectDataSource는 이러한 속성 SelectParameters에 따라 캐시 키를 변경하여 음료 및 양념에 대해 별도의 캐시 항목을 유지 관리합니다.
오래된 데이터 문제
ObjectDataSource는 Insert, Update, 또는 Delete 메서드 중 하나가 호출될 때 캐시에서 항목을 자동으로 제거합니다. 이렇게 하면 페이지를 통해 데이터가 수정될 때 캐시 항목을 지워 부실 데이터로부터 보호할 수 있습니다. 그러나 캐싱을 사용하는 ObjectDataSource가 부실 데이터를 계속 표시할 수 있습니다. 가장 간단한 경우는 데이터가 데이터베이스 내에서 직접 변경되기 때문일 수 있습니다. 아마도 데이터베이스 관리자는 데이터베이스의 일부 레코드를 수정하는 스크립트를 실행했을 수 있습니다.
이 시나리오는 좀 더 미묘한 방식으로 전개할 수도 있습니다. ObjectDataSource는 데이터 수정 방법 중 하나가 호출될 때 캐시에서 해당 항목을 제거하지만, 제거된 캐시된 항목은 ObjectDataSource의 특정 속성 값 조합(CacheDuration, TypeName등 SelectMethod)에 대한 것입니다.
SelectMethods 또는 SelectParameters와 같이 서로 다른 조건을 사용하는 두 개의 ObjectDataSource가 있지만 동일한 데이터를 계속 업데이트할 수 있는 경우, 한 ObjectDataSource가 행을 업데이트하고 자신의 캐시 항목을 무효화할 수 있지만, 두 번째 ObjectDataSource에 대한 해당 행은 여전히 캐시된 데이터에서 제공됩니다. 이 기능을 나타내기 위해 페이지를 만드는 것이 좋습니다. 편집 가능한 GridView가 캐싱을 사용하여 ProductsBLL 클래스의 GetProducts() 메서드에서 데이터를 가져오도록 구성된 ObjectDataSource에서 데이터를 가져오는 페이지를 만드십시오. 편집 가능한 다른 GridView 및 ObjectDataSource를 이 페이지(또는 다른 페이지)에 추가하지만 이 두 번째 ObjectDataSource에서는 이 메서드를 GetProductsByCategoryID(categoryID) 사용합니다. 두 ObjectDataSources 속성이 SelectMethod 다르므로 각각 고유한 캐시된 값을 갖습니다. 한 그리드에서 제품을 편집하는 경우 다음에 데이터를 다른 그리드에 다시 바인딩할 때(페이징, 정렬 등) 기존 캐시된 데이터를 계속 제공하고 다른 그리드에서 변경된 내용을 반영하지 않습니다.
즉, 부실 데이터의 잠재력을 갖고자 하는 경우에만 시간 기반 만료를 사용하고 데이터의 새로 고침이 중요한 시나리오에 더 짧은 만료를 사용합니다. 부실 데이터가 허용되지 않는 경우 캐싱을 포기하거나 SQL 캐시 종속성을 사용합니다(캐싱하는 데이터베이스 데이터라고 가정). 이후 자습서에서는 SQL 캐시 종속성을 살펴보겠습니다.
요약
이 자습서에서는 ObjectDataSource의 기본 제공 캐싱 기능을 검사했습니다. 몇 가지 속성을 설정하기만 하면 ObjectDataSource에 지정된 결과에서 반환된 SelectMethod 결과를 ASP.NET 데이터 캐시로 캐시하도록 지시할 수 있습니다. 및 CacheDuration 속성은 CacheExpirationPolicy 항목이 캐시되는 기간과 항목이 절대 만료인지 슬라이딩 만료인지를 나타냅니다. 이 속성은 CacheKeyDependency 모든 ObjectDataSource의 캐시 항목을 기존 캐시 종속성과 연결합니다. 시간 기반 만료에 도달하기 전에 캐시에서 ObjectDataSource 항목을 제거하는 데 사용할 수 있으며 일반적으로 SQL 캐시 종속성과 함께 사용됩니다.
ObjectDataSource는 단순히 해당 값을 데이터 캐시에 캐시하기 때문에 ObjectDataSource의 기본 제공 기능을 프로그래밍 방식으로 복제할 수 있습니다. ObjectDataSource는 이 기능을 기본 제공하지만 아키텍처의 별도 계층에서 캐싱 기능을 구현할 수 있으므로 프레젠테이션 계층에서 이 작업을 수행하는 것은 의미가 없습니다. 이렇게 하려면 ObjectDataSource에서 사용하는 것과 동일한 논리를 반복해야 합니다. 다음 자습서에서는 아키텍처 내에서 데이터 캐시를 프로그래밍 방식으로 작업하는 방법을 살펴보겠습니다.
행복한 프로그래밍!
추가 읽기
이 자습서에서 설명하는 항목에 대한 자세한 내용은 다음 리소스를 참조하세요.
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 직업 배우기 ASP.NET 2.0 버전의 24시간 안에입니다. 그에게 mitchell@4GuysFromRolla.com으로 연락할 수 있습니다.
특별히 감사드립니다.
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 테레사 머피였습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 mitchell@4GuysFromRolla.com으로 메시지를 보내 주세요.