AJAX 컨트롤 도구 키트의 TextBoxWatermark 컨트롤은 텍스트 상자 내에 텍스트가 표시되도록 텍스트 상자를 확장합니다. 사용자가 상자를 클릭하면 비워집니다. 사용자가 텍스트를 입력하지 않고 상자를 나가면 미리 채워진 텍스트가 다시 나타납니다. FormView 컨트롤 내에서도 가능합니다.
개요
AJAX 컨트롤 도구 키트의 컨트롤은 TextBoxWatermark 텍스트 상자 내에 텍스트가 표시되도록 텍스트 상자를 확장합니다. 사용자가 상자를 클릭하면 비워집니다. 사용자가 텍스트를 입력하지 않고 상자를 나가면 미리 채워진 텍스트가 다시 나타납니다. 컨트롤 내에서 FormView 도 가능합니다.
단계
우선 데이터 원본이 필요합니다. 이 샘플에서는 AdventureWorks 데이터베이스 및 Microsoft SQL Server 2005 Express Edition 사용합니다. 데이터베이스는 Visual Studio 설치(Express Edition 포함)의 선택적 부분이며 에서 https://go.microsoft.com/fwlink/?LinkId=64064별도의 다운로드로도 사용할 수 있습니다. AdventureWorks 데이터베이스는 SQL Server 2005 샘플 및 샘플 데이터베이스의 일부입니다(에서 https://www.microsoft.com/download/details.aspx?id=10679다운로드). 데이터베이스를 설정하는 가장 쉬운 방법은 Microsoft SQL Server Management Studio(/sql/ssms/download-sql-server-management-studio-ssms)을 사용하고 데이터베이스 파일을 연결하는 AdventureWorks.mdf 것입니다.
이 샘플에서는 SQL Server 2005 Express Edition instance 호출 SQLEXPRESS 되고 웹 서버와 동일한 컴퓨터에 상주한다고 가정합니다. 이는 기본 설정이기도 합니다. 설정이 다른 경우 데이터베이스에 대한 연결 정보를 조정해야 합니다.
ASP.NET AJAX 및 Control Toolkit의 기능을 활성화하려면 컨트롤을 ScriptManager 페이지의 아무 곳에나 배치해야 합니다(요소 내 <form> ).
<asp:ScriptManager ID="asm" runat="server" />
그런 다음 , INSERT 및 UPDATE SQL 문을 지원하는 DELETE페이지에 데이터 원본을 추가합니다. Visual Studio 도우미 사용하여 데이터 원본을 만드는 경우 현재 버전의 버그가 테이블 이름(Vendor)Purchasing에 접두사를 추가하지 않습니다. 다음 태그는 올바른 구문을 보여 줍니다.
<asp:SqlDataSource ID="sds" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
DeleteCommand="DELETE FROM [Purchasing].[Vendor] WHERE [VendorID] = @VendorID"
InsertCommand="INSERT INTO [Purchasing].[Vendor] ([Name]) VALUES (@Name)"
ProviderName="System.Data.SqlClient"
SelectCommand="SELECT [VendorID], [Name] FROM [Purchasing].[Vendor]"
UpdateCommand="UPDATE [Purchasing].[Vendor] SET [Name] = @Name WHERE [VendorID] = @VendorID">
<DeleteParameters>
<asp:Parameter Name="VendorID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="Name" Type="String" />
<asp:Parameter Name="VendorID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="Name" Type="String" />
</InsertParameters>
</asp:SqlDataSource>
컨트롤의 속성에 사용되므로 데이터 원본의 이름(ID)을 DataSourceID 기억하세요 FormView . 의 섹션에는 <InsertItemTemplate> 컨트롤에 의해 확장되는 텍스트 상자가 포함되어 있습니다TextBoxWatermarkExtender.FormView extender가 템플릿 외부가 아닌 템플릿 내에 있는지 확인합니다.
<div>
<asp:FormView ID="FormView1" runat="server" DataSourceID="sds" AllowPaging="True">
<ItemTemplate>
<%# Eval("Name") %>
<asp:LinkButton ID="btnNew" runat="server" CommandName="New" Text="Insert" />
<asp:LinkButton ID="btnEdit" runat="server" CommandName="Edit" Text="Edit" />
<asp:LinkButton ID="btnDelete" runat="server" CommandName="Delete" Text="Delete" />
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="tbEdit" runat="server" Text='<%# Bind("Name") %>' />
<asp:LinkButton ID="btnUpdate" runat="server" CommandName="Update" Text="Update" />
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="tbNew" runat="server" Text='<%# Bind("Name") %>' />
<asp:LinkButton ID="btnInsert" runat="server" CommandName="Insert" Text="Insert" />
<ajaxToolkit:TextBoxWatermarkExtender ID="tbwe" runat="server"
TargetControlID="tbNew" WatermarkText=" Vendor name " />
</InsertItemTemplate>
</asp:FormView>
</div>
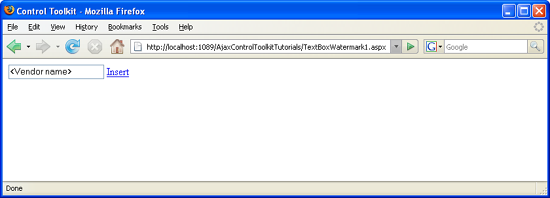
이제 사용자가 컨트롤의 FormView 삽입 모드로 변경되면 컨트롤 덕분에 TextBoxWatermarkExtender 새 공급업체의 텍스트 필드가 미리 채워집니다. 텍스트 상자 내부를 클릭하면 필러 텍스트가 사라집니다.
필드의 워터마크는 extender에서 가져옵니다(전체 크기 이미지를 보려면 클릭).