ASP.NET AJAX 컨트롤 도구 키트의 CollapsiblePanel 컨트롤은 패널을 확장하고 콘텐츠를 축소하고 다시 확장하는 기능을 제공합니다. 이러한 두 작업은 사용자 지정 JavaScript 코드에서 트리거할 수도 있습니다.
개요
ASP.NET AJAX 컨트롤 도구 키트의 CollapsiblePanel 컨트롤은 패널을 확장하고 콘텐츠를 축소하고 다시 확장하는 기능을 제공합니다. 이러한 두 작업은 사용자 지정 JavaScript 코드에서 트리거할 수도 있습니다.
단계
우선 새 ASP.NET 페이지를 만들고 하나의 <form> 요소 내에 를 ScriptManager 포함합니다. 그러면 Control Toolkit에 필요한 ASP.NET AJAX 라이브러리가 로드됩니다.
<asp:ScriptManager ID="asm" runat="server" />
그런 다음 축소/확장 효과를 볼 수 있도록 일부 텍스트가 포함된 패널을 만듭니다.
<asp:Panel ID="Panel1" CssClass="panelClass" runat="server">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
여기서 볼 수 있듯이 패널은 여기에 표시된 CSS 클래스를 참조하며 기본적으로 배경색과 패널의 너비를 정의합니다.
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
컨트롤에는 CollapsiblePanelExtender 도구 키트가 TargetControlID 요청에 따라 축소 또는 확장할 패널을 알 수 있도록 특성이 필요합니다.
<ajaxToolkit:CollapsiblePanelExtender ID="cpe" runat="server"
TargetControlID="Panel1" />
아쉽게도 extender는 현재 패널을 축소하거나 확장하기 위한 특정 API를 노출하지 않지만 문서화되지 않은 일부 메서드는 이를 수행합니다. 우선 세 개의 HTML 단추를 페이지에 추가한 다음 클라이언트 쪽 JavaScript를 트리거하여 패널의 콘텐츠를 축소하거나 확장합니다.
<input type="button" id="Button1" runat="server" value="Open" onclick="doOpen();" />
<input type="button" id="Button2" runat="server" value="Close" onclick="doClose();" />
<input type="button" id="Button3" runat="server" value="Toggle" onclick="doToggle();" />
클라이언트 쪽 JavaScript 코드(로 시작 <script type="text/javascript">)에서 메서드를 $find() 사용하여 에 액세스 CollapsiblePanelExtender해야 합니다.
$find("cpe") 에 대한 참조를 반환합니다. 여기에서 특정 메서드는 현재 작업을 해결합니다.
패널을 여는(확장) 메서드를 호출 _doOpen()합니다. 다음 코드는 첫 번째 단추를 클릭할 때 호출되는 함수를 구현 doOpen() 합니다.
function doOpen()
{
$find("cpe")._doOpen();
}
패널을 닫거나 축소하려면 메서드를 _doClose() 실행해야 합니다. 따라서 사용자가 두 번째 단추를 클릭하면 다음 JavaScript 코드가 호출됩니다.
function doClose()
{
$find("cpe")._doClose();
}
세 번째 단추는 패널의 상태를 축소에서 확장됨으로 전환하고 그 반대의 경우도 마찬가지입니다. 는 CollapsiblePanelExtender 정확히 이 작업을 수행하는 메서드를 노출 toggle() 합니다. 패널의 상태를 반대로 바꿉니다. 그러나 메서드에서 내부적으로 사용하는 toggle() 또 다른 방법도 있습니다. 의 CollapsiblePanelExtender() 메서드는 get_Collapsed() 패널이 축소되었는지 여부를 알려줍니다. 이 함수의 반환 값에 따라 패널이 확장(_doOpen() 메서드) 또는 축소(_doClose()) 메서드가 됩니다.
function doToggle()
{
var cpe = $find("cpe");
//cpe._toggle();
if (cpe.get_Collapsed()) {
cpe._doOpen();
} else {
cpe._doClose();
}
}
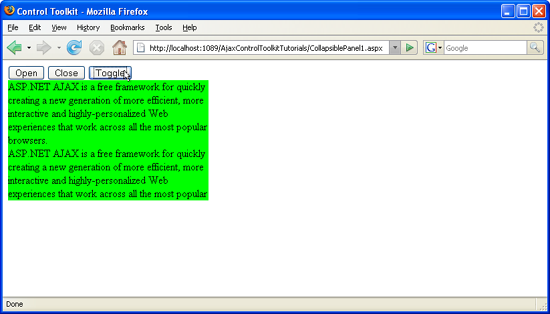
세 번째 단추는 패널의 상태를 축소에서 확장 및 뒤로 변경합니다(전체 크기 이미지를 보려면 클릭).