ASP.NET AJAX 컨트롤 도구 키트의 애니메이션 컨트롤은 컨트롤뿐만 아니라 컨트롤에 애니메이션을 추가하는 전체 프레임워크입니다. 이 자습서에서는 이러한 애니메이션을 설정하는 방법을 보여줍니다.
개요
ASP.NET AJAX 컨트롤 도구 키트의 애니메이션 컨트롤은 컨트롤뿐만 아니라 컨트롤에 애니메이션을 추가하는 전체 프레임워크입니다. 이 자습서에서는 이러한 애니메이션을 설정하는 방법을 보여줍니다.
단계
첫 번째 단계는 ASP.NET AJAX 라이브러리가 로드되고 제어 도구 키트를 사용할 수 있도록 페이지에 를 포함하는 ScriptManager 일반적인 단계입니다.
<asp:ScriptManager ID="asm" runat="server" />
이 시나리오의 애니메이션은 다음과 같은 텍스트 패널에 적용됩니다.
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
</asp:Panel>
패널에 연결된 CSS 클래스는 배경색과 너비를 정의합니다.
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
다음으로, 가 AnimationExtender필요합니다. 및 일반적인 runat="server"를 TargetControlID 제공한 ID 후에는 특성을 컨트롤로 설정하여 이 경우 패널에 애니메이션 효과를 주어야 합니다.
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
전체 애니메이션은 XML 구문을 사용하여 선언적으로 적용되며, 현재 Visual Studio의 IntelliSense에서 완전히 지원되지 않습니다. 루트 노드는 <Animations>; 이 노드 내에 있으며, 애니메이션이 배치되는 시기를 결정하는 여러 이벤트가 허용됩니다.
-
OnClick(마우스 클릭) -
OnHoverOut(마우스가 컨트롤을 떠날 때) -
OnHoverOver(마우스가 컨트롤 위로 마우스를 가져가면 애니메이션을 중지합니다OnHoverOut.) -
OnLoad(페이지가 로드된 경우) -
OnMouseOut(마우스가 컨트롤을 떠날 때) -
OnMouseOver(마우스가 컨트롤 위로 마우스를 가져가면 애니메이션을OnMouseOut중지하지 않음)
프레임워크에는 각각 자체 XML 요소로 표현되는 애니메이션 세트가 함께 제공됩니다. 선택 항목은 다음과 같습니다.
-
<Color>(색 변경) -
<FadeIn>(페이드 인) -
<FadeOut>(페이드 아웃) -
<Property>(컨트롤의 속성 변경) -
<Pulse>(맥동) -
<Resize>(크기 변경) -
<Scale>(비례적으로 크기 변경)
이 예제에서는 패널이 페이드 아웃됩니다. 애니메이션은 초당 24프레임(애니메이션 단계)(Duration 특성)을 표시하는 데 1.5초(Fps 특성)가 소요됩니다. 다음은 컨트롤에 대한 전체 태그입니다 AnimationExtender .
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<FadeOut Duration="1.5" Fps="24" />
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
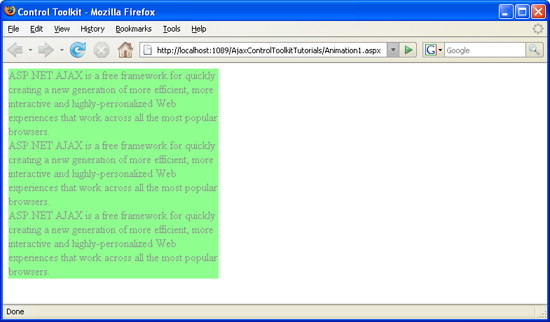
이 스크립트를 실행하면 패널이 표시되고 1초 반 후에 페이드 아웃됩니다.
패널이 페이드 아웃되고 있습니다(전체 크기 이미지를 보려면 클릭).