이는 ASP.NET MVC 1을 사용하여 작지만 완전한 웹 애플리케이션을 빌드하는 방법을 안내하는 무료 "NerdDinner" 애플리케이션 자습서 의 1단계입니다.
1단계에서는 기본 NerdDinner 애플리케이션 구조를 적용하는 방법을 보여줍니다.
ASP.NET MVC 3을 사용하는 경우 MVC 3 또는 MVC Music Store에서 시작 자습서를 따르는 것이 좋습니다.
NerdDinner 1단계: 파일->새 프로젝트
Visual Studio 2008 또는 무료 Visual Web Developer 2008 Express 내에서 파일->새 프로젝트 메뉴 항목을 선택하여 NerdDinner 애플리케이션을 시작합니다.
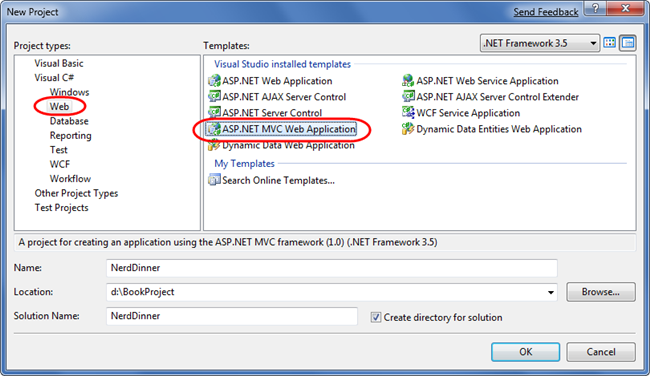
그러면 "새 프로젝트" 대화 상자가 표시됩니다. 새 ASP.NET MVC 애플리케이션을 만들려면 대화 상자의 왼쪽에 있는 "웹" 노드를 선택한 다음 오른쪽에서 "ASP.NET MVC 웹 애플리케이션" 프로젝트 템플릿을 선택합니다.

중요: MVC를 ASP.NET 다운로드하고 설치했는지 확인합니다. 그렇지 않으면 새 프로젝트 대화 상자에 표시되지 않습니다. 아직 설치하지 않은 경우 Microsoft 웹 플랫폼 설치 관리자 V2를 사용할 수 있습니다(MVC는 "웹 플랫폼> 프레임워크 및 런타임" 섹션 내에서 사용할 수 ASP.NET).
"NerdDinner"를 만들 새 프로젝트의 이름을 지정하고 "확인" 단추를 클릭하여 만듭니다.
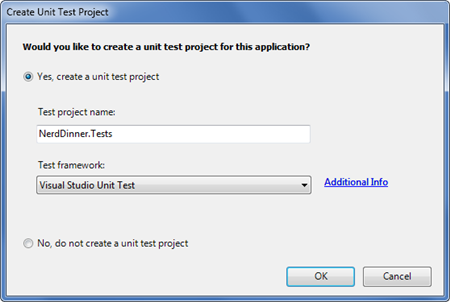
"확인"을 클릭하면 Visual Studio에서 필요에 따라 새 애플리케이션에 대한 단위 테스트 프로젝트를 만들라는 메시지가 표시되는 추가 대화 상자가 표시됩니다. 이 단위 테스트 프로젝트를 사용하면 애플리케이션의 기능과 동작을 확인하는 자동화된 테스트를 만들 수 있습니다(이 자습서의 뒷부분에서 수행하는 방법을 설명합니다).

위 대화 상자의 "테스트 프레임워크" 드롭다운은 컴퓨터에 설치된 사용 가능한 모든 ASP.NET MVC 단위 테스트 프로젝트 템플릿으로 채워집니다. NUnit, MBUnit 및 XUnit용 버전을 다운로드할 수 있습니다. 기본 제공 Visual Studio 단위 테스트 프레임워크도 지원됩니다.
참고: Visual Studio 단위 테스트 프레임워크는 Visual Studio 2008 Professional 이상 버전에서만 사용할 수 있습니다. VS 2008 Standard Edition 또는 Visual Web Developer 2008 Express를 사용하는 경우 이 대화 상자를 표시하려면 ASP.NET MVC용 NUnit, MBUnit 또는 XUnit 확장을 다운로드하여 설치해야 합니다. 테스트 프레임워크가 설치되어 있지 않으면 대화 상자가 표시되지 않습니다.
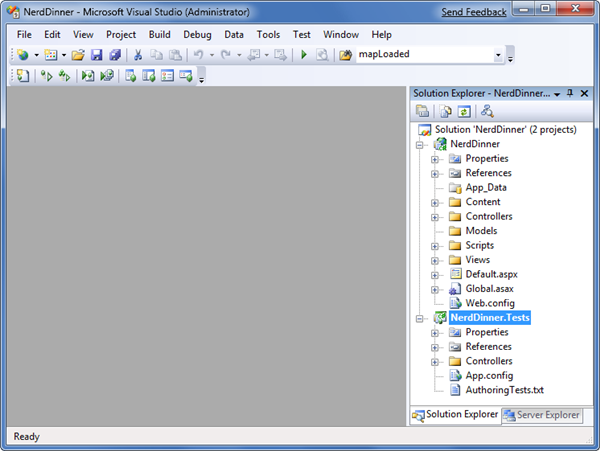
만드는 테스트 프로젝트에 기본 "NerdDinner.Tests" 이름을 사용하고 "Visual Studio 단위 테스트" 프레임워크 옵션을 사용합니다. "확인" 단추를 클릭하면 Visual Studio에서 웹 애플리케이션용 프로젝트와 단위 테스트용 프로젝트 등 두 개의 프로젝트가 포함된 솔루션을 만듭니다.

NerdDinner 디렉터리 구조 검사
Visual Studio를 사용하여 새 ASP.NET MVC 애플리케이션을 만들 때 프로젝트에 여러 파일 및 디렉터리를 자동으로 추가합니다.

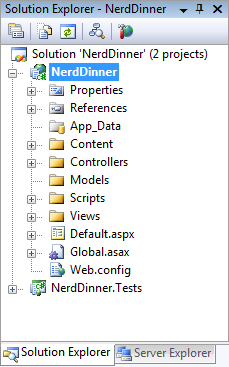
ASP.NET MVC 프로젝트에는 기본적으로 6개의 최상위 디렉터리 가 있습니다.
| 디렉터리 | 용도 |
|---|---|
| /컨트롤러 | URL 요청을 처리하는 컨트롤러 클래스를 배치하는 위치 |
| /모델 | 데이터를 나타내고 조작하는 클래스를 배치하는 위치 |
| /레이아웃 | 렌더링 출력을 담당하는 UI 템플릿 파일을 배치하는 위치 |
| /스크립트 | JavaScript 라이브러리 파일 및 스크립트를 배치하는 위치(.js) |
| /콘텐츠 | CSS 및 이미지 파일 및 기타 비동기/비 JavaScript 콘텐츠를 배치하는 위치 |
| /App_data | 읽고 쓰려는 데이터 파일을 저장하는 위치입니다. |
ASP.NET MVC에는 이 구조가 필요하지 않습니다. 실제로 대규모 애플리케이션에서 작업하는 개발자는 일반적으로 애플리케이션을 여러 프로젝트에서 분할하여 관리하기 쉽게 만듭니다(예: 데이터 모델 클래스는 웹 애플리케이션과 별도의 클래스 라이브러리 프로젝트로 이동하는 경우가 많습니다). 그러나 기본 프로젝트 구조는 애플리케이션 문제를 클린 유지하는 데 사용할 수 있는 좋은 기본 디렉터리 규칙을 제공합니다.
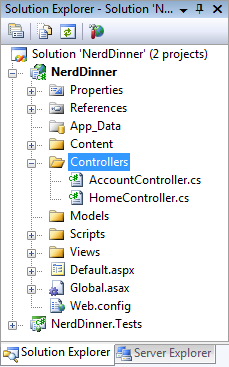
/Controllers 디렉터리를 확장하면 Visual Studio가 기본적으로 프로젝트에 HomeController 및 AccountController라는 두 개의 컨트롤러 클래스를 추가했음을 알 수 있습니다.

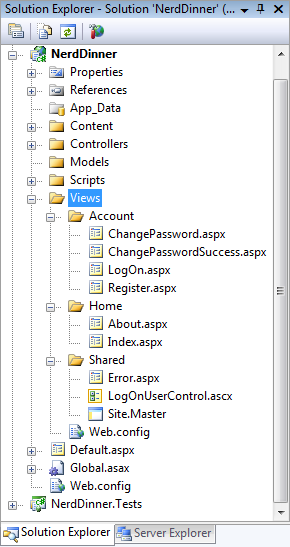
/Views 디렉터리를 확장하면 /Home, /Account 및 /Shared라는 세 개의 하위 디렉터리와 그 안에 있는 여러 템플릿 파일도 기본적으로 프로젝트에 추가됩니다.

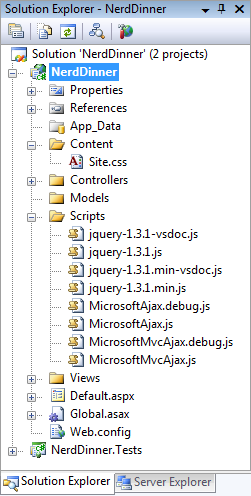
/Content 및 /Scripts 디렉터리를 확장하면 사이트의 모든 HTML 스타일을 지정하는 데 사용되는 Site.css 파일과 애플리케이션 내에서 ASP.NET AJAX 및 jQuery 지원을 사용하도록 설정할 수 있는 JavaScript 라이브러리를 찾을 수 있습니다.

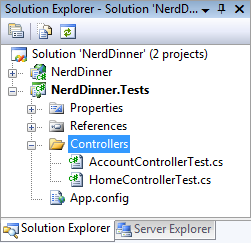
NerdDinner.Tests 프로젝트를 확장하면 컨트롤러 클래스에 대한 단위 테스트가 포함된 두 개의 클래스를 찾을 수 있습니다.

Visual Studio에서 추가한 이러한 기본 파일은 홈페이지, 페이지 정보, 계정 로그인/로그아웃/등록 페이지 및 처리되지 않은 오류 페이지(모든 유선 및 기본 작업)로 완성된 작업 애플리케이션에 대한 기본 구조를 제공합니다.
NerdDinner 애플리케이션 실행
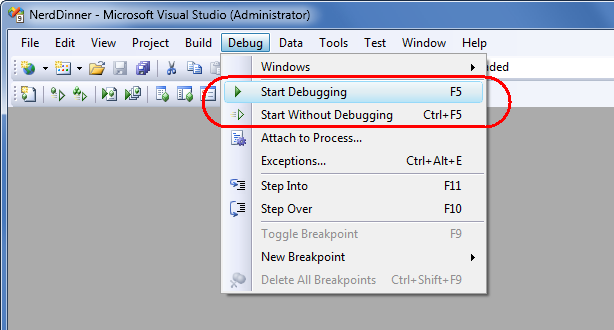
디버그>-디버깅 시작 또는 디버깅하지 않고 디버그 시작> 메뉴 항목을 선택하여 프로젝트를 실행할 수 있습니다.

그러면 Visual Studio와 함께 제공되는 기본 제공 ASP.NET 웹 서버가 시작되고 애플리케이션이 실행됩니다.

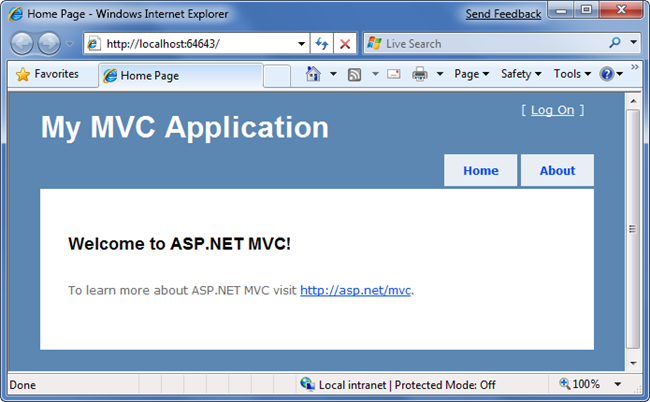
다음은 새 프로젝트가 실행되면 새 프로젝트의 홈페이지(URL: "/")입니다.

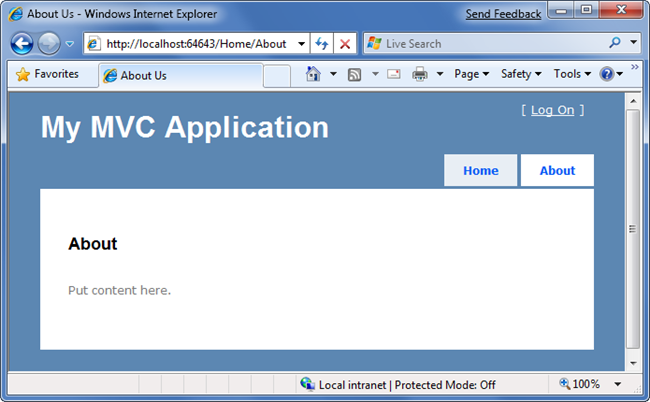
"정보" 탭을 클릭하면 정보 페이지(URL: "/Home/About")가 표시됩니다.

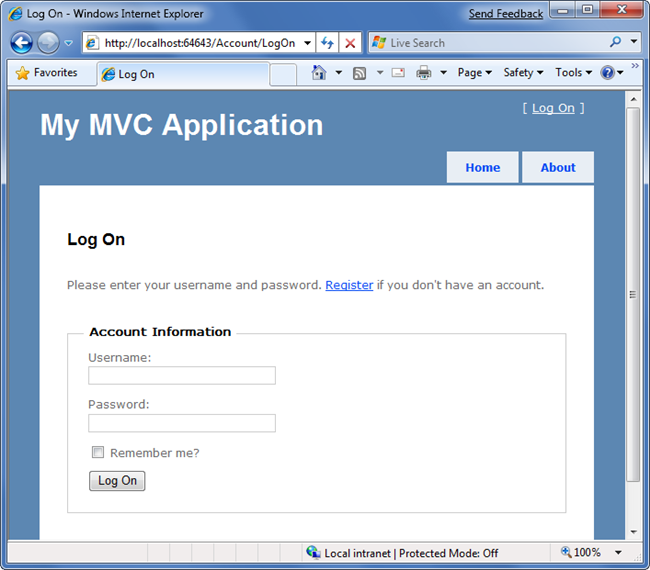
오른쪽 위에서 "로그온" 링크를 클릭하면 로그인 페이지(URL: "/Account/LogOn")로 이동합니다.

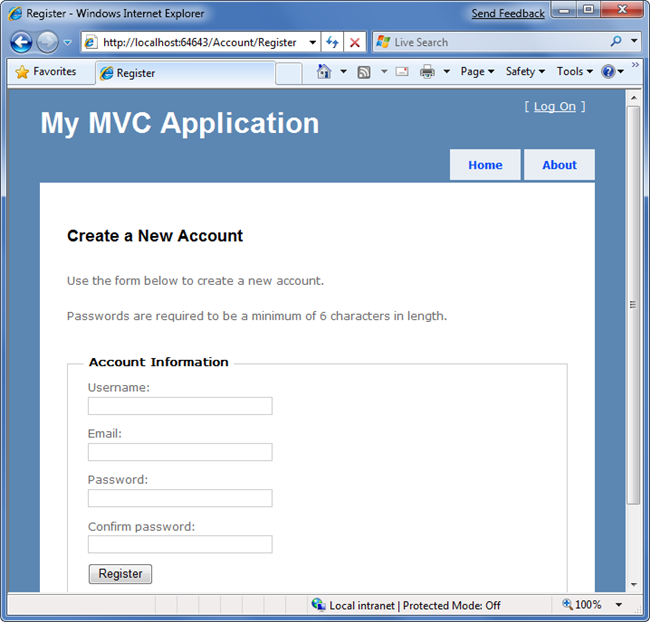
로그인 계정이 없는 경우 등록 링크(URL: "/Account/Register")를 클릭하여 만들 수 있습니다.

위의 홈, 정보 및 로그아웃/등록 기능을 구현하는 코드는 새 프로젝트를 만들 때 기본적으로 추가되었습니다. 애플리케이션의 시작점으로 사용합니다.
NerdDinner 애플리케이션 테스트
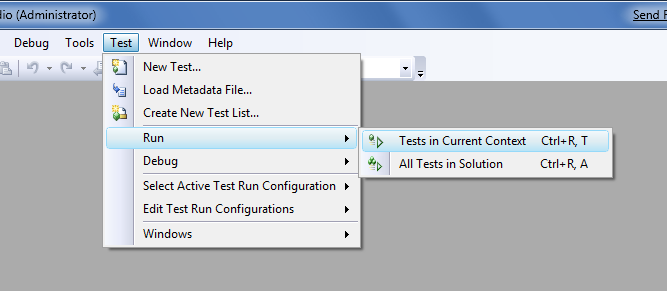
Professional Edition 이상 버전의 Visual Studio 2008을 사용하는 경우 Visual Studio 내에서 기본 제공 단위 테스트 IDE 지원을 사용하여 프로젝트를 테스트할 수 있습니다.

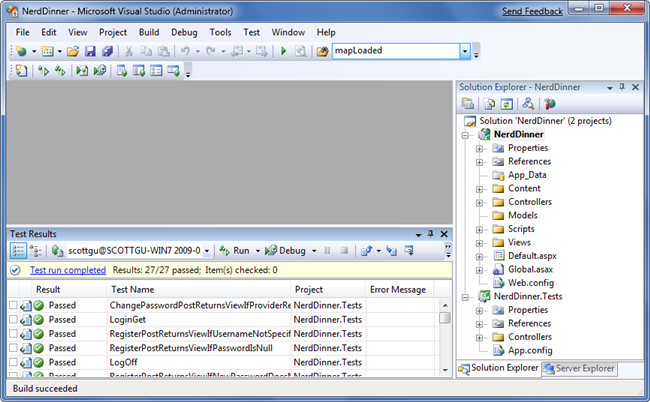
위의 옵션 중 하나를 선택하면 IDE 내에서 "테스트 결과" 창이 열리고 기본 제공 기능을 다루는 새 프로젝트에 포함된 27개의 단위 테스트에 대한 통과/실패 상태 제공합니다.

이 자습서의 뒷부분에서는 자동화된 테스트에 대해 자세히 알아보고 구현하는 애플리케이션 기능을 다루는 추가 단위 테스트를 추가합니다.
다음 단계
이제 기본 애플리케이션 구조가 적용되었습니다. 이제 애플리케이션 데이터를 저장할 데이터베이스를 만들어 보겠습니다.