이 자습서에서는 ASP.NET MVC의 기본 사항을 소개합니다. 데이터베이스에서 읽고 쓰는 간단한 웹 애플리케이션을 만듭니다. 다른 ASP.NET MVC 자습서 및 샘플을 찾으려면 ASP.NET MVC 학습 센터를 방문하세요.
이 섹션에서는 새 MoviesController 클래스를 만들고 동영상 데이터를 검색하고 보기 템플릿을 사용하여 브라우저에 다시 표시하는 코드를 작성합니다.
Controllers 폴더를 마우스 오른쪽 단추로 클릭하고 새 MoviesController를 만듭니다.
그러면 프로젝트 내의 \Controllers 폴더 아래에 새 "MoviesController.cs" 파일이 생성됩니다. 새로 채워진 데이터베이스에서 영화 목록을 검색하도록 MovieController를 업데이트해 보겠습니다.
using System;
using System.Linq;
using System.Web.Mvc;
using Movies.Models;
namespace Movies.Controllers
{
public class MoviesController : Controller
{
MoviesEntities db = new MoviesEntities();
public ActionResult Index()
{
var movies = from m in db.Movies
where m.ReleaseDate > new DateTime(1984, 6, 1)
select m;
return View(movies.ToList());
}
}
}
1984년 여름 이후에 출시된 영화만 검색할 수 있도록 LINQ 쿼리를 수행하고 있습니다. 이 영화 목록을 다시 렌더링하려면 보기 템플릿이 필요하므로 메서드를 마우스 오른쪽 단추로 클릭하고 보기 추가를 선택하여 만듭니다.
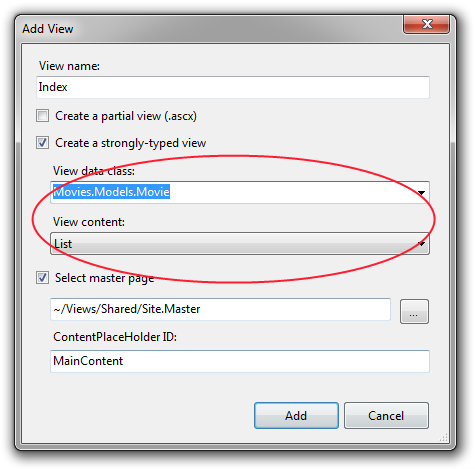
보기 추가 대화 상자 내에서 영화 목록<.Models.Movie> 를 보기 템플릿에 전달하고 있음을 나타냅니다. 보기 추가 대화 상자를 사용하고 "빈" 템플릿을 만들기로 선택한 이전의 경우와 달리 이번에는 Visual Studio가 일부 기본 콘텐츠로 보기 템플릿을 자동으로 "스캐폴드"하기를 원한다는 것을 나타냅니다. "콘텐츠 보기 드롭다운 메뉴 내에서 "목록" 항목을 선택하여 이 작업을 수행합니다.
새 클래스를 만든 경우 보기 추가 대화 상자에 표시되도록 애플리케이션을 컴파일해야 합니다.

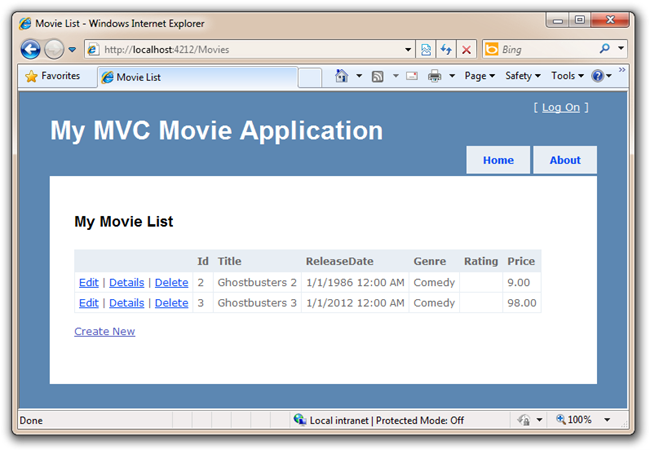
추가를 클릭하면 시스템에서 영화 목록을 표시하는 보기에 대한 코드를 자동으로 생성합니다. 헬로 월드 보기에서 이전에 했던 것처럼 h2> 제목을 "내 영화 목록"으로 변경하는 <것이 좋습니다.
애플리케이션을 실행하고 주소 표시줄에서 /Movies를 방문합니다. 이제 컨트롤러 내의 기본 쿼리를 사용하여 데이터베이스에서 데이터를 검색하고 영화를 알고 있는 보기로 데이터를 반환했습니다. 그런 다음 해당 보기는 영화 목록을 회전하고 우리를 위해 데이터 테이블을 만듭니다.
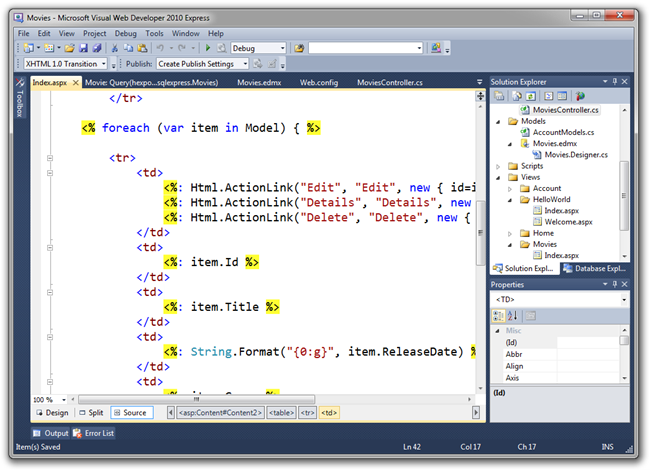
이 애플리케이션에서는 편집, 세부 정보 및 삭제 기능을 구현하지 않으므로 스캐폴드 템플릿에서 만든 기본 링크가 필요하지 않습니다. /Movies/Index.aspx 파일을 열고 제거합니다.
다음은 업데이트된 보기 템플릿이 변경된 후의 모양에 대한 소스 코드입니다.
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
<table>
<tr>
<th>Title</th>
<th>ReleaseDate</th>
<th>Genre</th>
<th>Rating</th>
<th>Price</th>
</tr>
<% foreach (var item in Model)
{ %>
<tr>
<td><%: item.Title %></td>
<td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
<td><%: item.Genre %></td>
<td><%: item.Rating %></td>
<td><%: String.Format("{0:F}", item.Price) %></td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
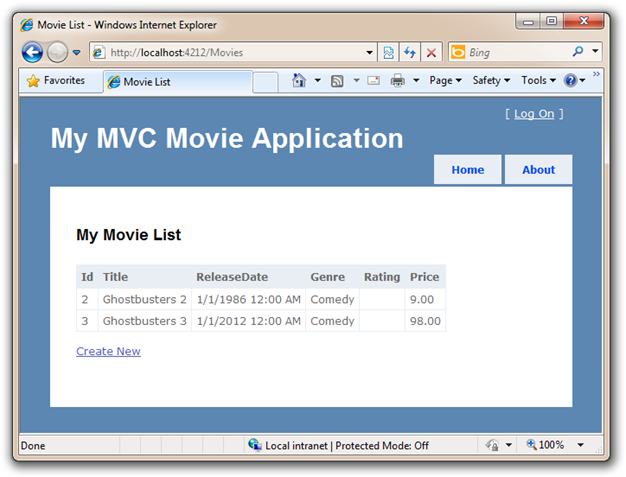
필요하지 않은 링크를 만들므로 이 예제에서는 해당 링크를 삭제합니다. 다음 단계로 새 만들기 링크를 유지합니다. 해당 열이 제거된 앱은 다음과 같습니다.
이제 영화 데이터의 간단한 목록이 있습니다. 그러나 "새로 만들기" 링크를 클릭하면 연결되지 않아 오류가 발생합니다. Create Action 메서드를 구현하고 사용자가 데이터베이스에 새 영화를 입력할 수 있도록 하겠습니다.