前沿
宗宝我又回来了,本次给大家带来的分享是基于之前Label3d的升级版;在上次发布了Lable3d的功能后,大家在使用的过程中多多少少的会发现各种问题:微信小游戏真机不显示,字体如何实现描边,引擎版本升级后无法正常使用等等;感谢大家的使用与反馈,今天宗宝为大家带来了新的升级版本
回顾
【杨宗宝】Cocos Creator 3.x : 你们要的Label3D来了,快来免费使用吧
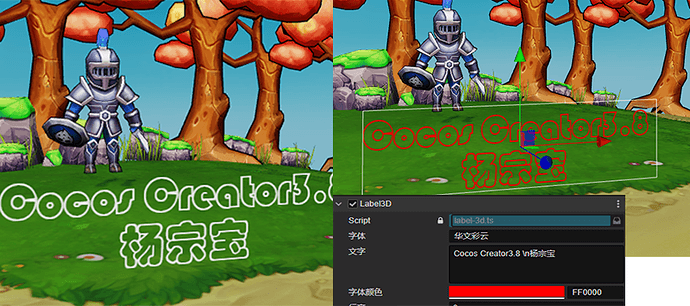
功能展示
1.实现原理
在之前的文章中,宗宝已经将label3d大概的实现原理进行了一个简单的说明,并且贴出了关键性的代码,想了解的可以移步上边的回顾中的链接,点击查看;
在之前逻辑的基础上,宗宝继续进行了优化,重新对每个小块的逻辑进行了调整
- 初始化
/**
* 初始化
*/
start() {
this.initRenderingContext();
this.initMeshRender();
this.initTexture2D();
this.updateRenderData();
}
- 属性更新
/**
* 刷新渲染
*/
private updateRenderData(): void {
this.resetRenderData();
this.updateProperties();
this.updateTexture();
this.updateRenderMesh();
this.updateMaterial();
}
这样看起来,咱们的代码每个函数的具体功能是不是非常明显了
2.新功能演示
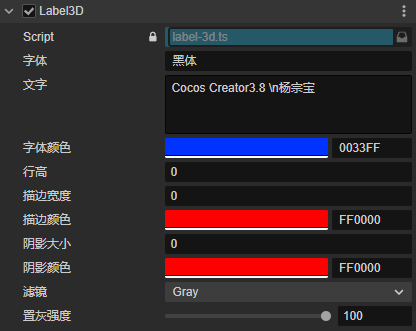
- 在之前的版本中,仅仅只有修改文本内容以及修改文本颜色的功能;那么接下来看看宗宝的这次更新都带来了那些新的功能呢!
注:以下所有展示效果均使用3.8.0社区测试版本,所有功能都可在低版本正常运行
2.1 修改字体样式
- 在使用的过程中,可以自己手动的输入希望使用的字体
2.2 修改字体颜色
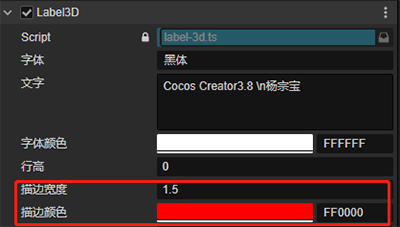
2.3 增加描边效果


- 描边:使用过程中可以通过设置描边的宽度以及描边的颜色来实现给文本添加描边的效果
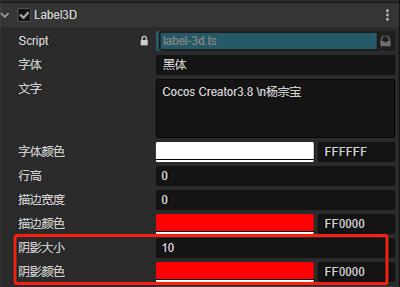
2.4 增加阴影效果


- 阴影:使用过程中可以通过设置阴影的宽度以及阴影的颜色来实现给文本添加阴影的效果
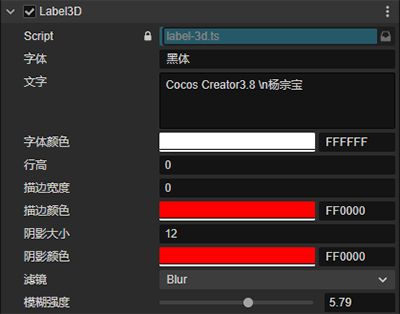
2.5 增加滤镜效果
- 滤镜:当前只添加了两种滤镜效果:模糊和置灰,使用过程中可以通过下拉列表选择需要的效果,
·模糊



- 当选择了blur滤镜,就可以使用模糊滤镜效果了,此时下边会出现一个模糊强度,可以通过滑动来调整不同程度的模糊效果
·置灰



- 当选择了gray滤镜,就可以使用置灰滤镜效果了,此时下边会出现一个置灰强度,可以通过滑动来调整不同程度的效果(测试了一下,只要非黑,非白时才会有置灰的效果)
集成使用
更多的人可能都和我一样,有时间没有时间或者并不需要知道他是怎么实现的;只要你告诉我怎么可以方便,快捷的将效果集成到自己的项目中才是关键,
下边总结一下:
- 1.在场景中创建一个节点
- 2.添加MeshRenderer组件
- 3.创建材质(个人使用的是builtin-unlit材质)
- 选择透明通道材质(1-transparent)
- 开启使用贴图(USE TEXTURE)
- 4.将材质赋给MeshRednerer组件
- 5.给当前节点添加label-3d.ts 脚本组件
就这么简单,接下来就可以正常的在项目中显示3d字体了
总结
上边就是宗宝本次更新的所有内容,希望能给大家带来帮助;
- 如需完整代码:关注公众号:“穿越的杨宗宝”,回复"label3D"即可